Website Setup
Appearance
- Go to
Website Setup->Appearancefrom the sidebar.
Appearance will help to decorate your site as per your choice. You can customize your frontend look and make it more beautiful.
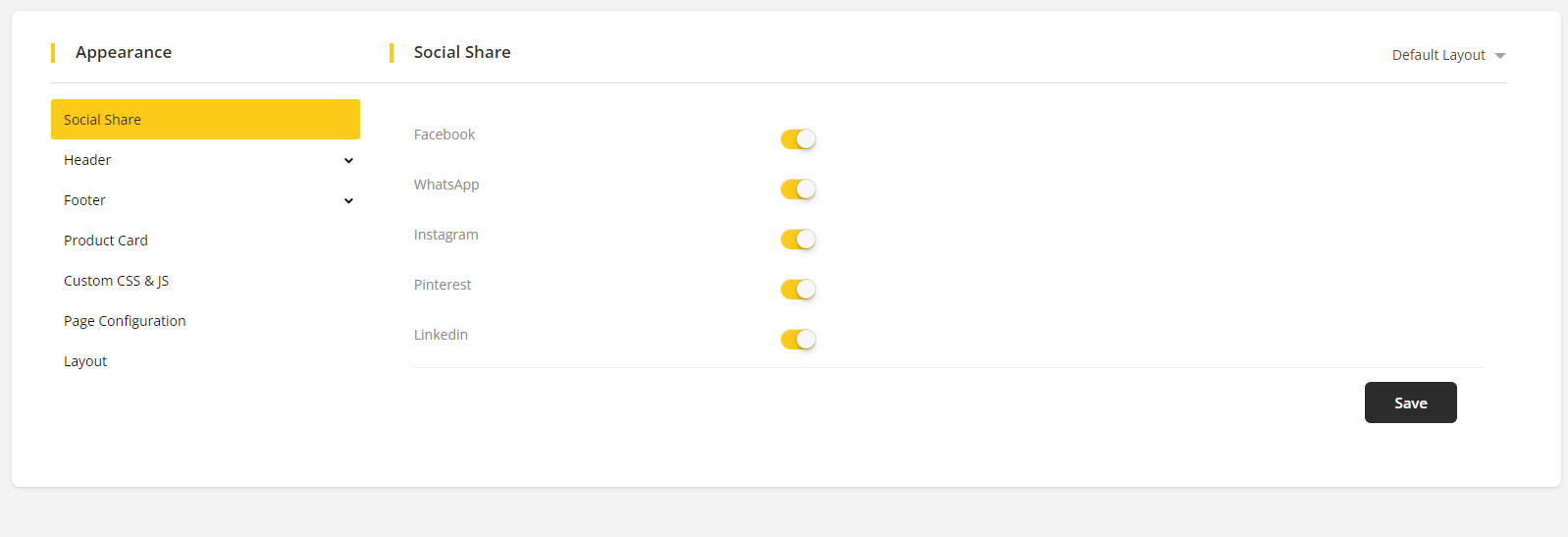
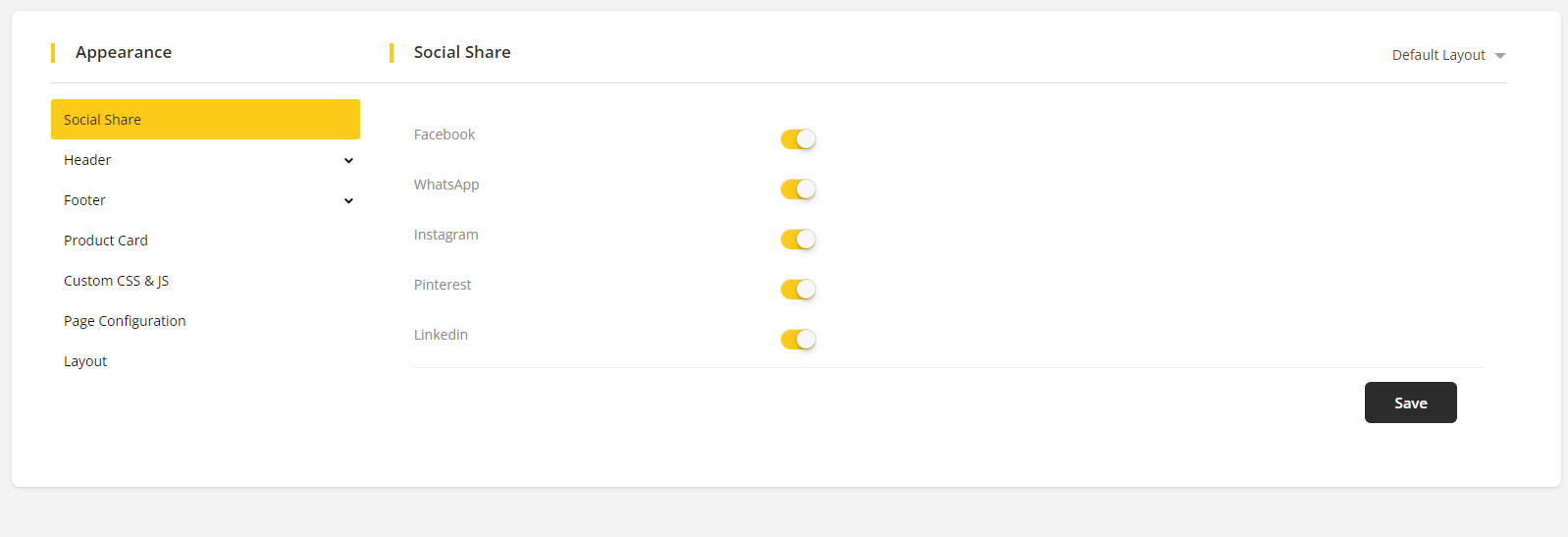
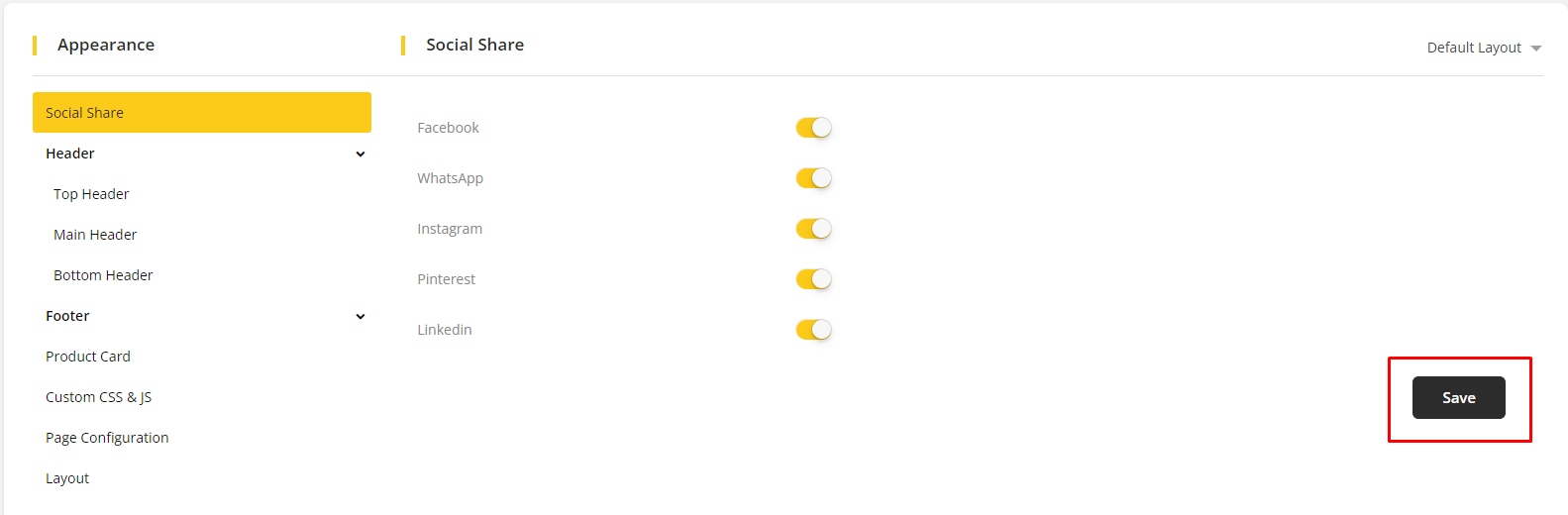
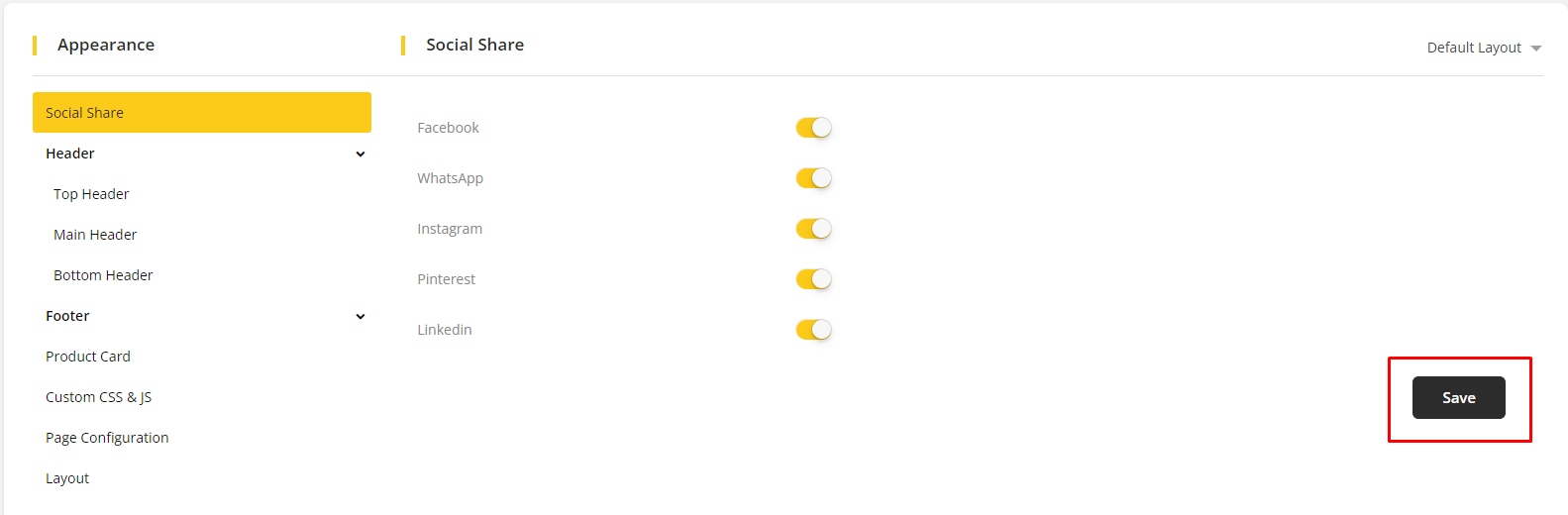
Social Share




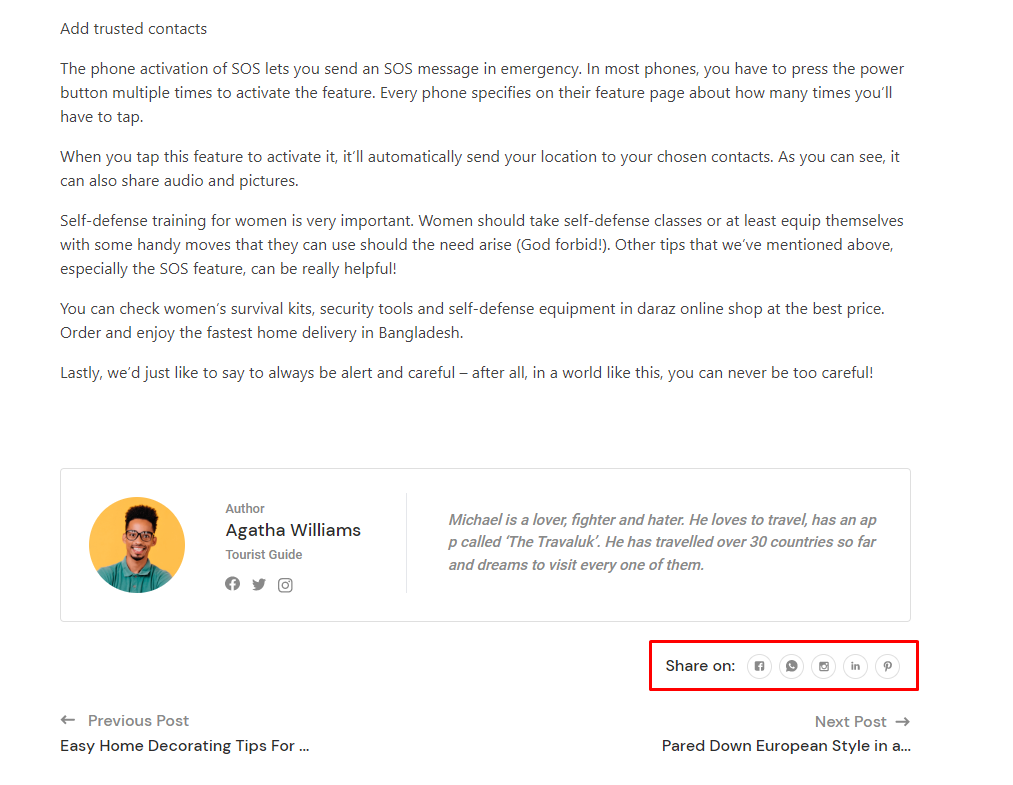
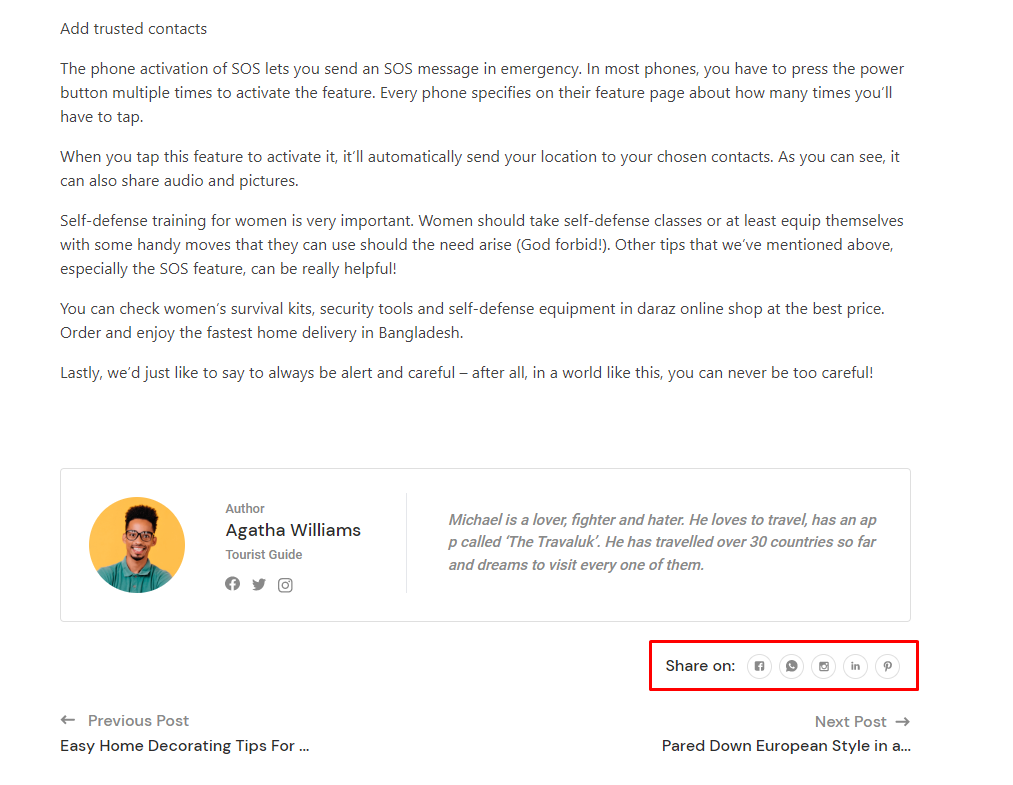
Social share customer from blog details


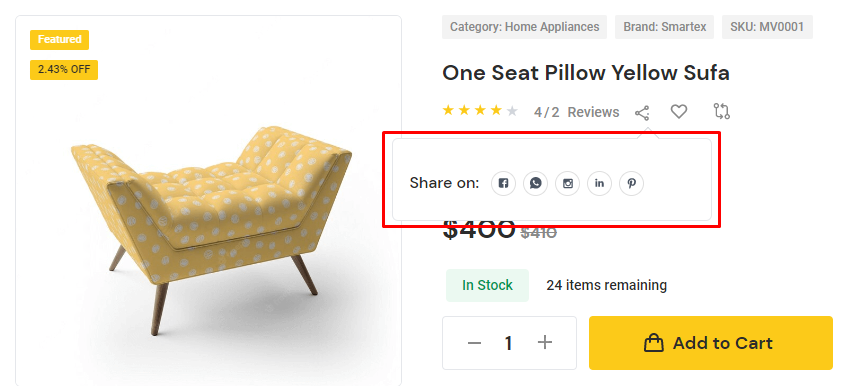
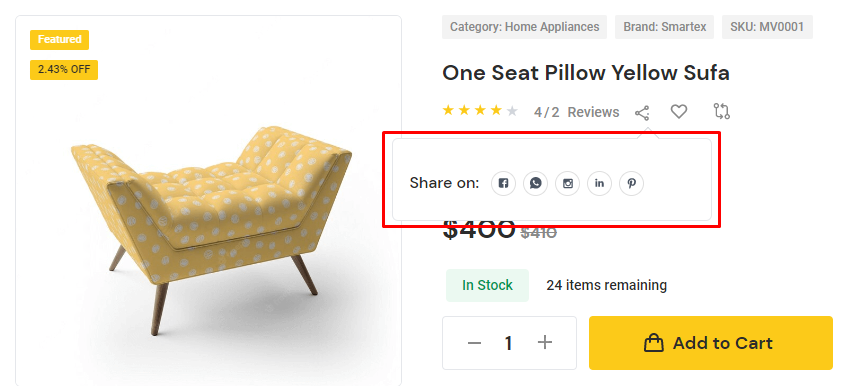
Social share customer from Product details
- If Social Share is enabled, then you can share
blogsandproductson your social media.
✏️ Note
You can disable any
Social site.
Header
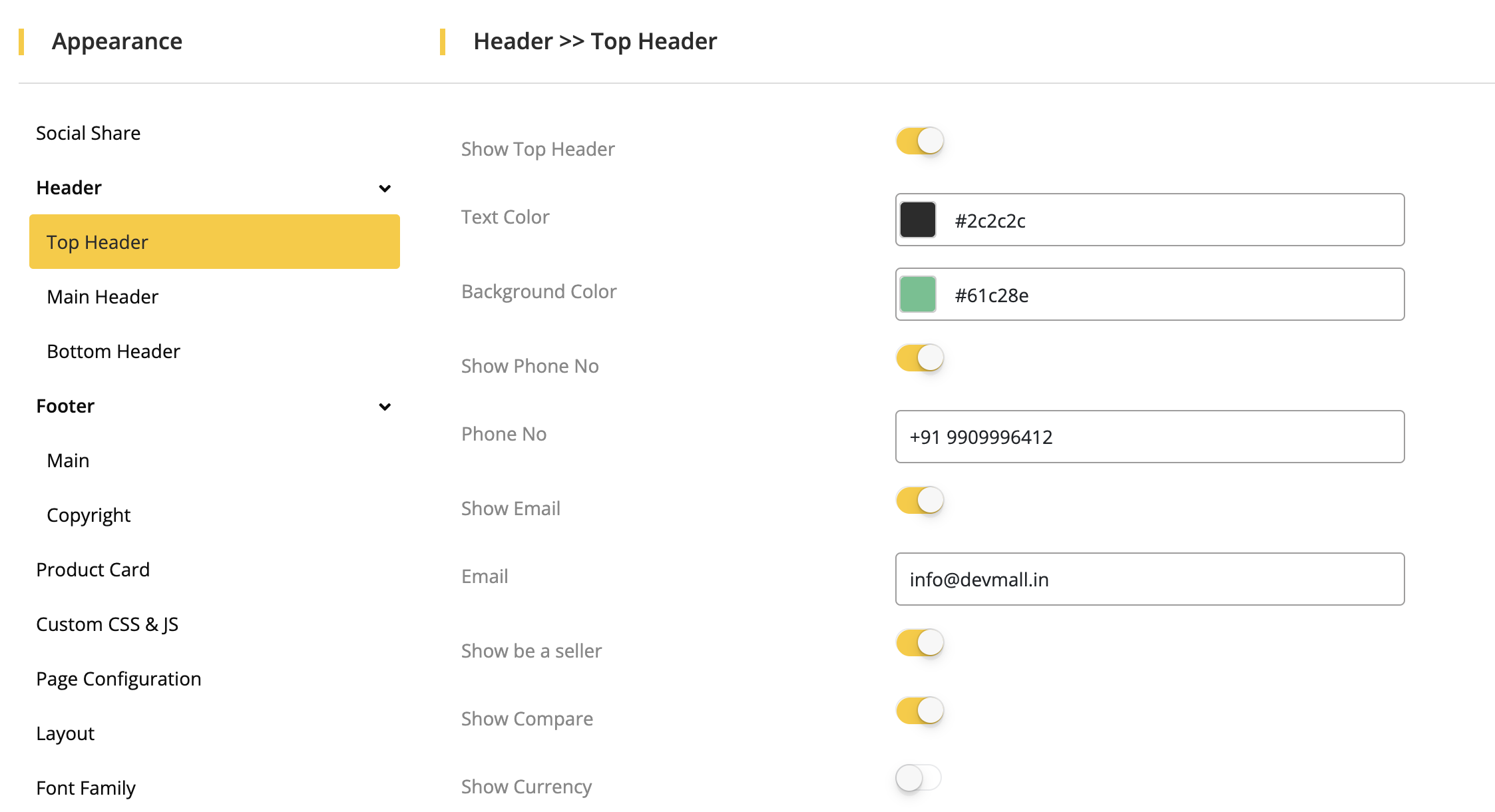
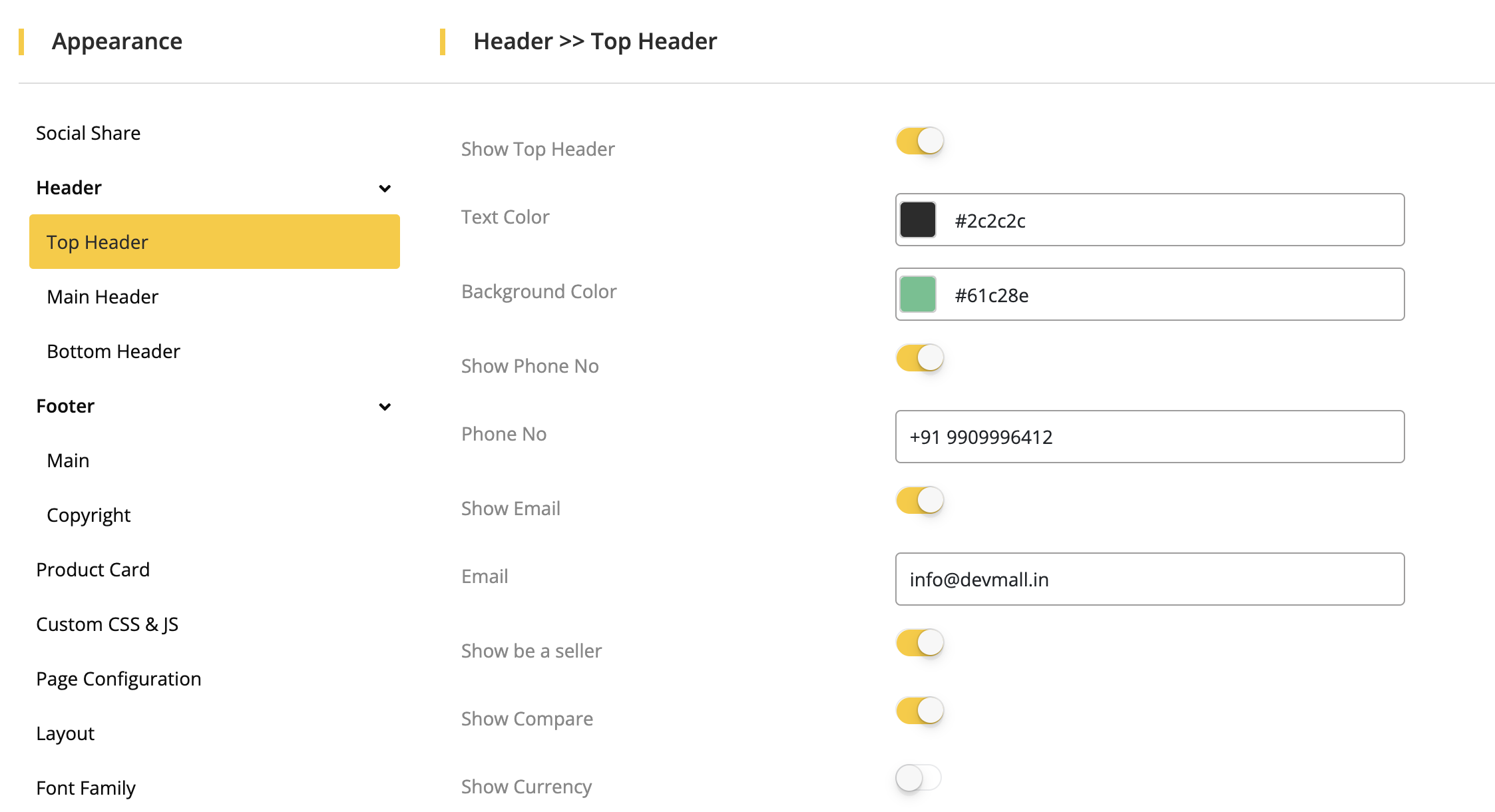
Top Header




Top header Customer view
- If
Show Top Headeris enabled, then the top header will show. - Select
Text ColorandBackground Colorto choose header color. - Fill up the
Phone NoandEmailfields. IfShow Phone NoandShow Emailare enabled, then it will show in the top header. - If
Show Be a Seller,Show Compare,Show Currency, andShow Languageare enabled, then they will show in the top header.
Main Header




Main Header Customer View
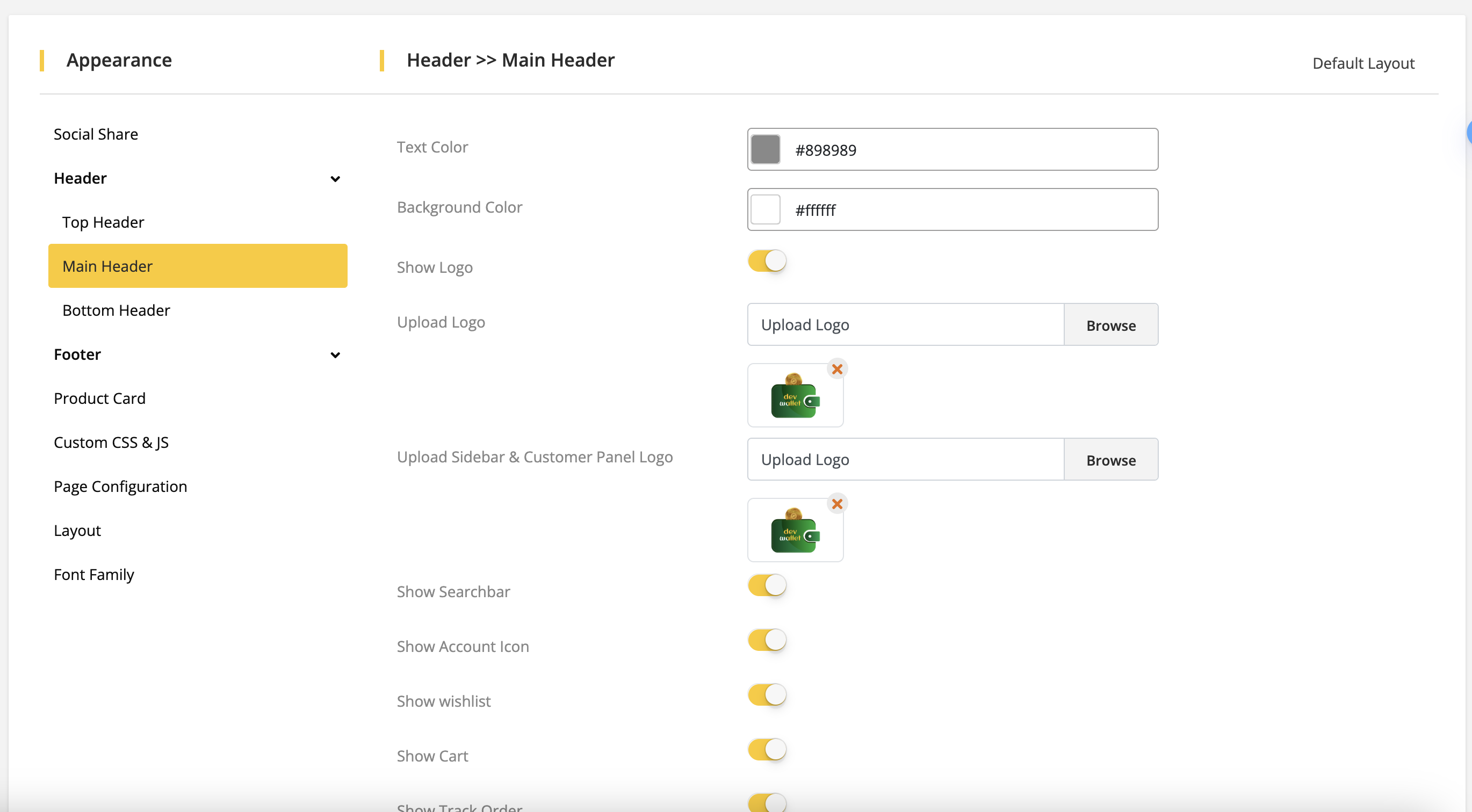
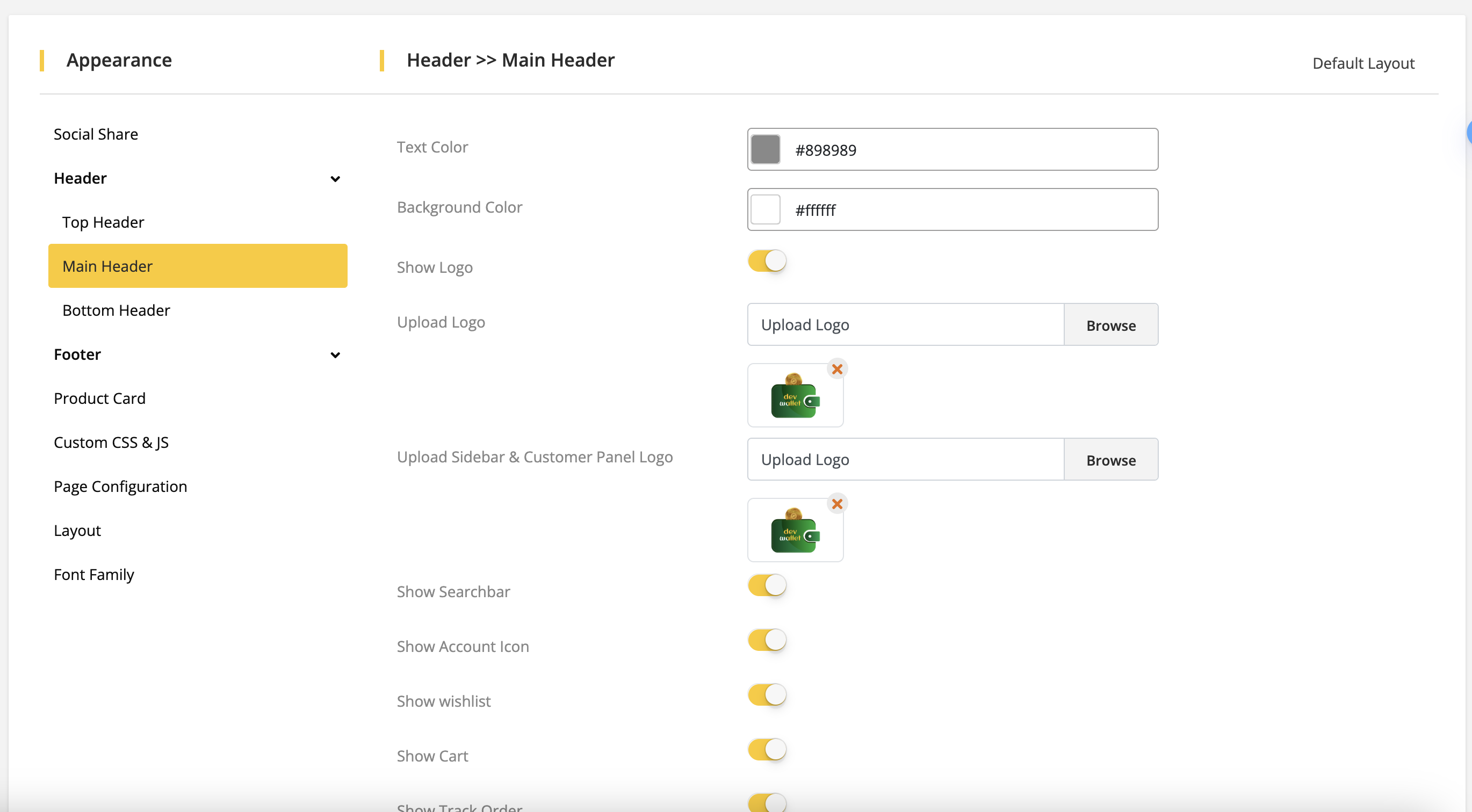
Text colorandBackground colorare the same as the previous section.

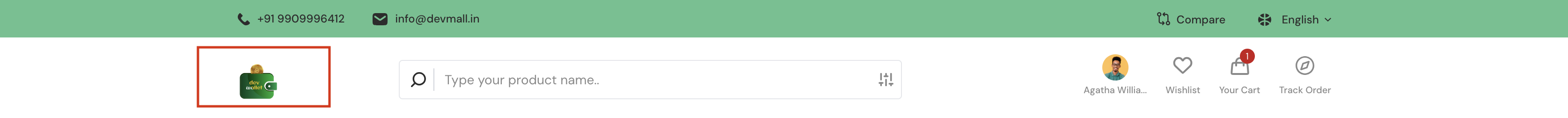
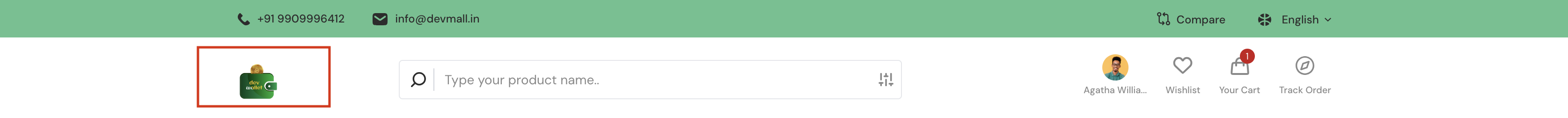
Customer view LogoUpload
logo, it will show in the frontend main header.

Upload
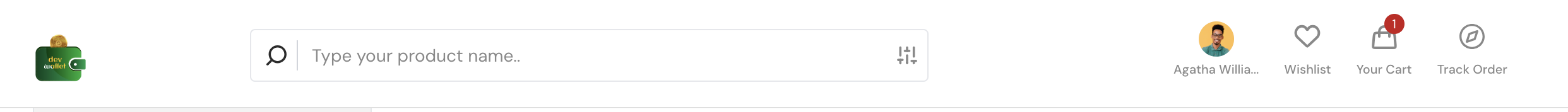
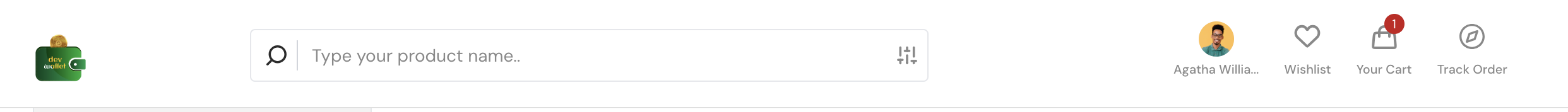
LogoforSidebar & Customer Panel Logo. This logo will show on the customer dashboard.If
Search bar,Show Account Icon,Show Wishlist,Show Cart, andShow Track Orderare enabled, then they will show in the main header.
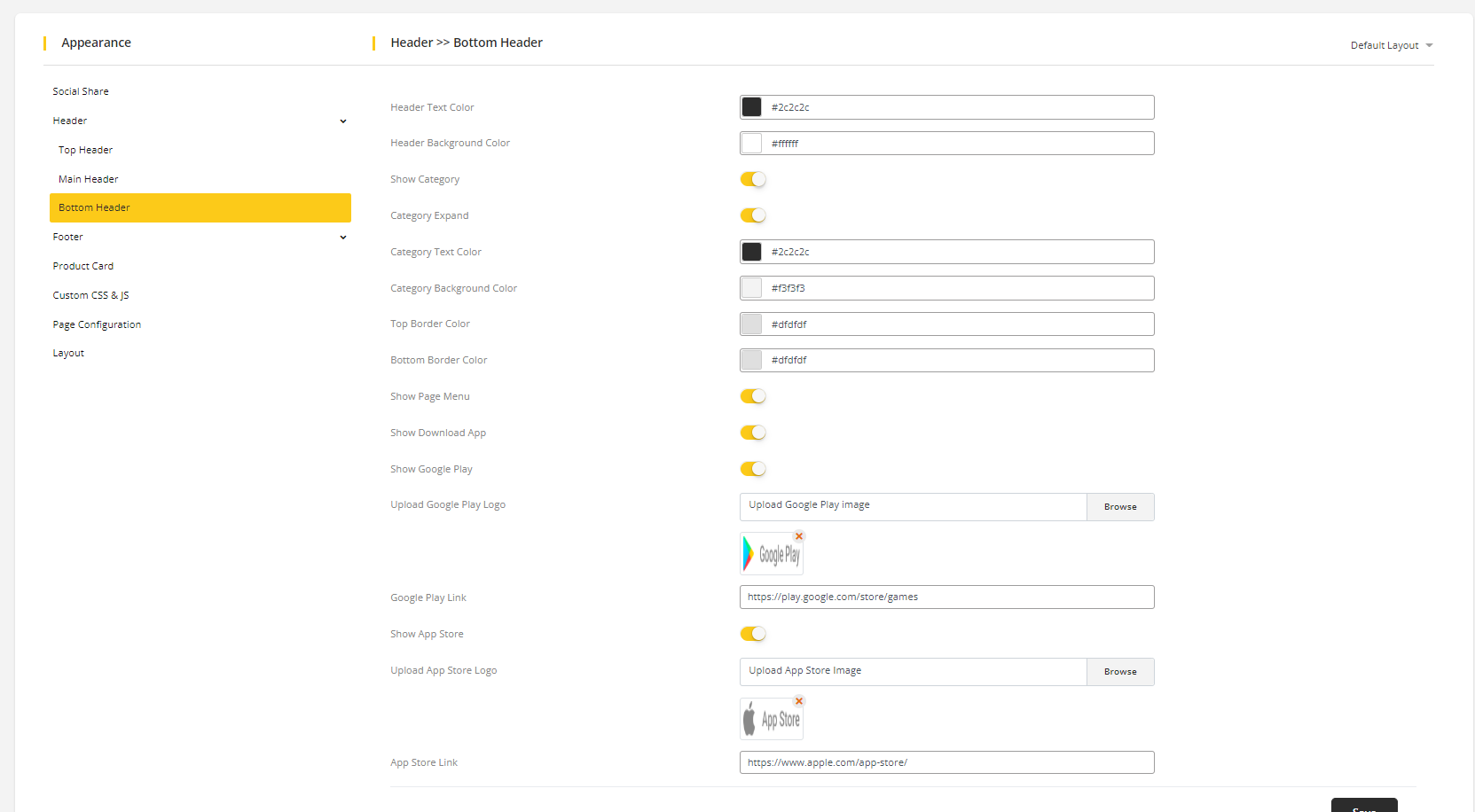
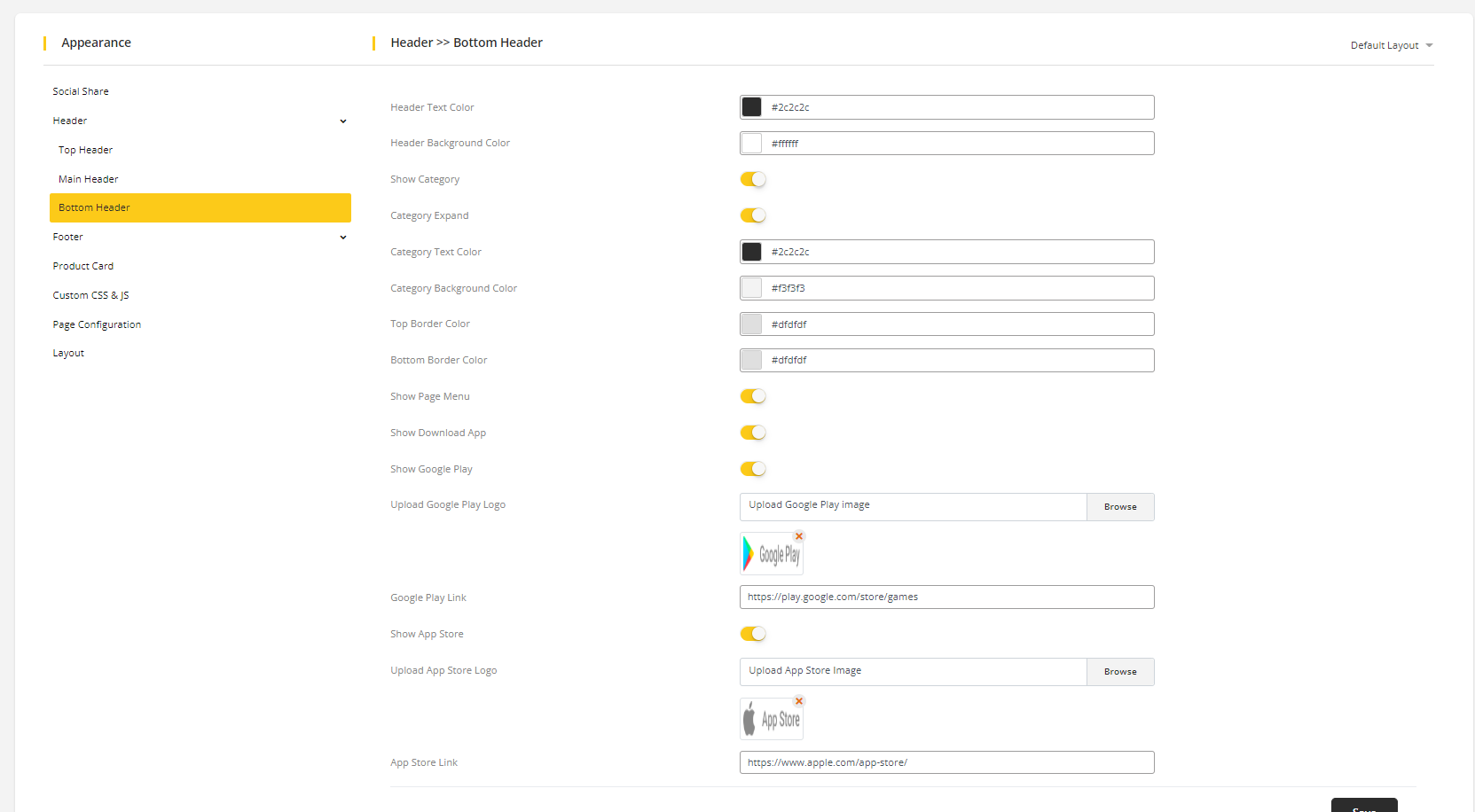
Bottom Header




Header Text colorandHeader Background colorare the same as the previous section.- If
Show Categoryis enabled, the category section will show on the header. You can choosecategory text colorandBackground colorby selectingCategory Text ColorandCategory Background Color. - If
Category Expandis enabled, then Categories list will show. - Select
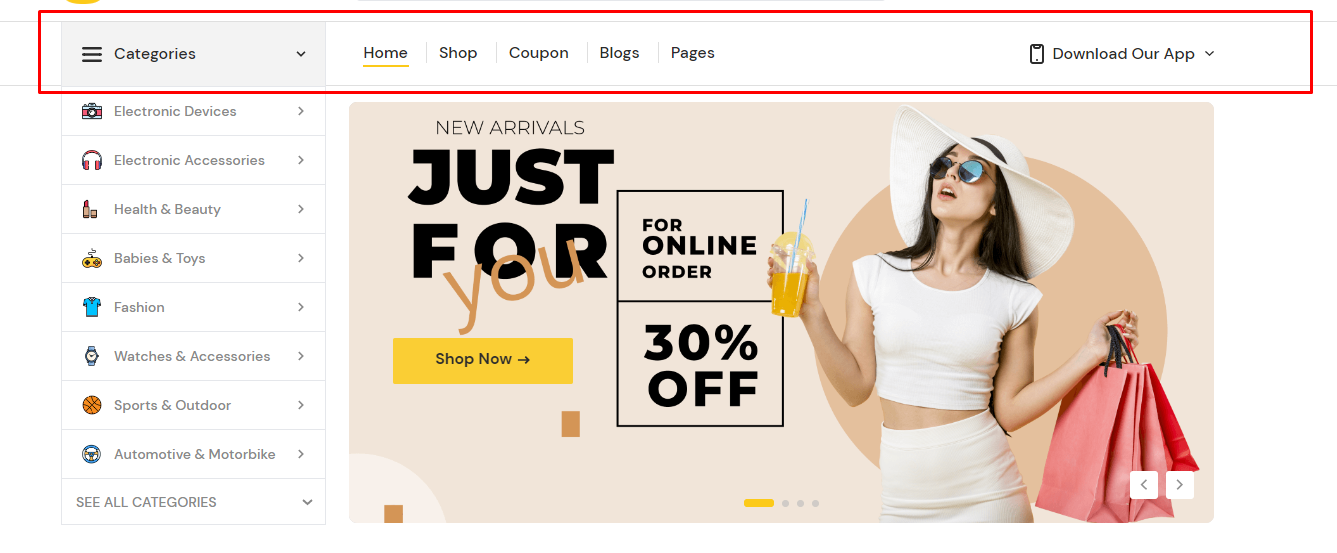
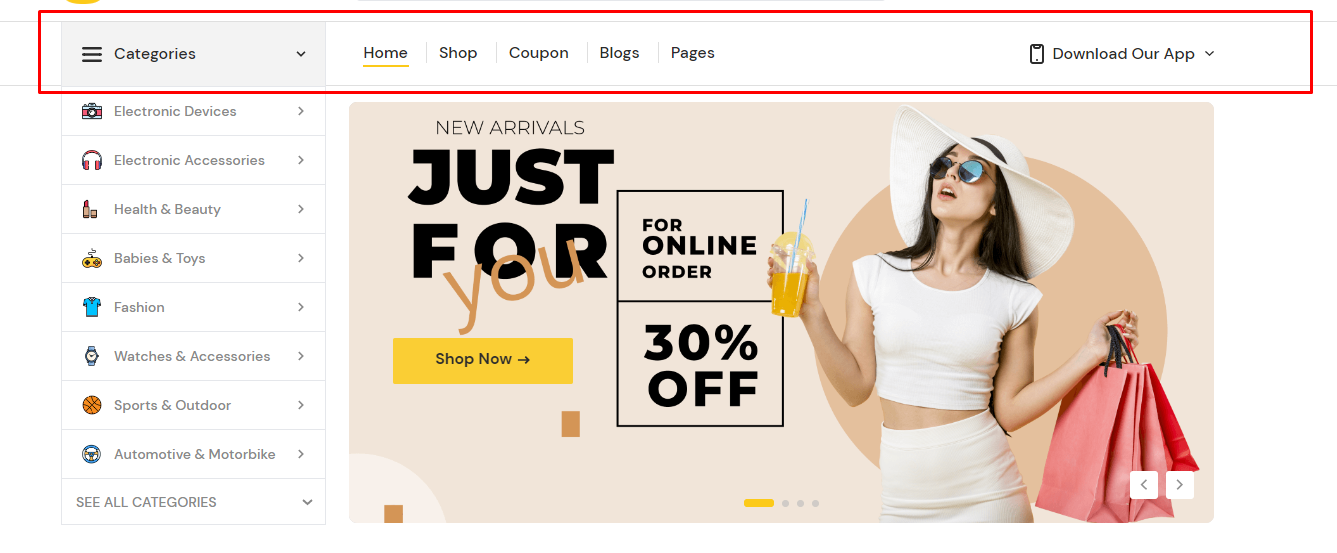
Top Border ColorandBottom Border Colorto choose the header border color.


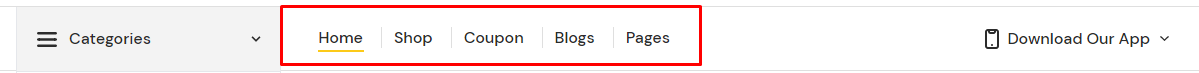
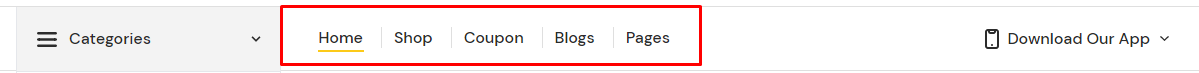
- If
Show Page Menuis enabled, then the pages will show.


- Fill up the
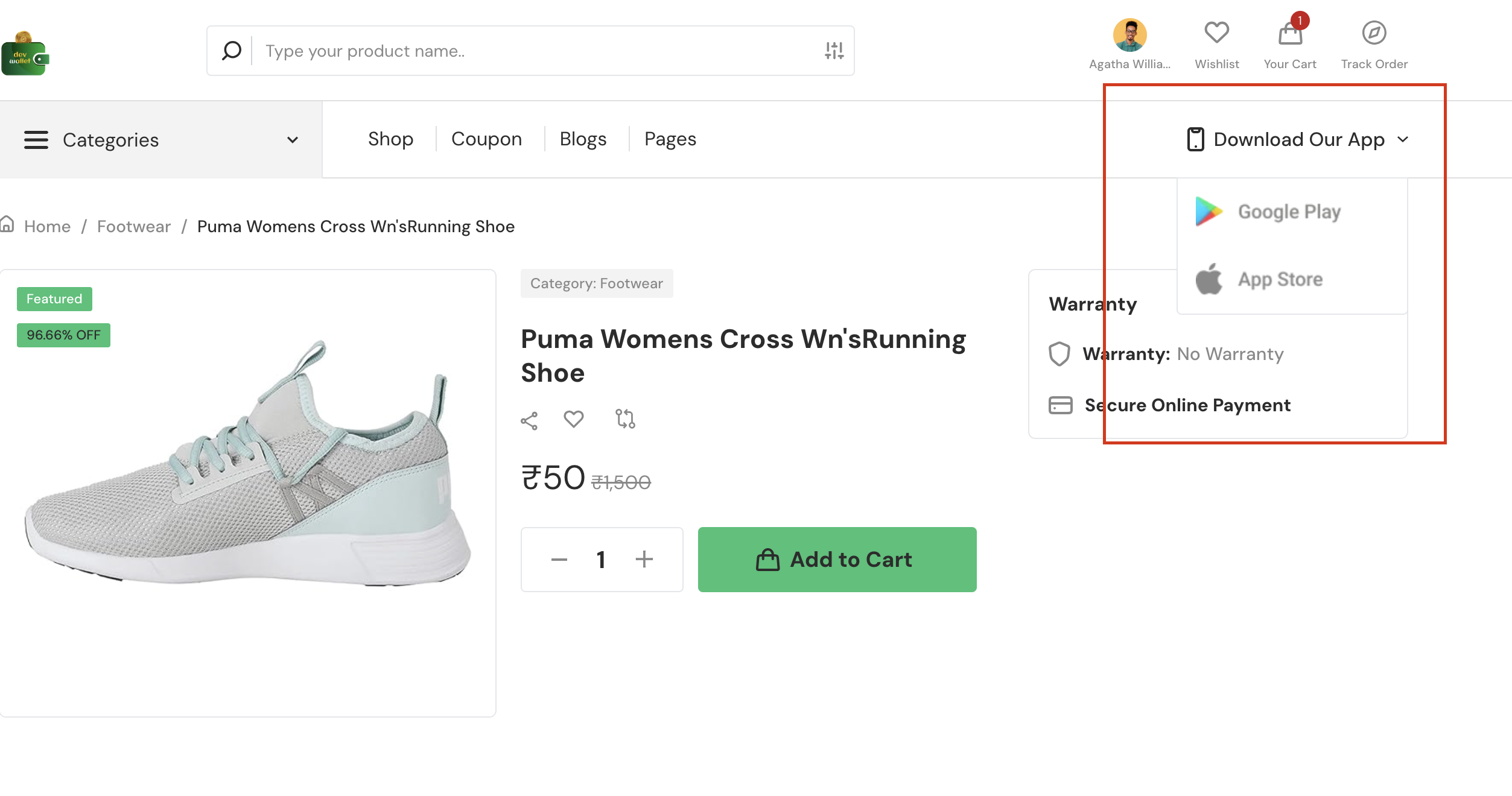
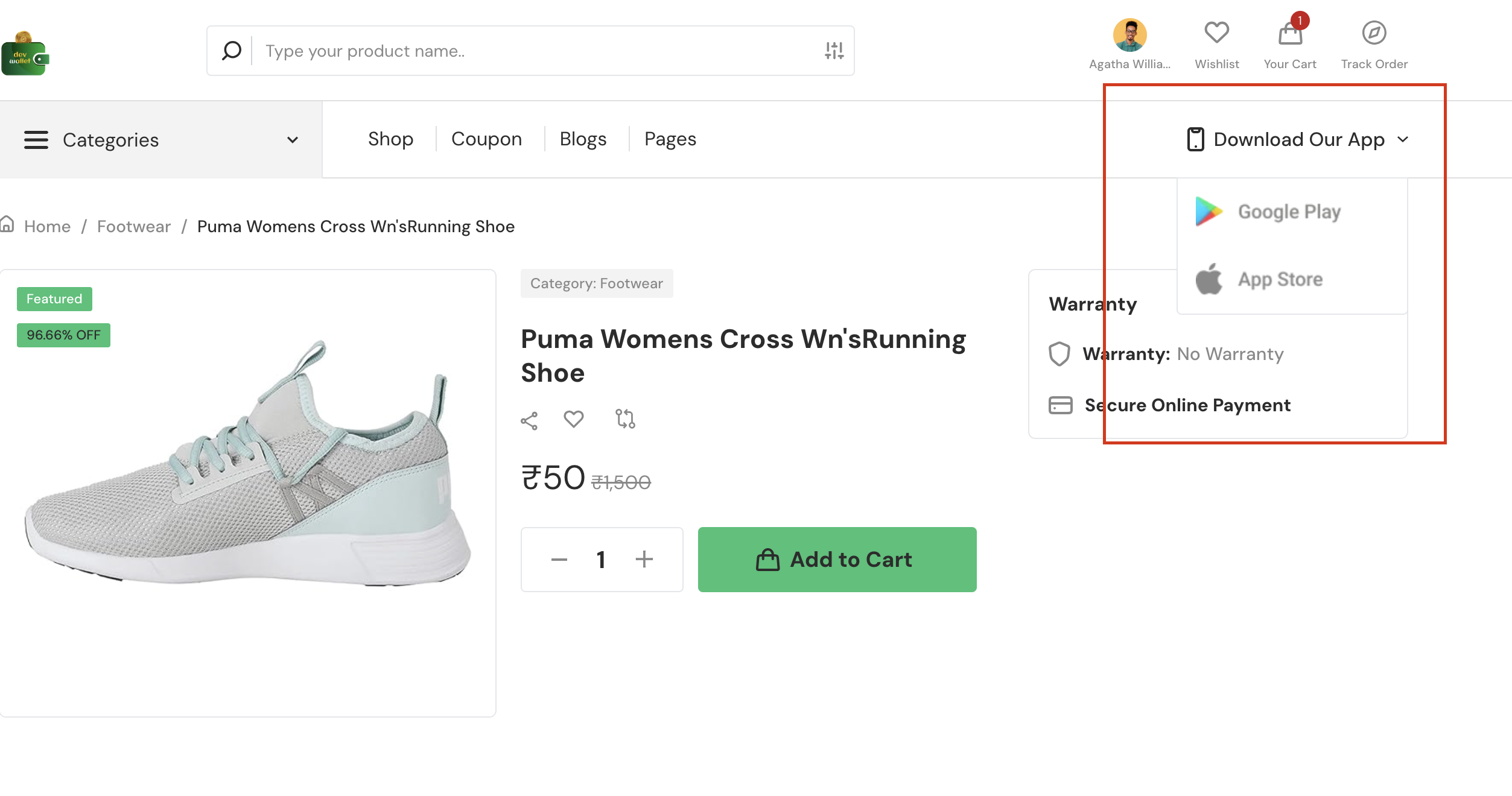
Google Play LinkandApp Store Linkfields to download DevMall app. - Upload
Logofor Google Play store and App Link. By clicking on the logo, it will take to the app store site. - If
Show Google LinkandShow App Storeare enabled, then this logo will show on Download Our App section.
Footer
Main Footer




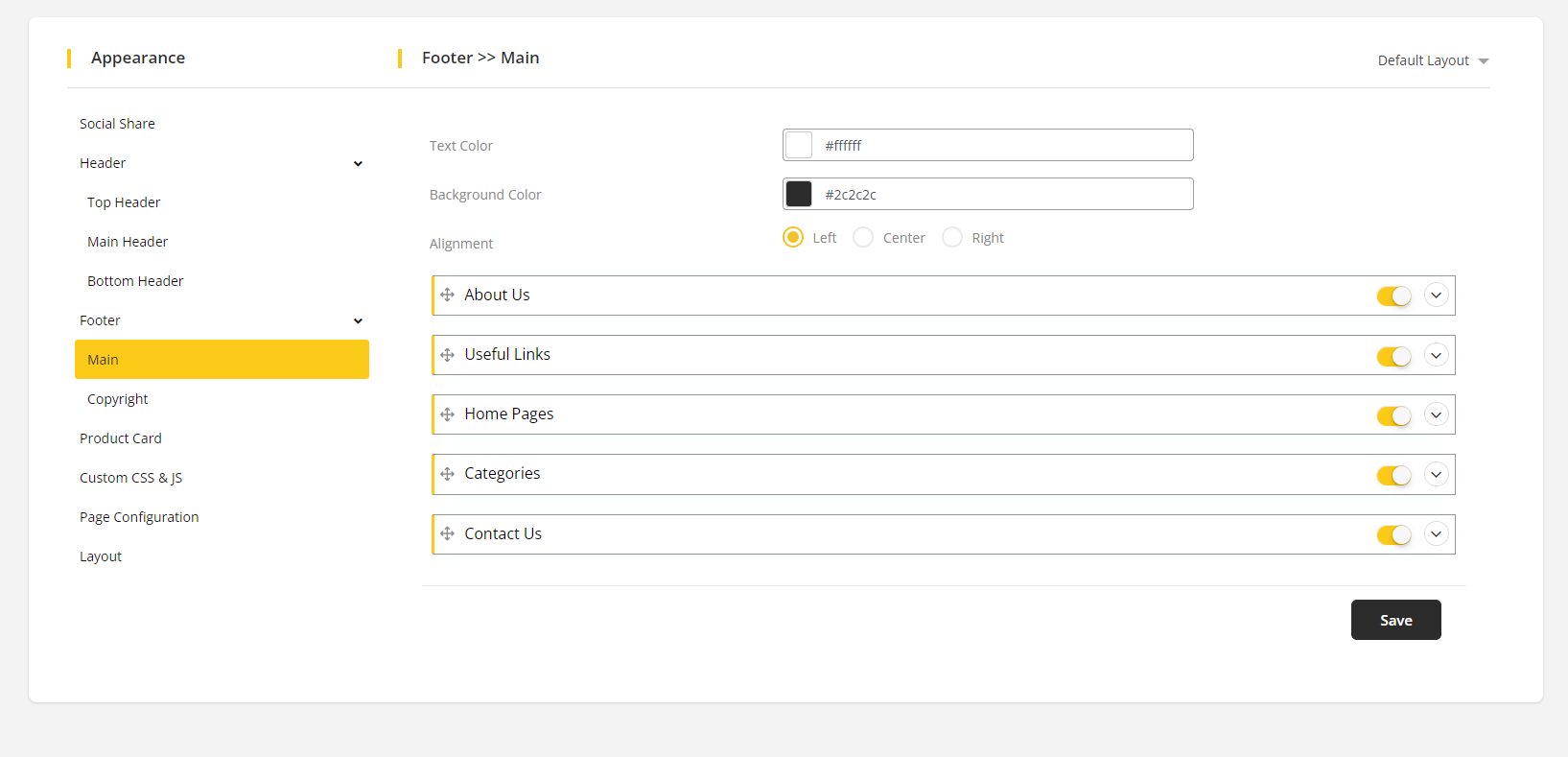
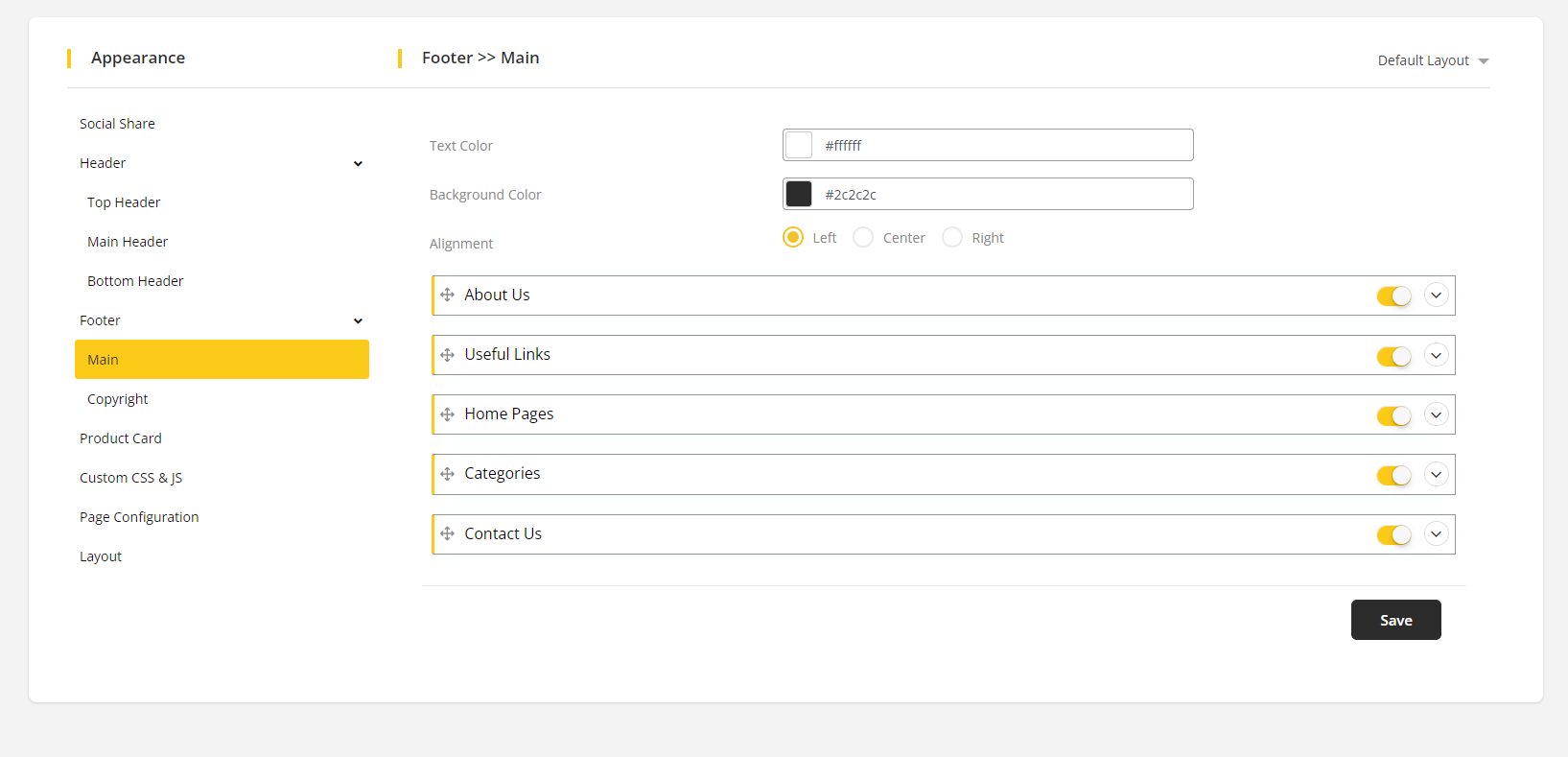
Text colorandBackground colorare the same as the previous section.- Select
Alignmentto choose where the footer position you want.
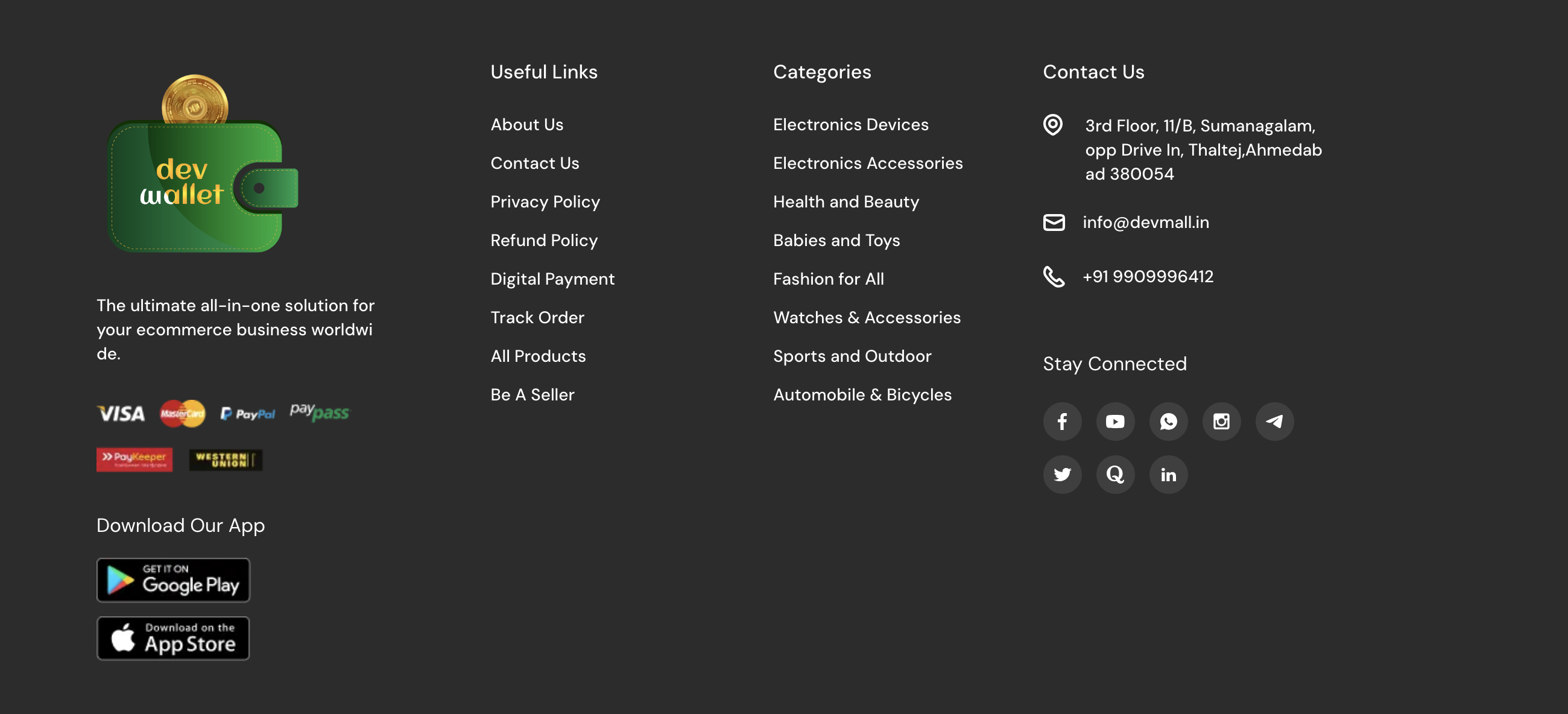
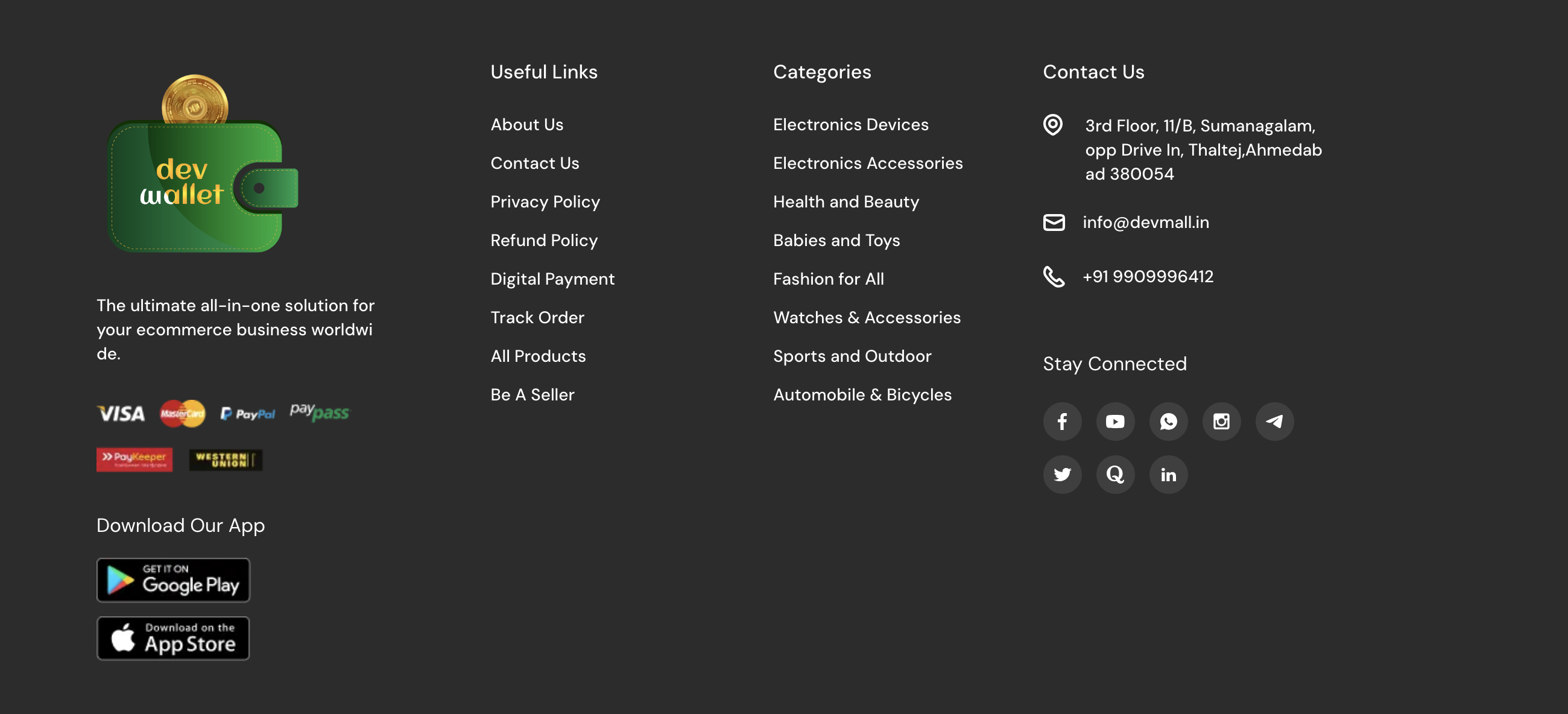
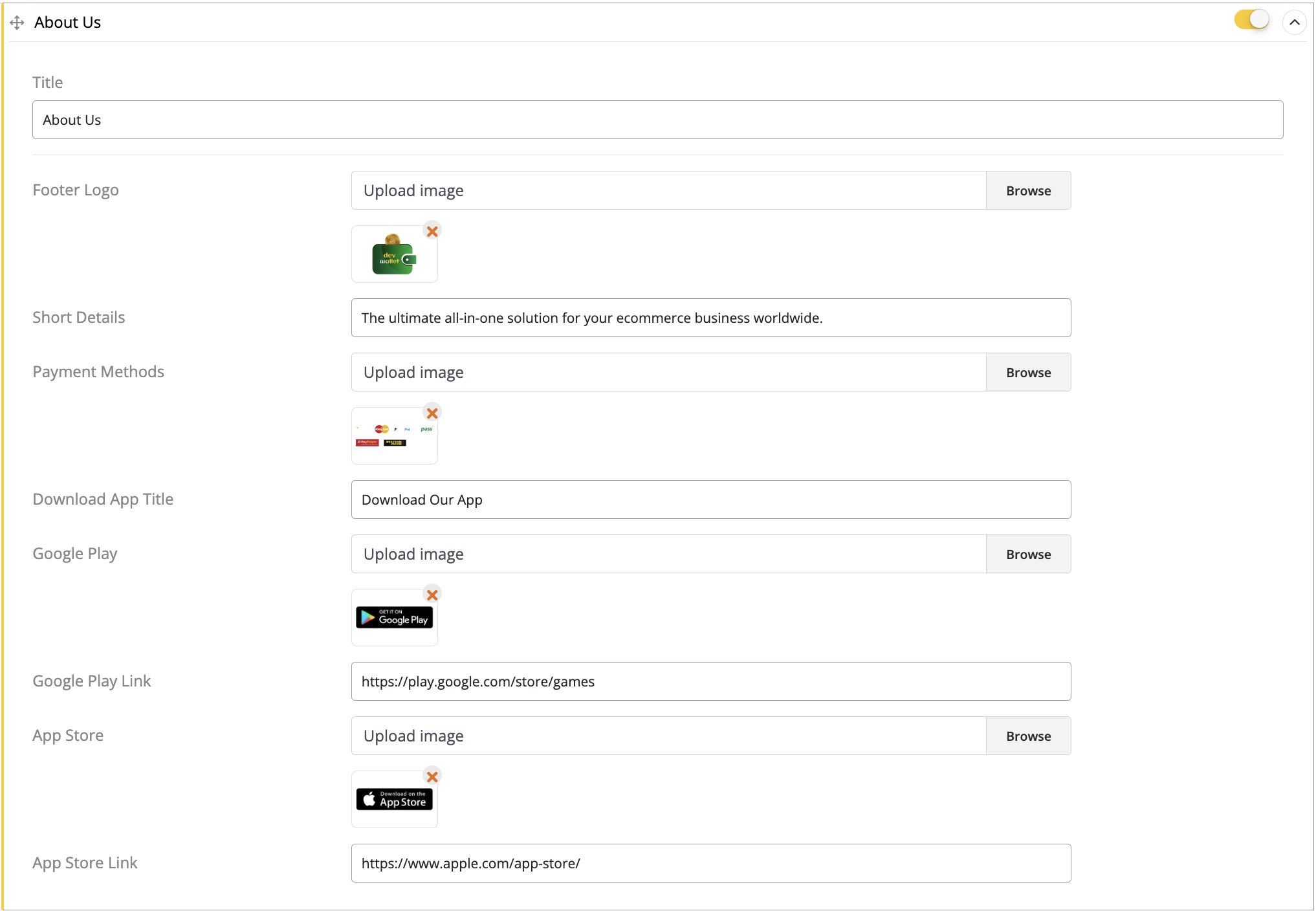
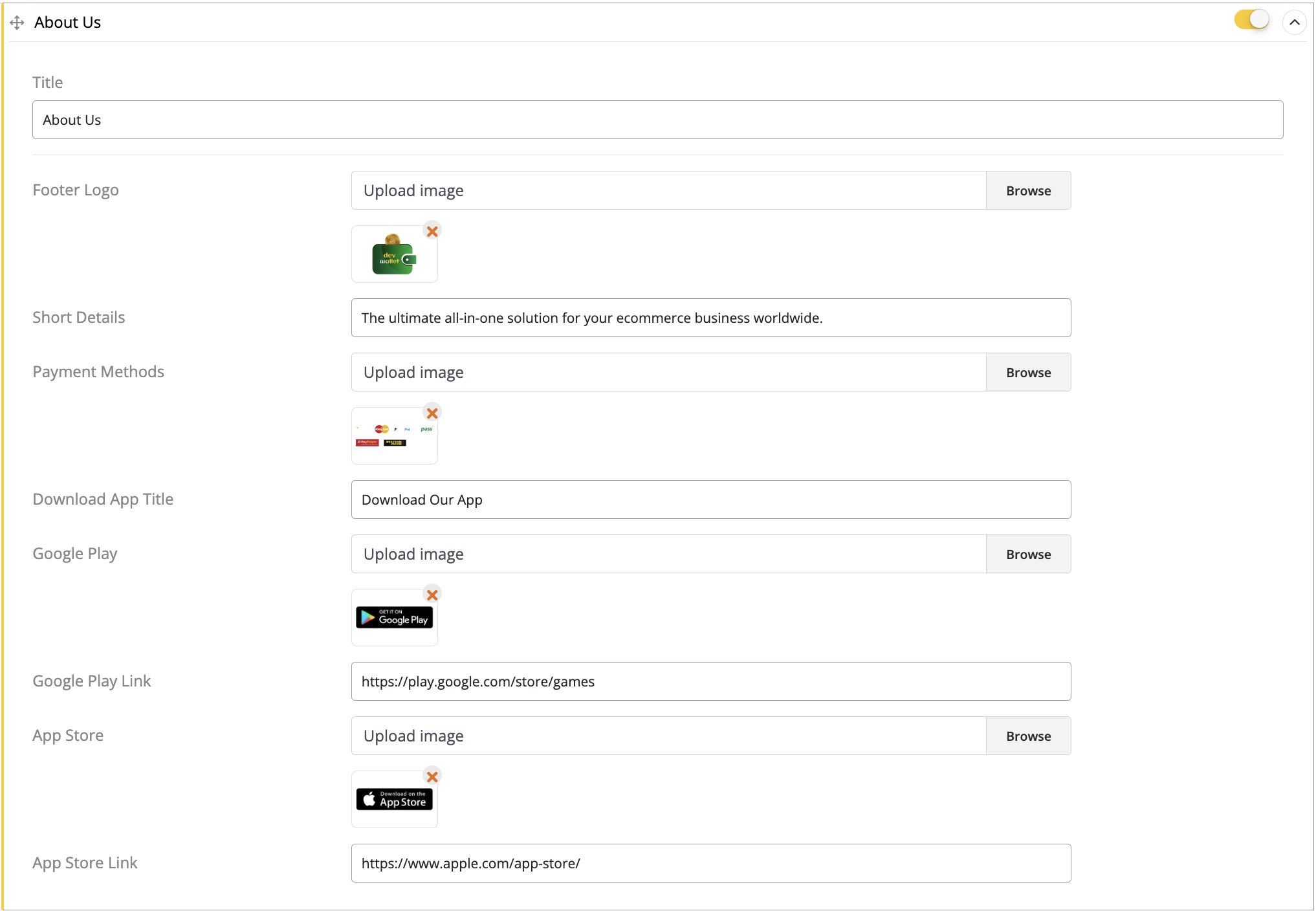
About Us




- Fill up the
Title. It will work as the section header. - Upload
Imagefor footer logo. - Fill up the
Short Detailsfield, it will be a short description of this site. - Upload
Imagefor payment methods. You can know from the field which Payment Methods we are provided. - Fill up the
Titlefield for the Download App Title. - Upload
Imagefor Google Play and App store is the same as the previous section. Linkfields are the same as the previous section.- If the section is disabled, then these elements will not show on the footer.
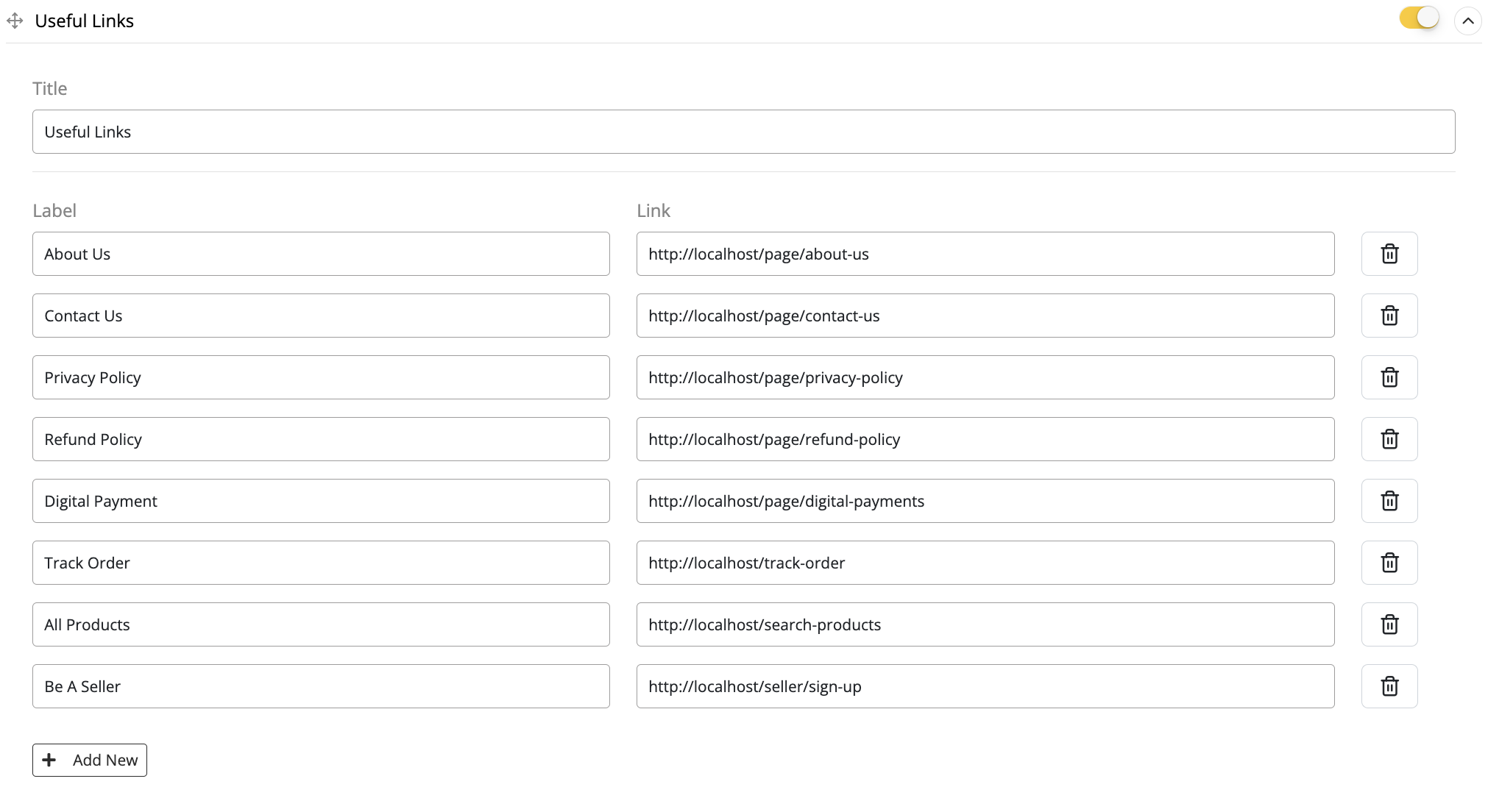
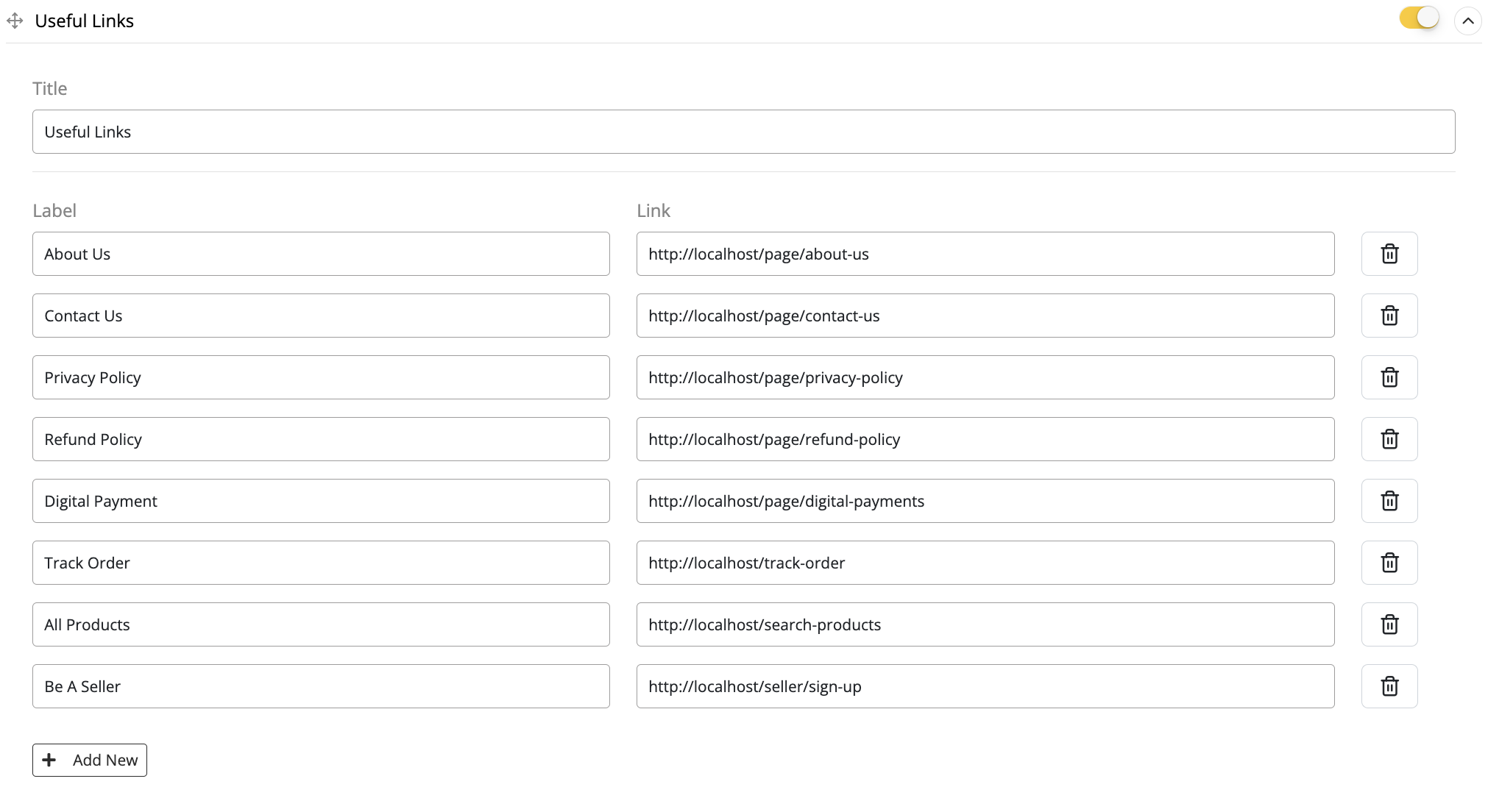
Useful Links


- Fill up
Titlefield as like the previous section. - Fill up the
Linkfield andLabelfield. - By clicking the
Deleteicon, the label can be deleted. - You can add a new section by clicking
Add New. - If the section is disabled, then these elements will not show on the footer.


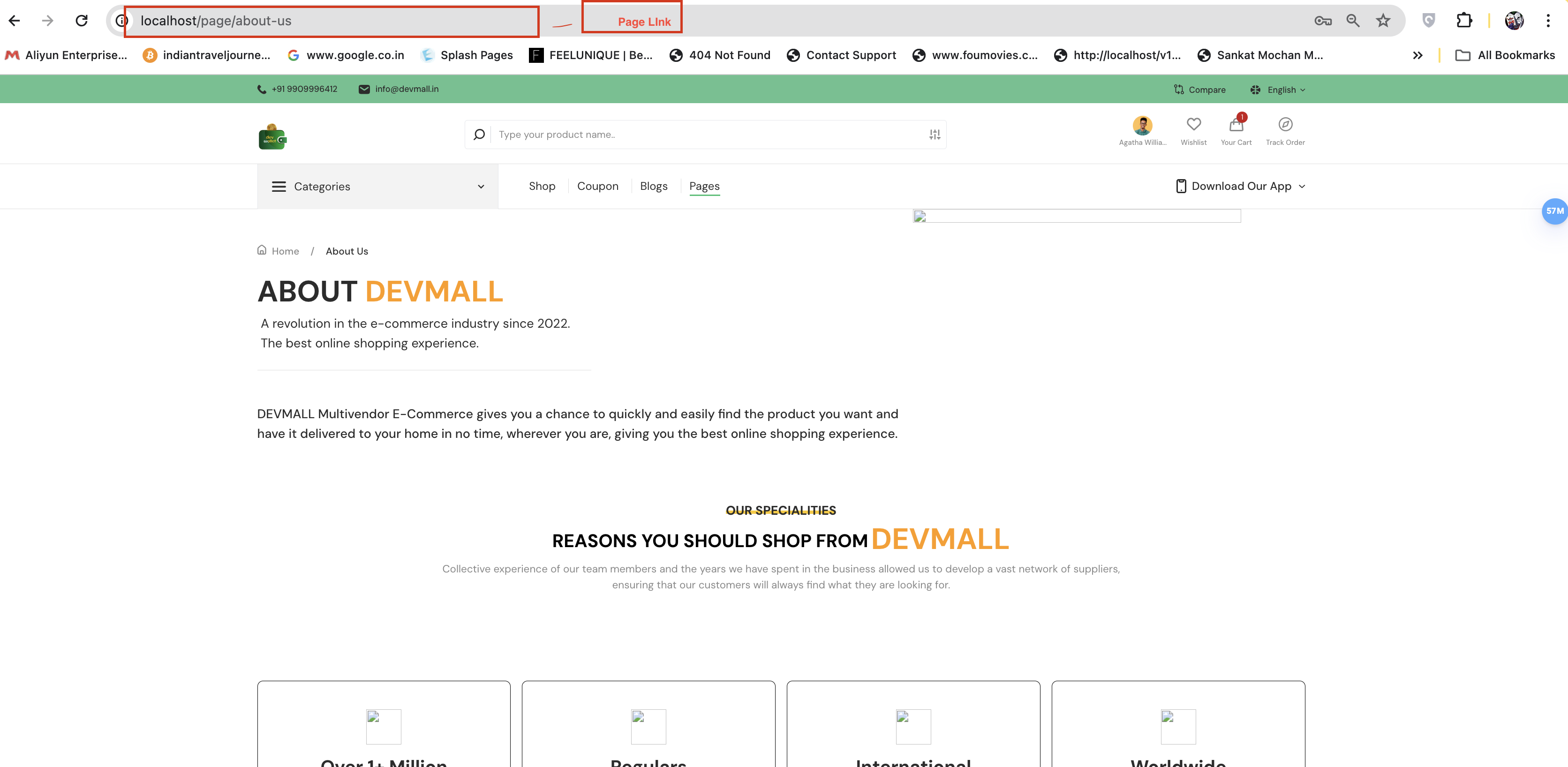
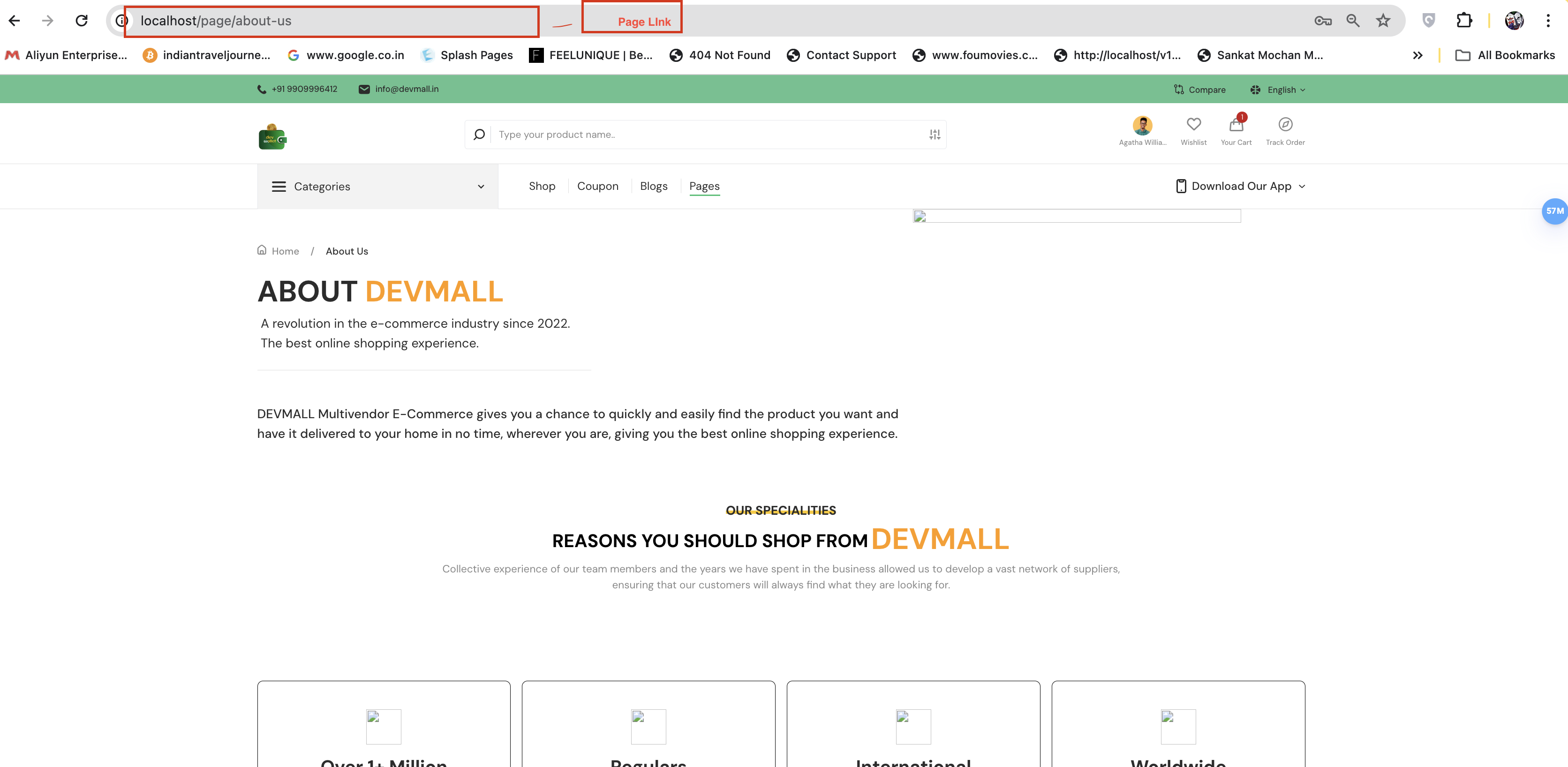
- Copy the URL from the page and paste it on the field according to the label name.
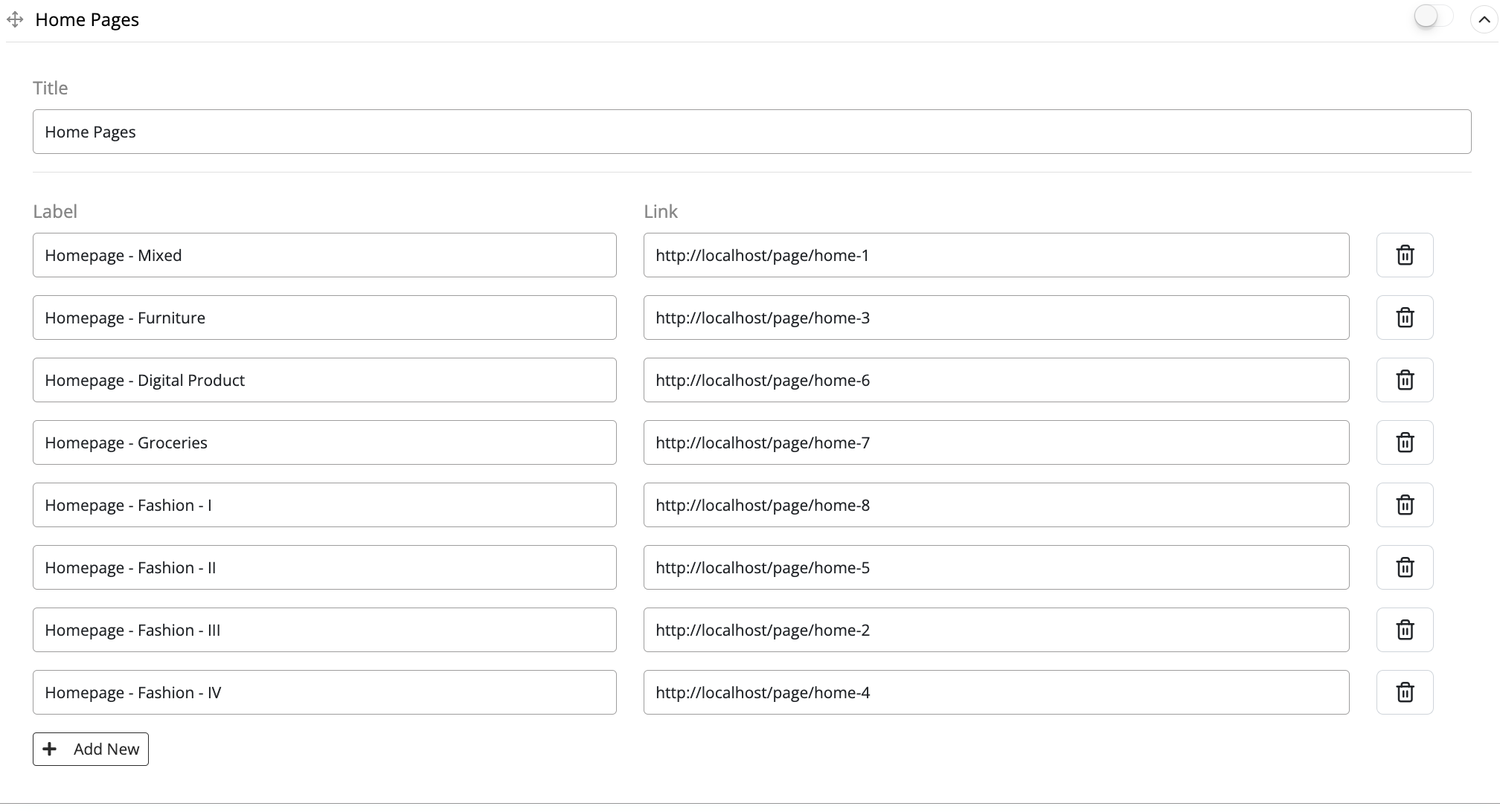
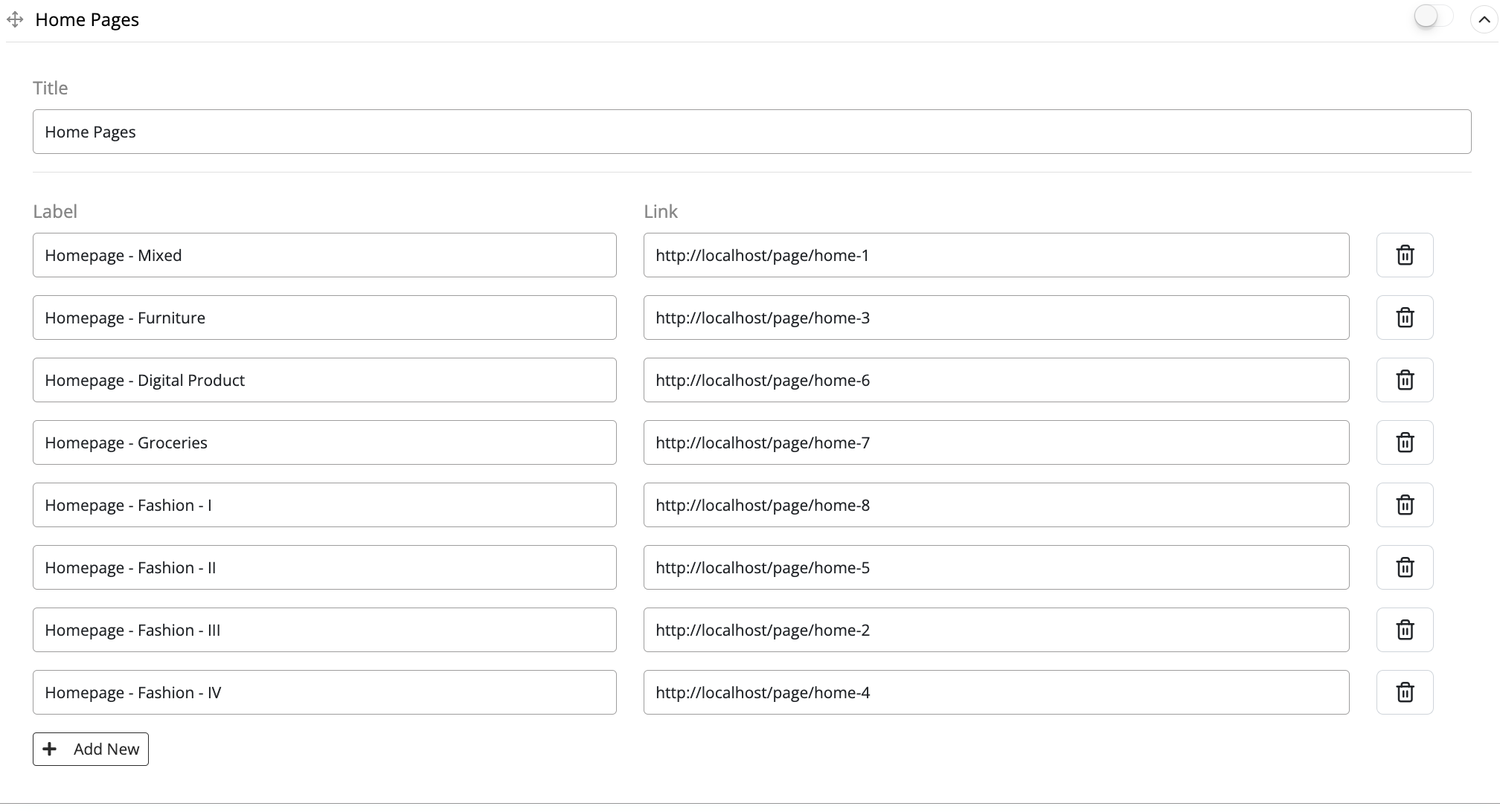
Homepages


- Homepages field is the same as the previous section.


- Copy the URL from the Homepage and paste it on the field according to the label name.
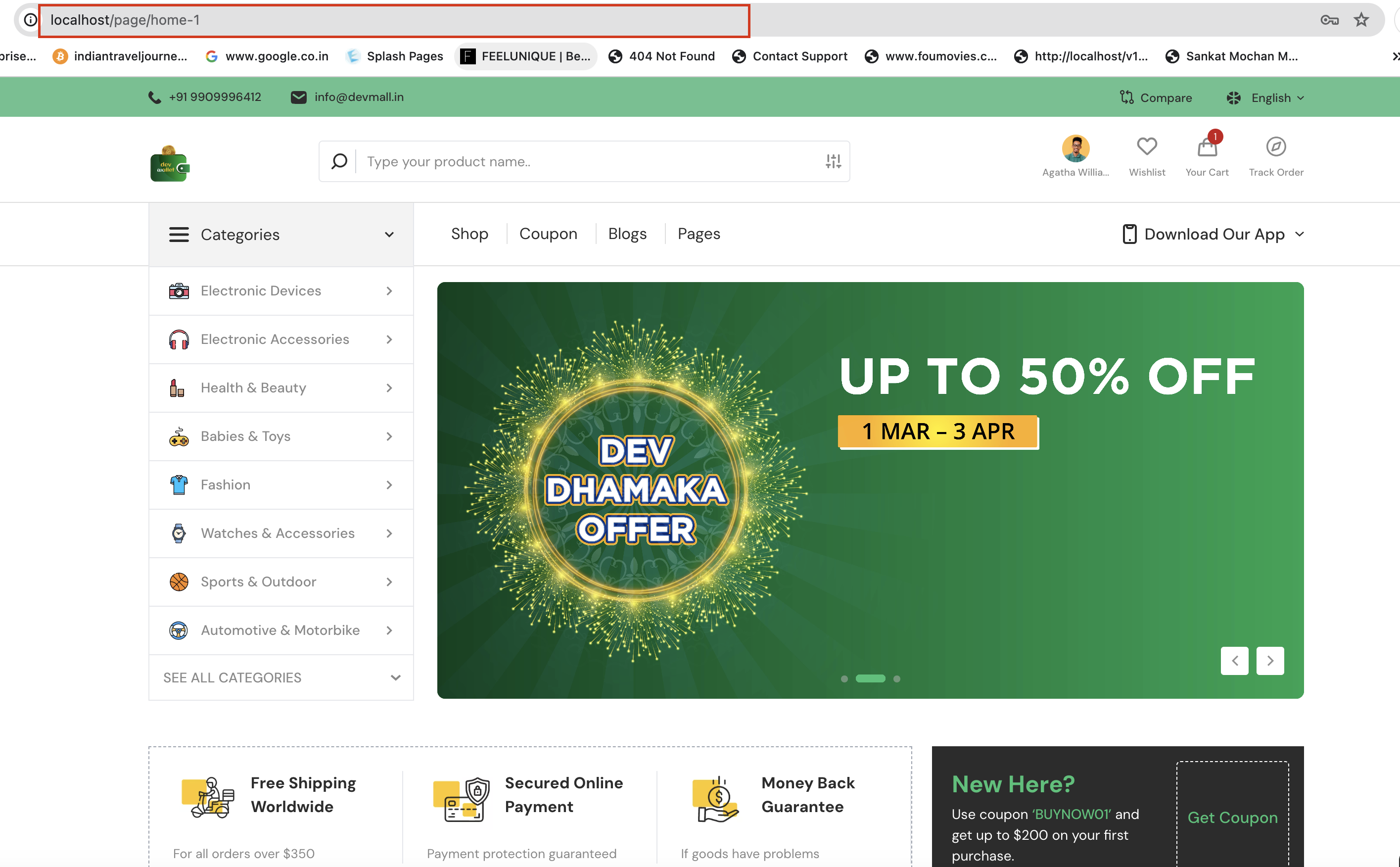
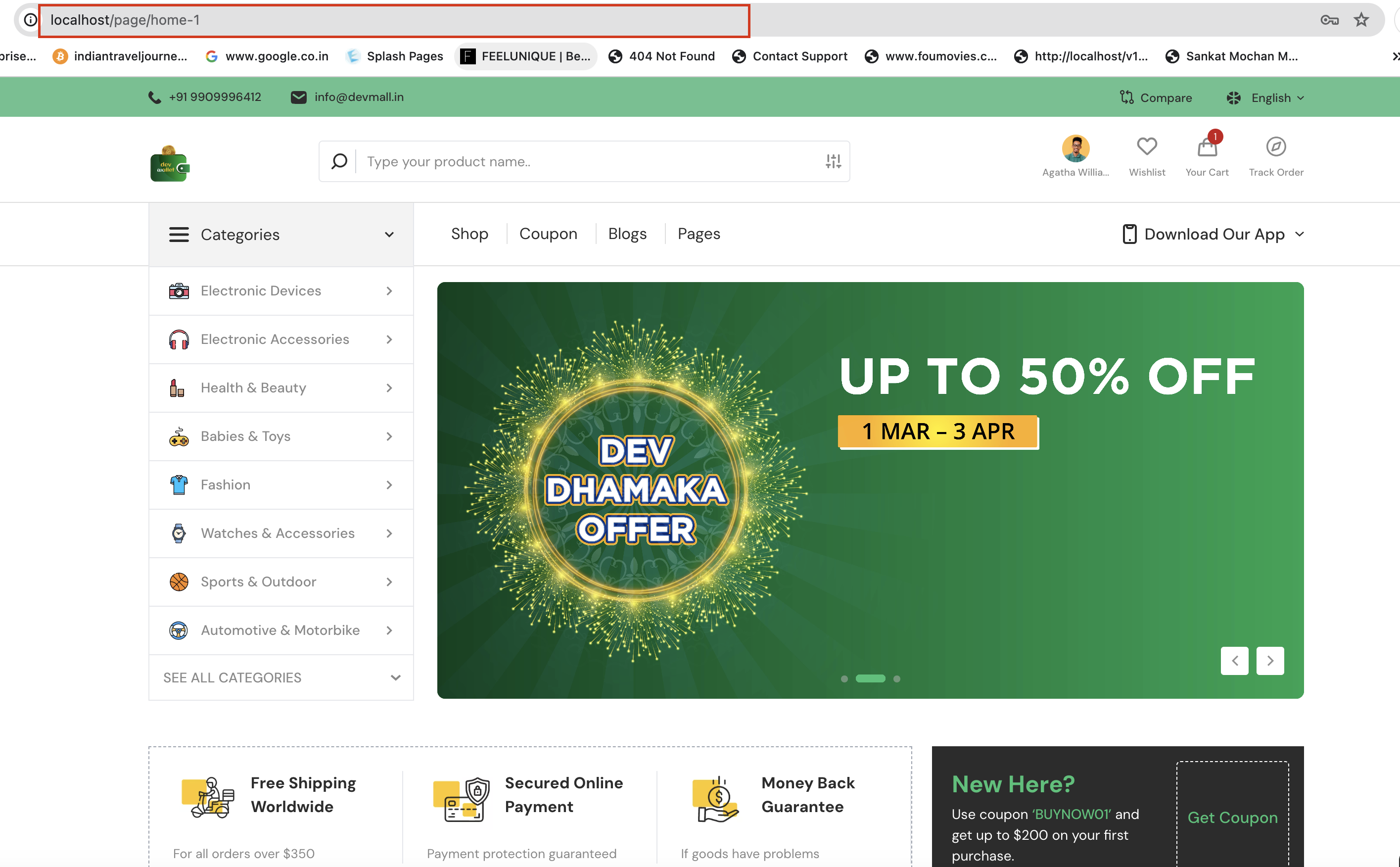
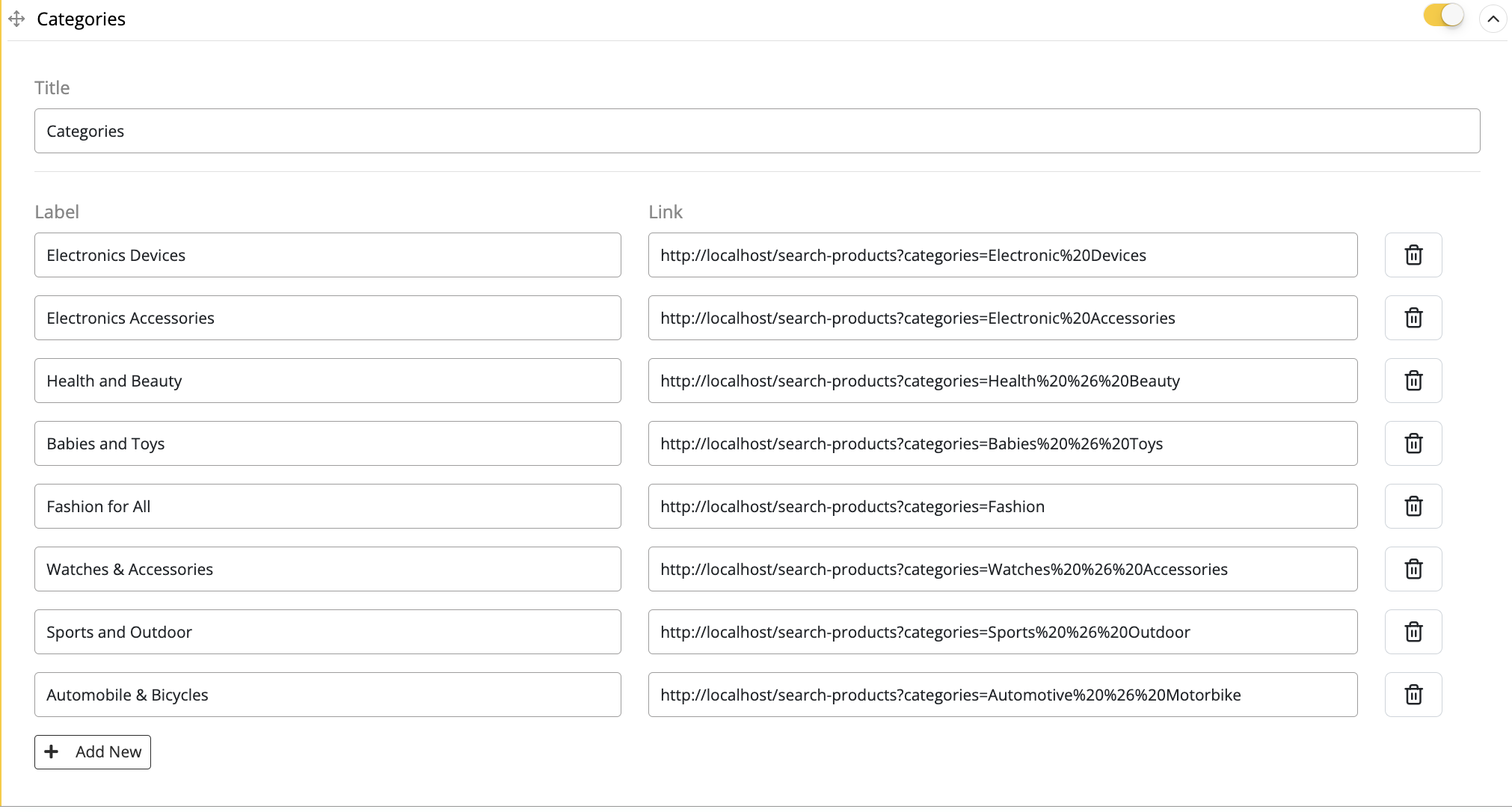
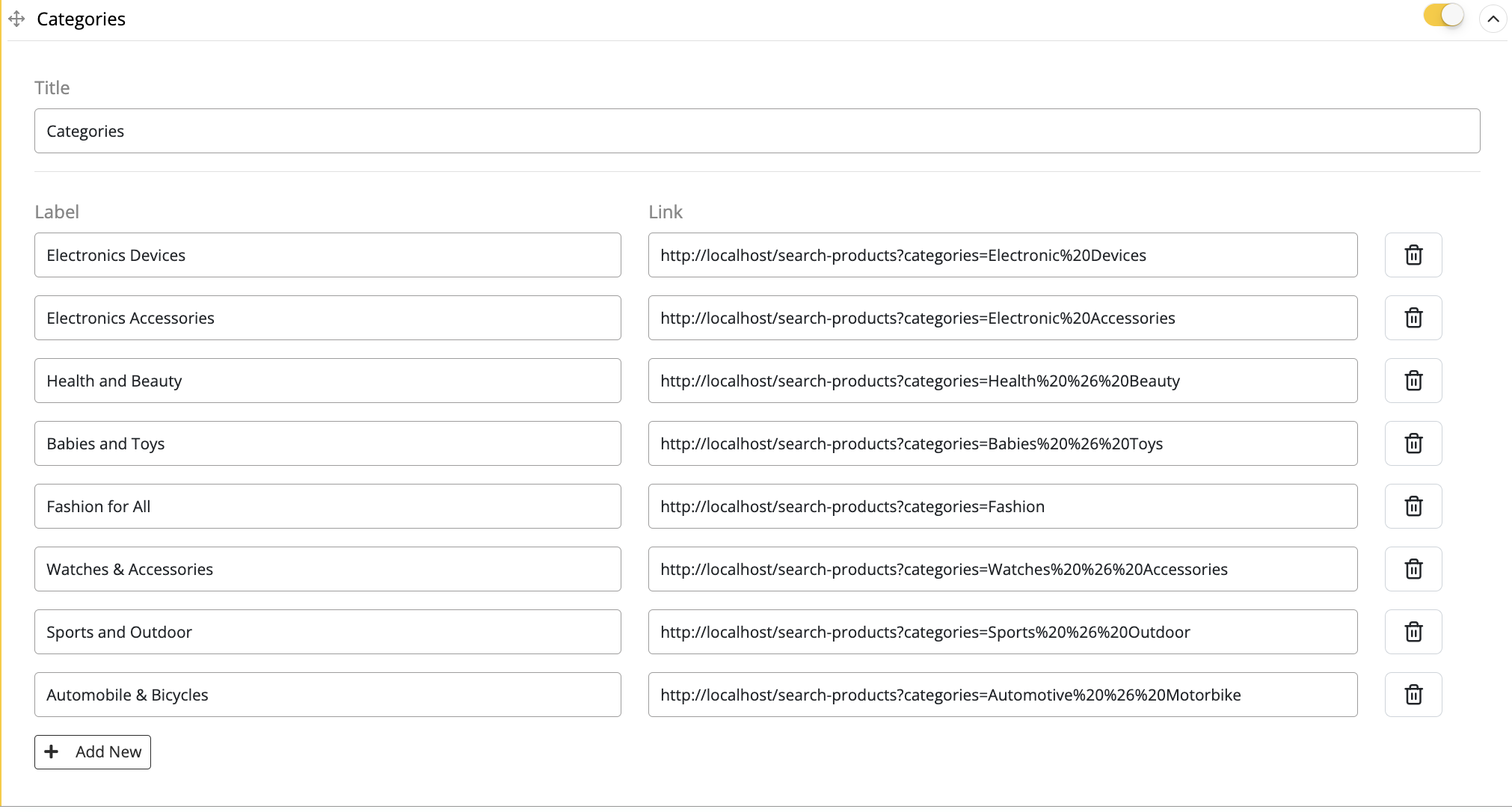
Categories


- Categories field is the same as the Useful links section.


- Copy the URL from the categories page and paste it on the field according to the category's label name.
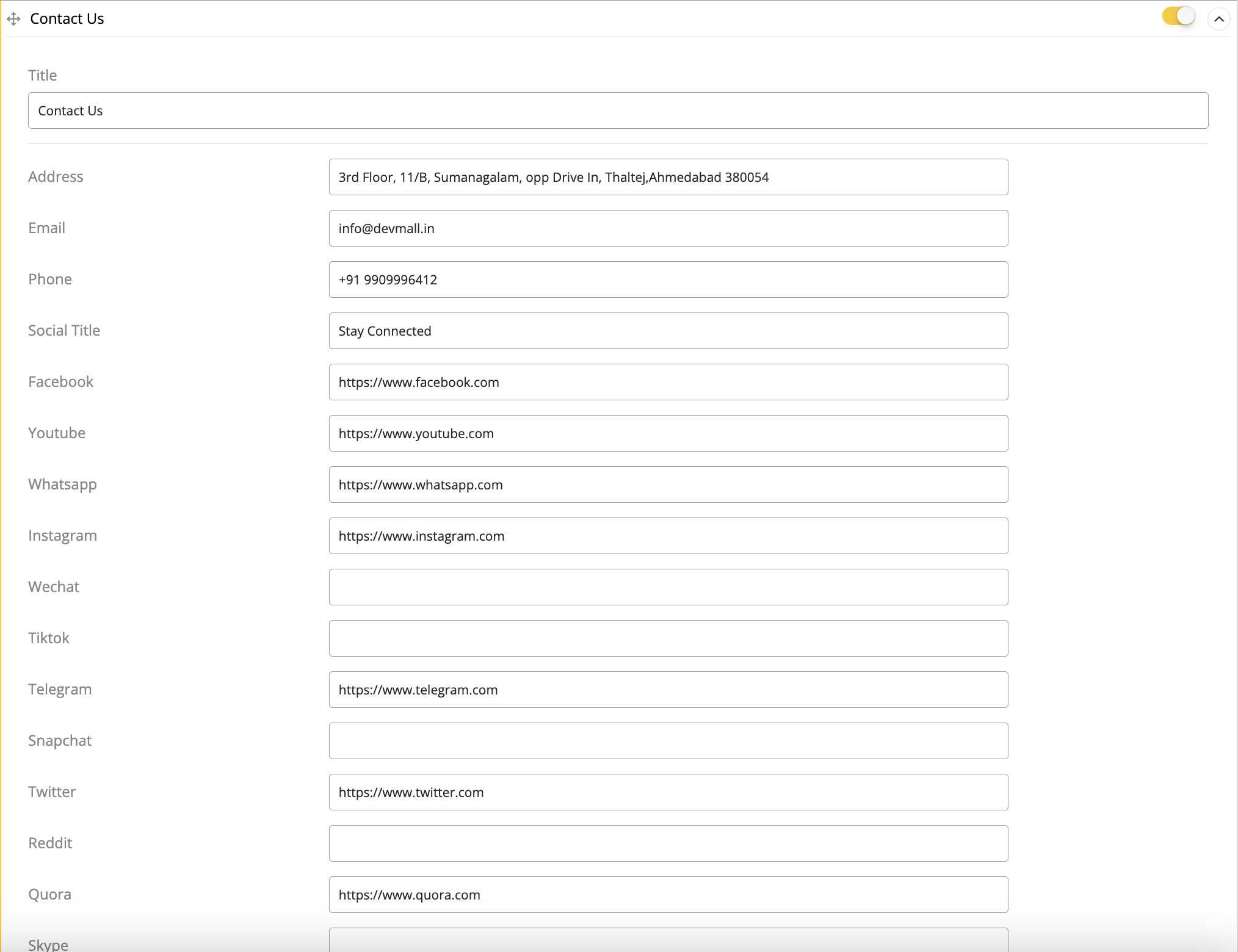
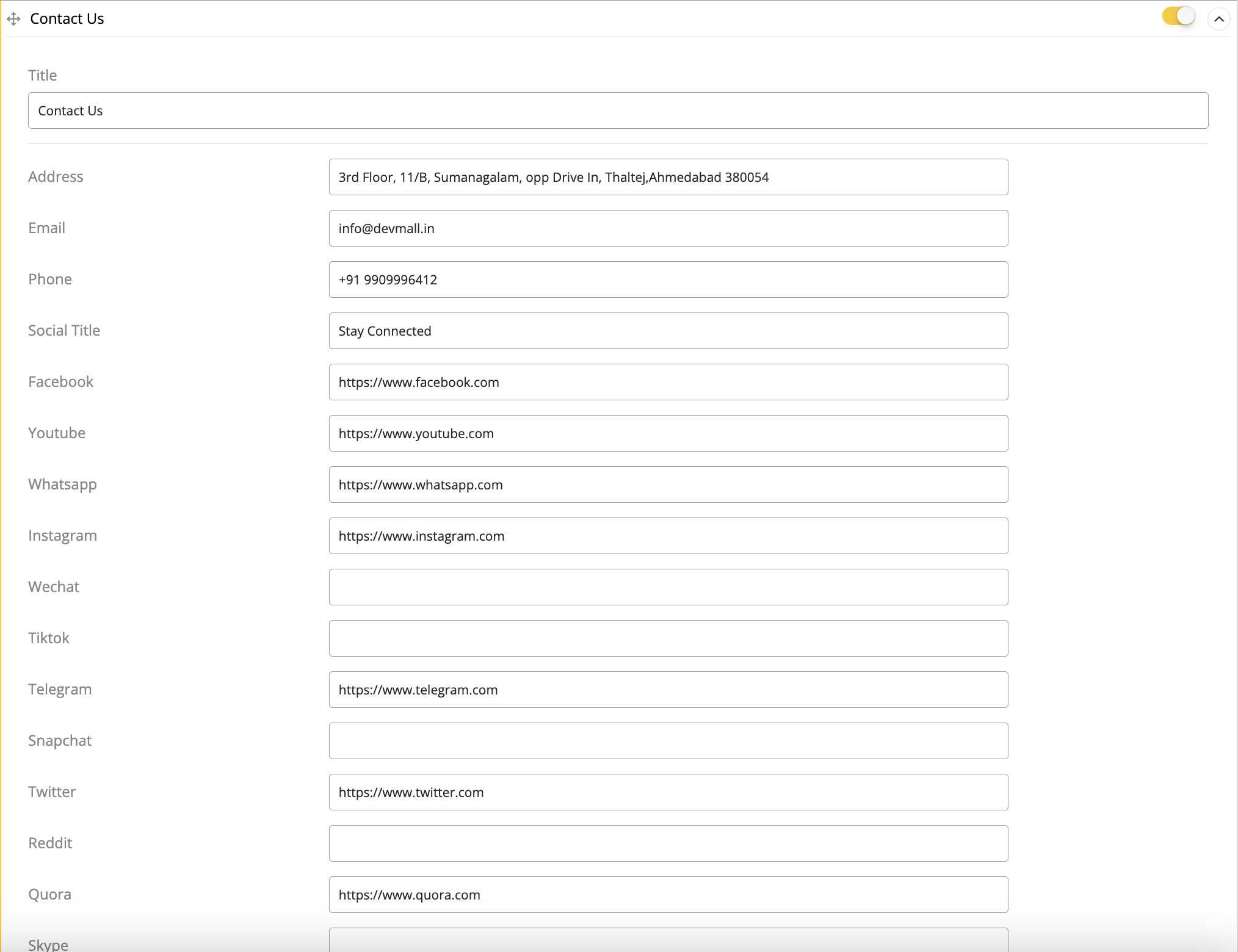
Contact Us


Titleis the same as the Useful Link section.- Provide your Company
Address,Email, andPhone noif customers need any help, they can contact. - Provide your Company social media links. Customers can catch with your
Ecommerce sitethrough social media. - Fill up the
Social titlefield, it will show in the footer section.
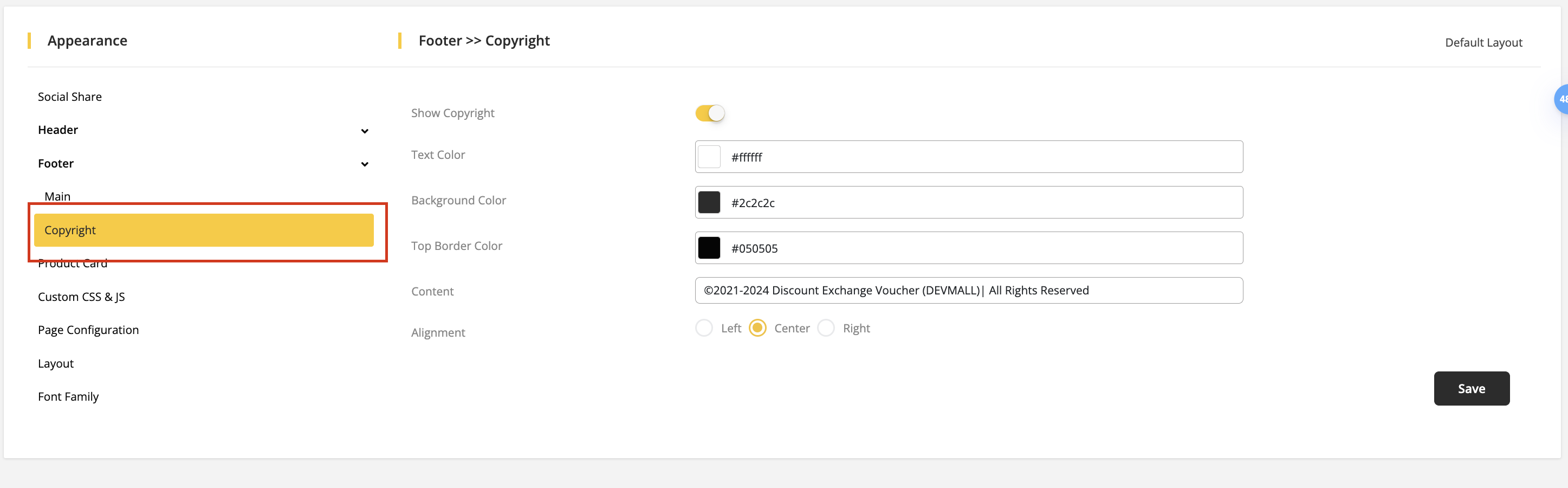
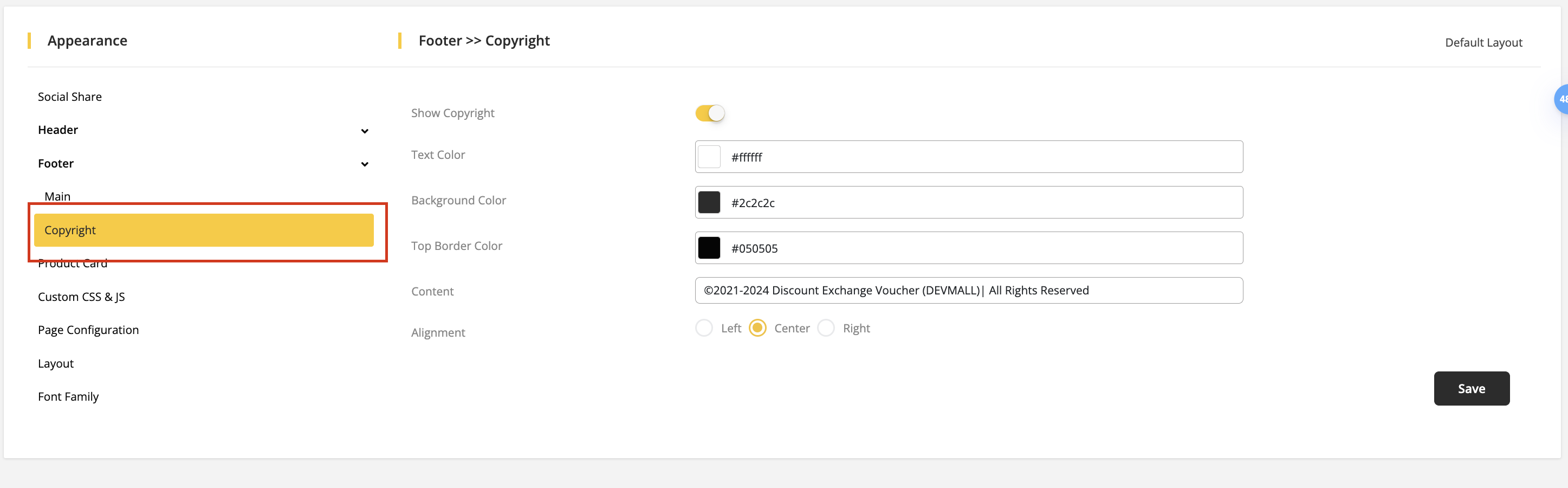
Copyright




- If
Show Copyrightis enabled, then the copyright section will show on the footer. Colorfields are the same as the previous section.- Fill up the
Contentfield for this footer. - Select
Alignmentto choose where the footer position you want.
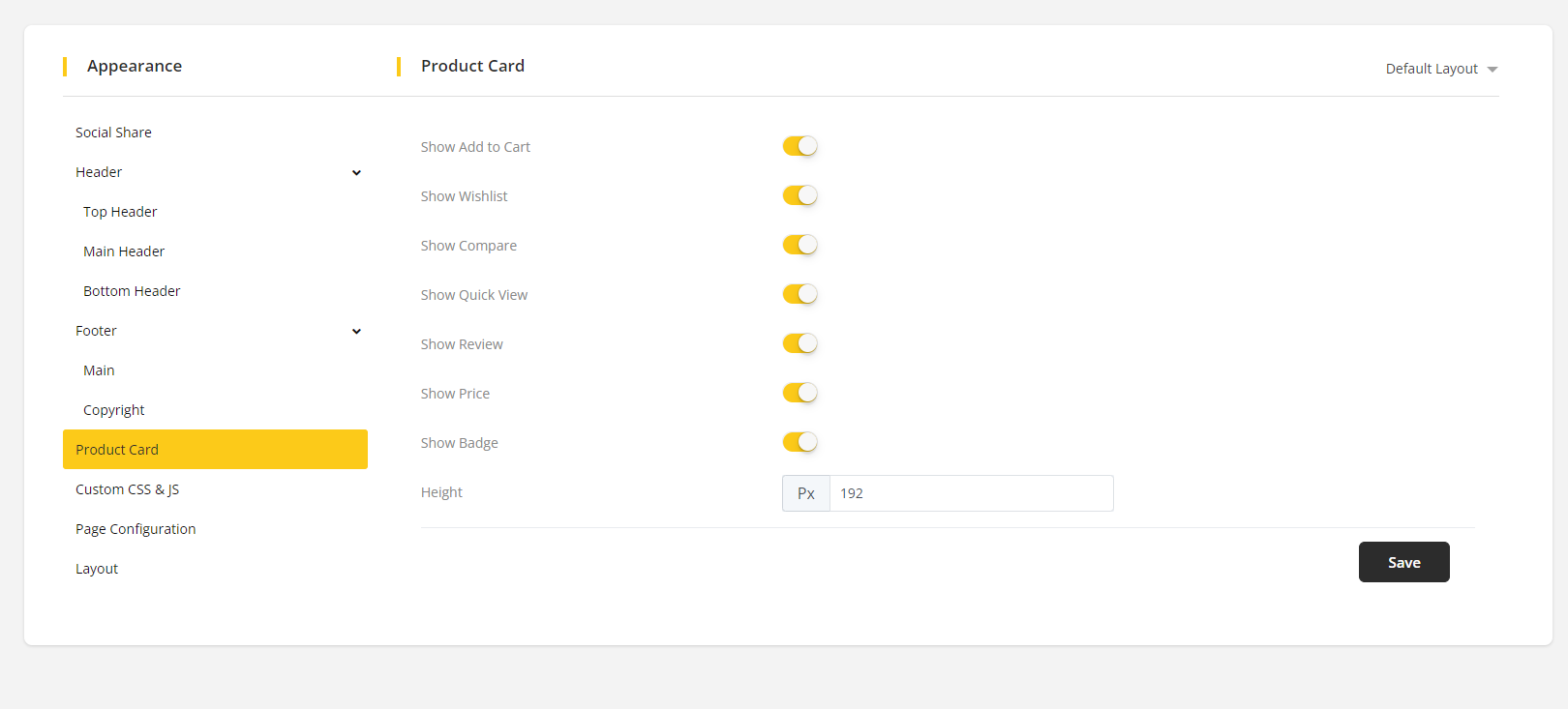
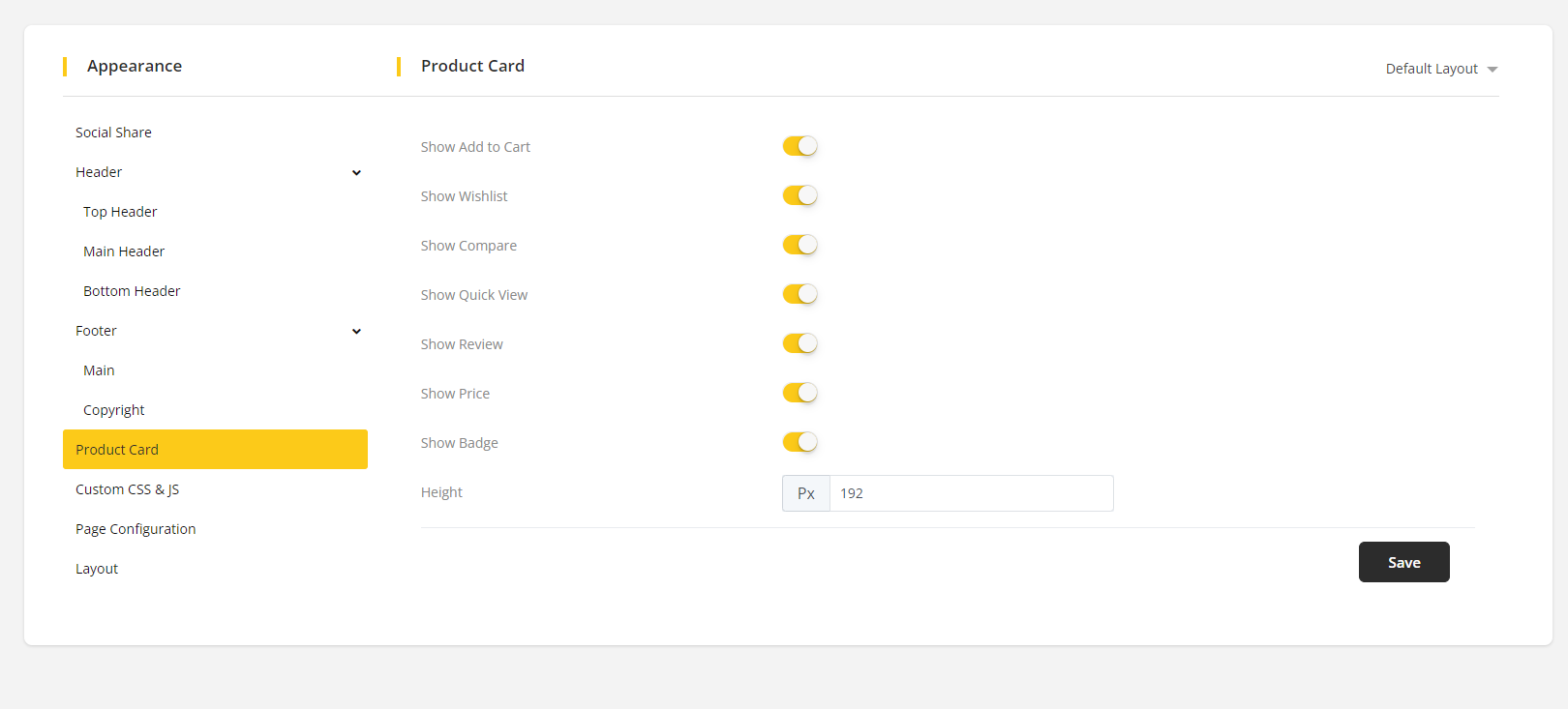
Product Card




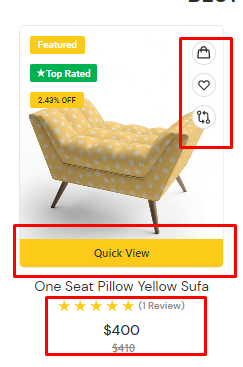
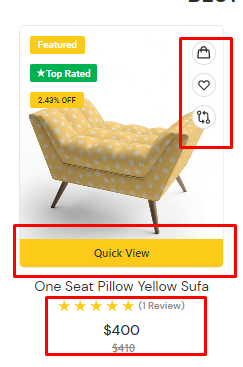
- If
Show Add To Cart,Show Wishlist,Show Compare,Show Quick View,Show Review,Show Price, andShow Badgeare enabled, then it will show on the product view. - Put value of
Height, it will define theheightof this section.
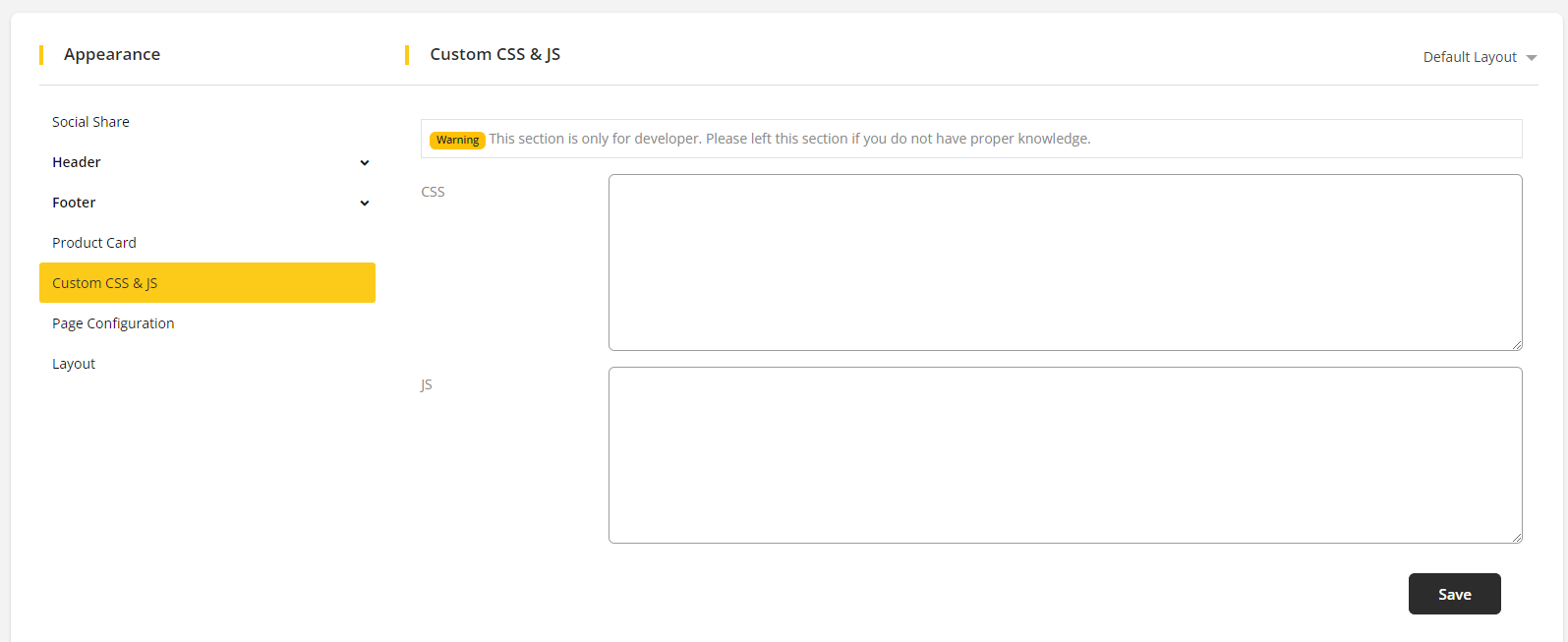
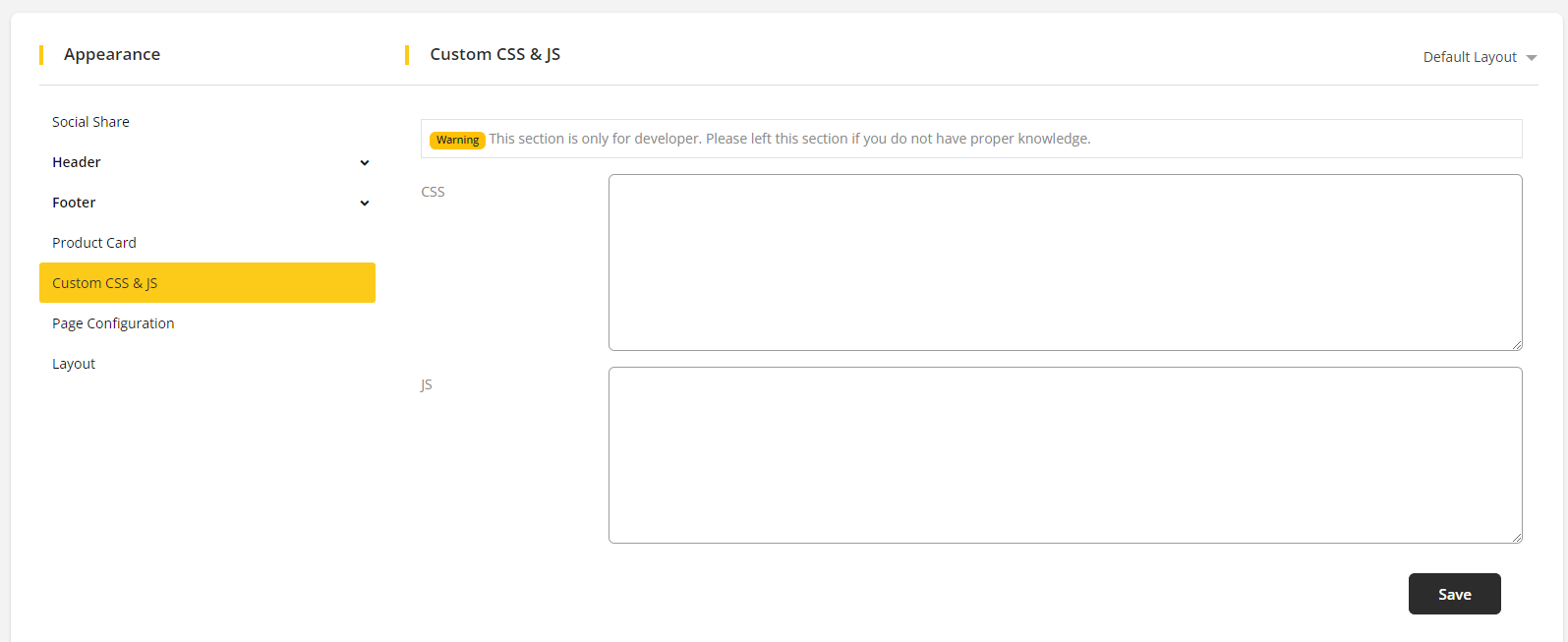
Custom JS & CSS


- Only developers can use this section for JS and CSS.
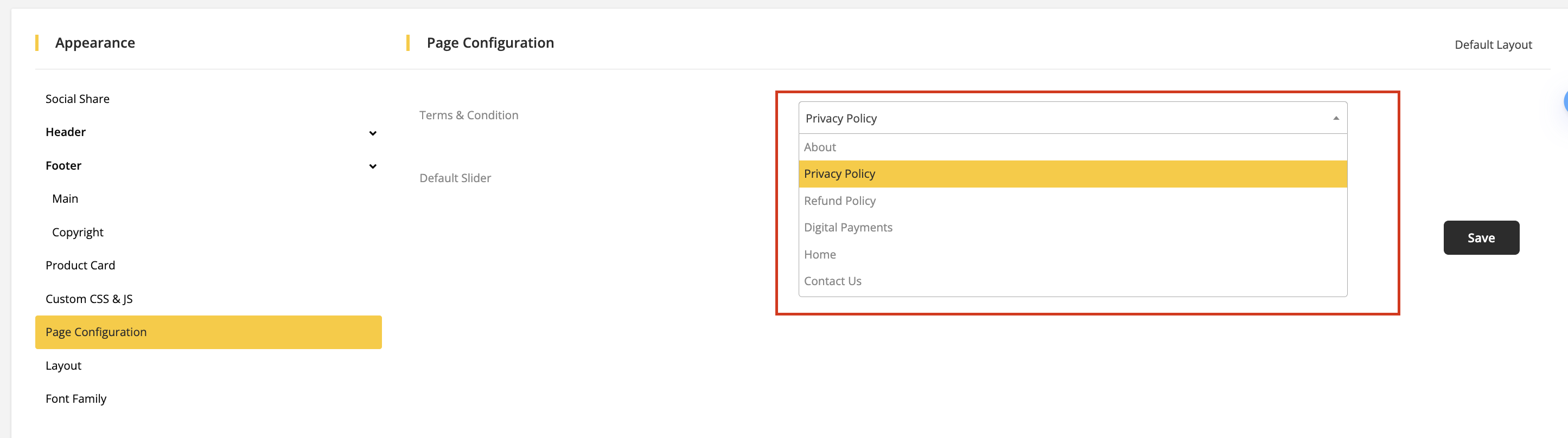
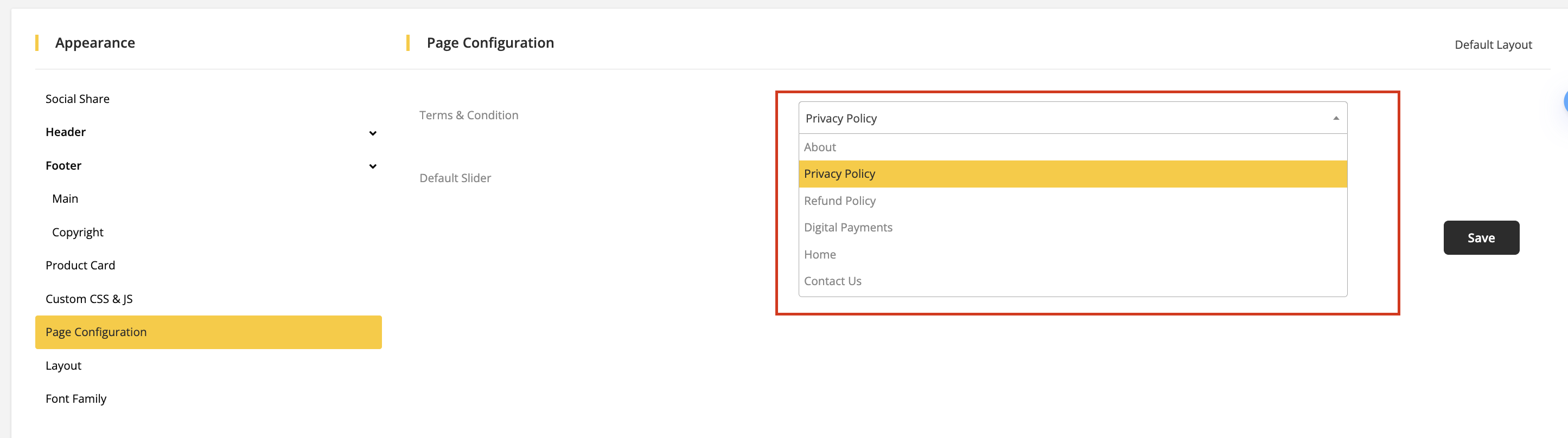
Page Configuration






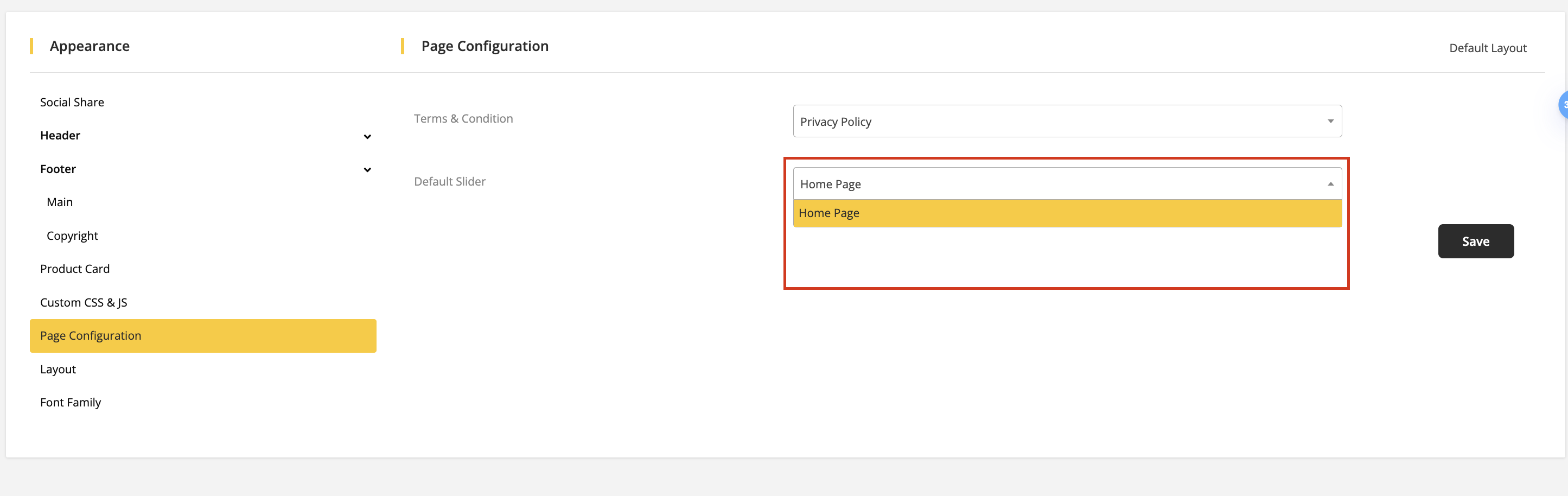
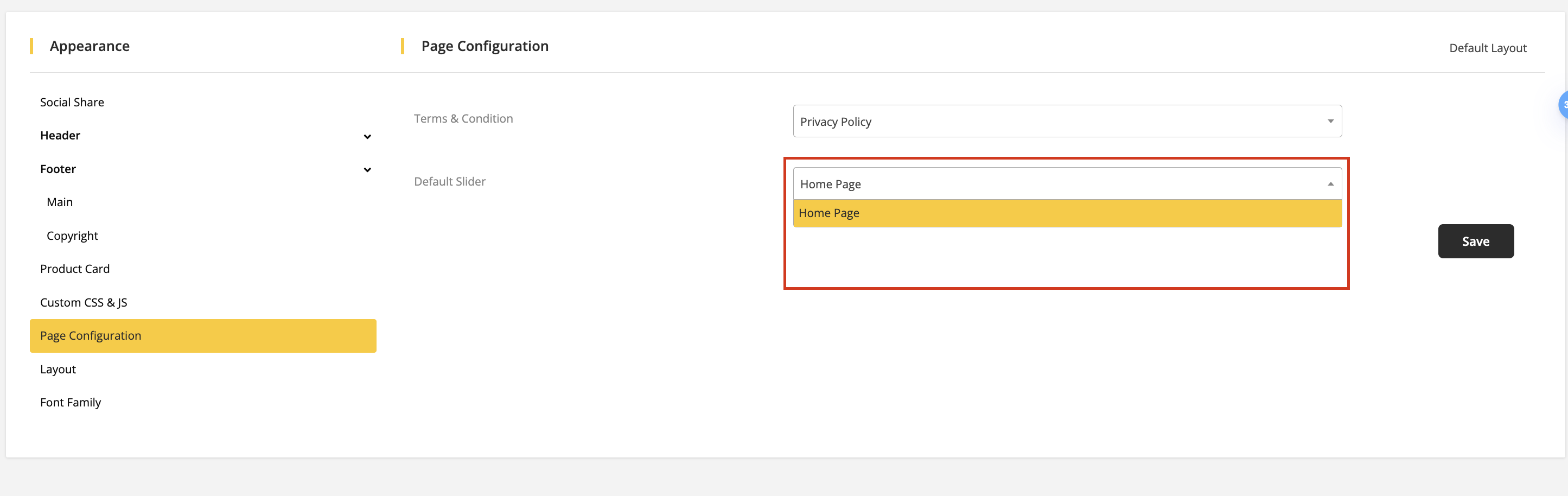
- Select
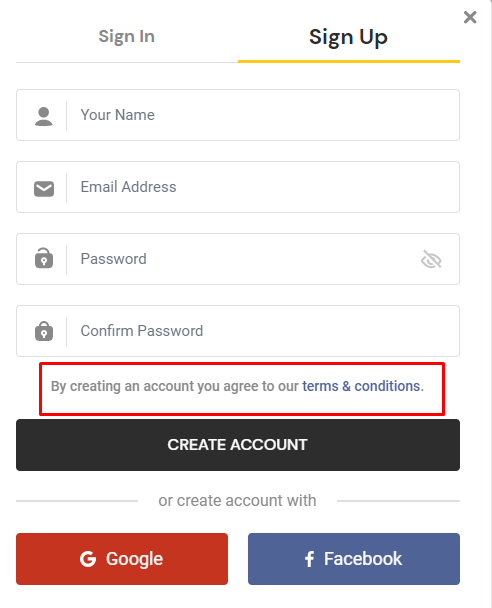
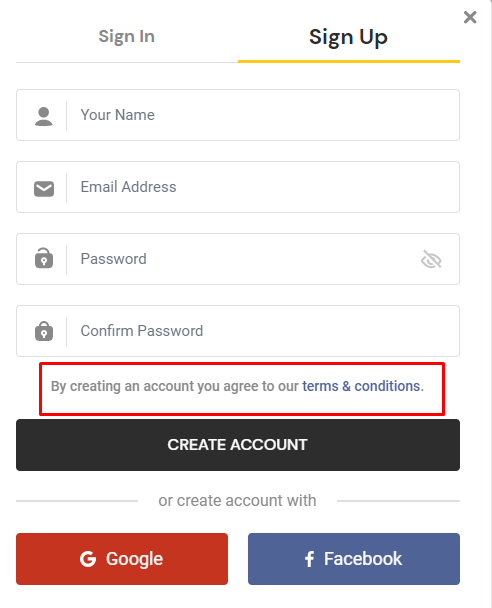
Terms & Conditionto choose which page you want to show for **
Term & Condition** on the Signup page.


- Select
Default Sliderto Choose which page you want to show on the slider section.
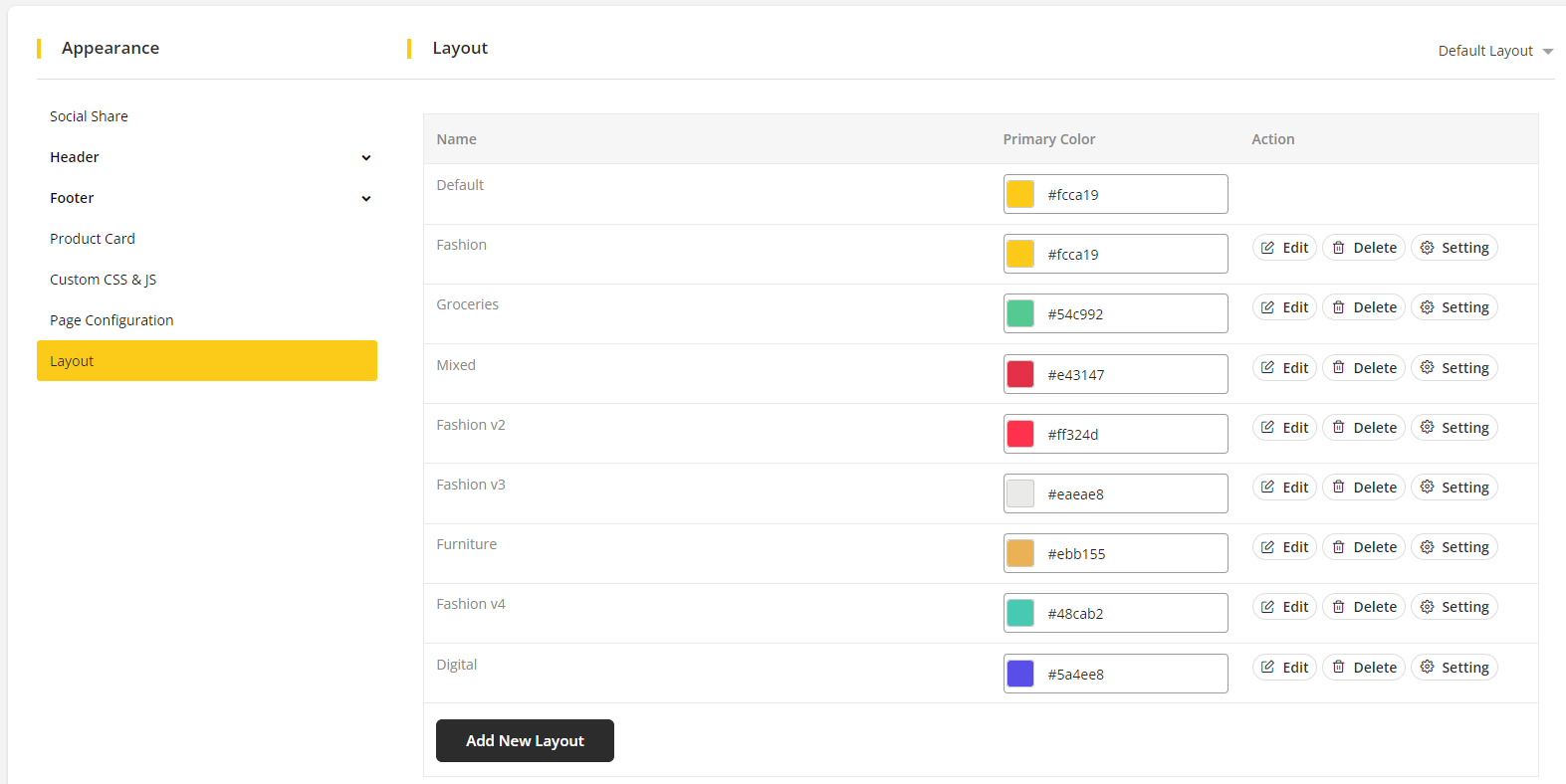
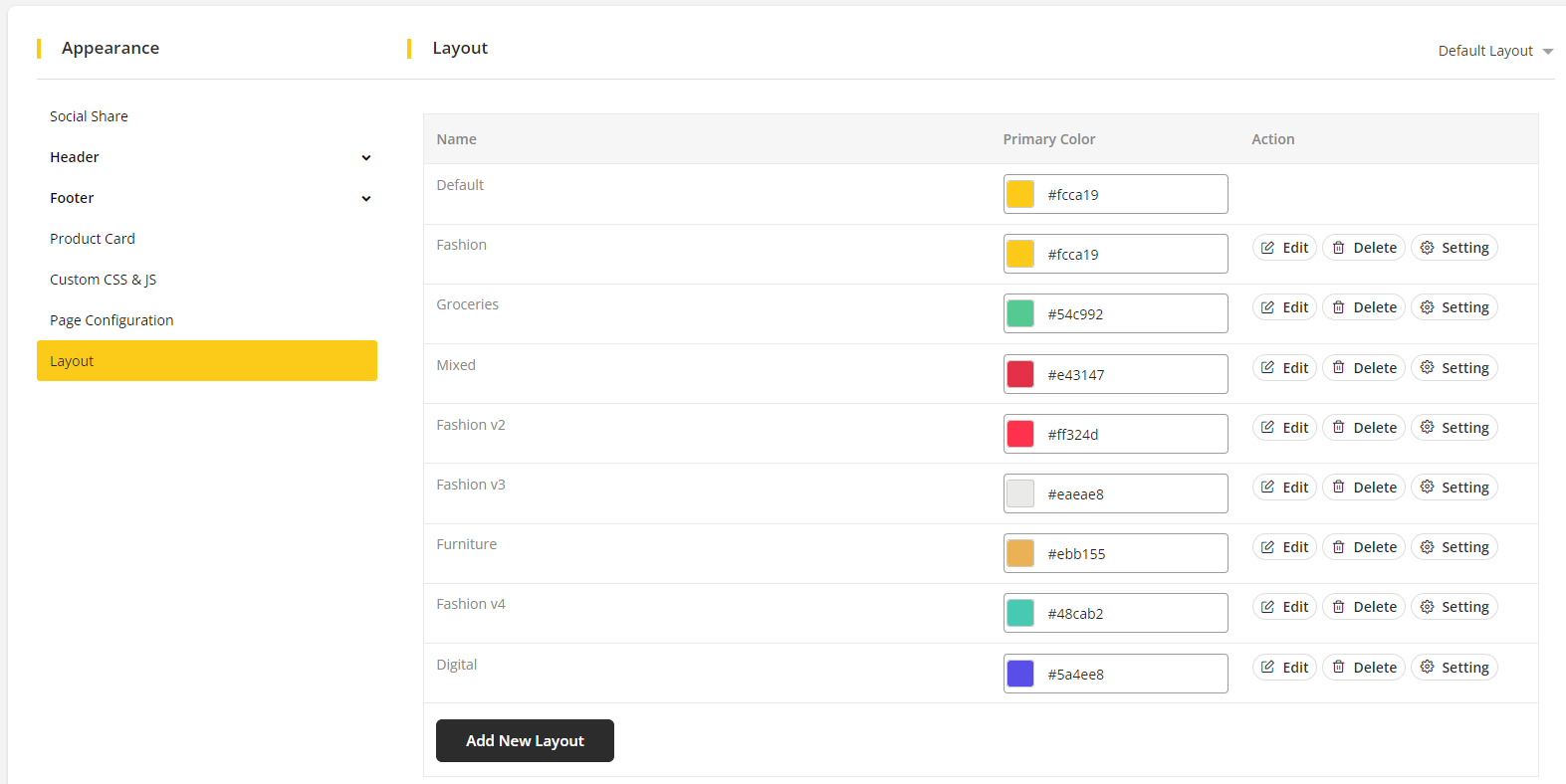
Layout


- Select
Colorto choose the layout color.


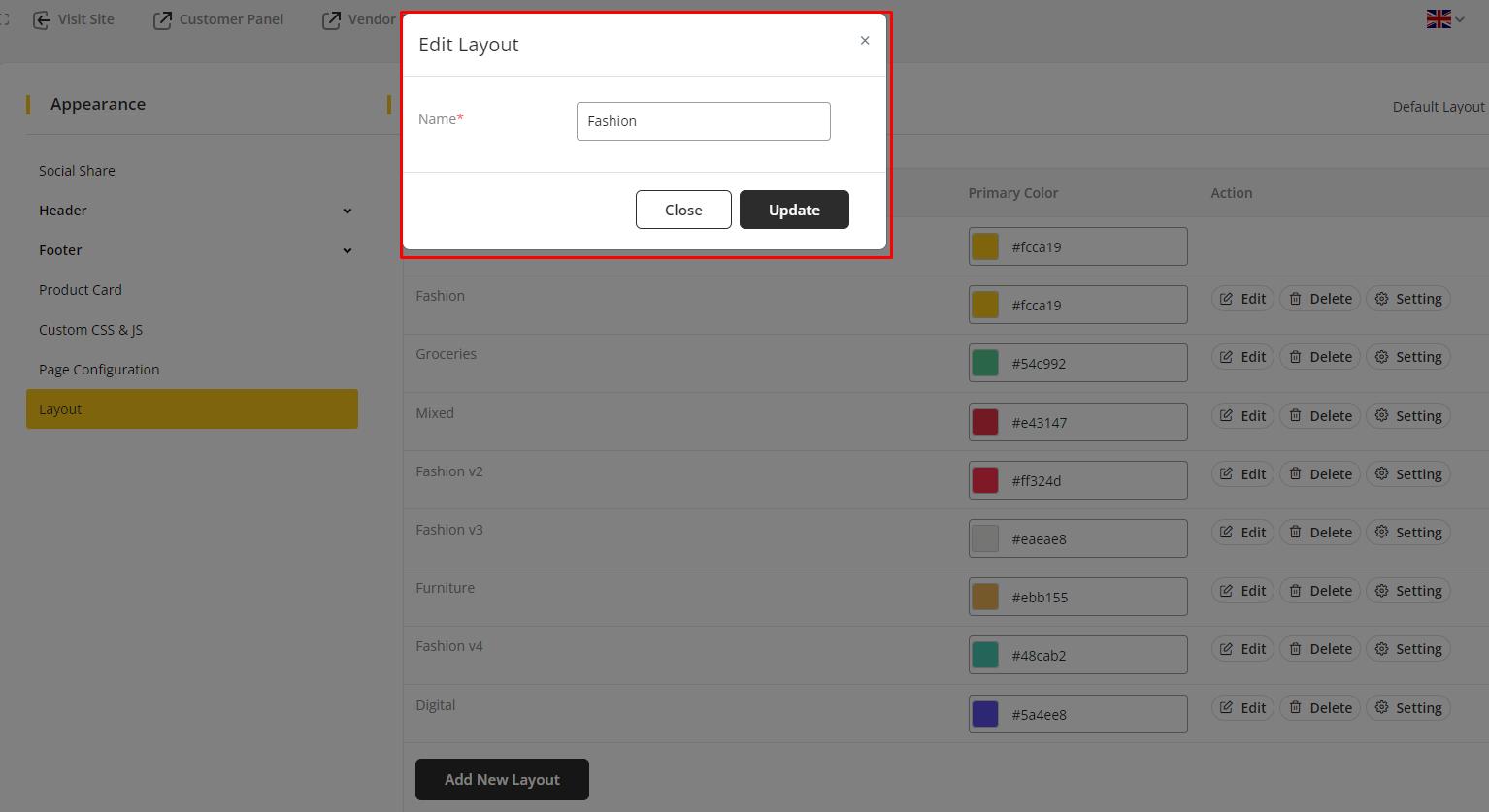
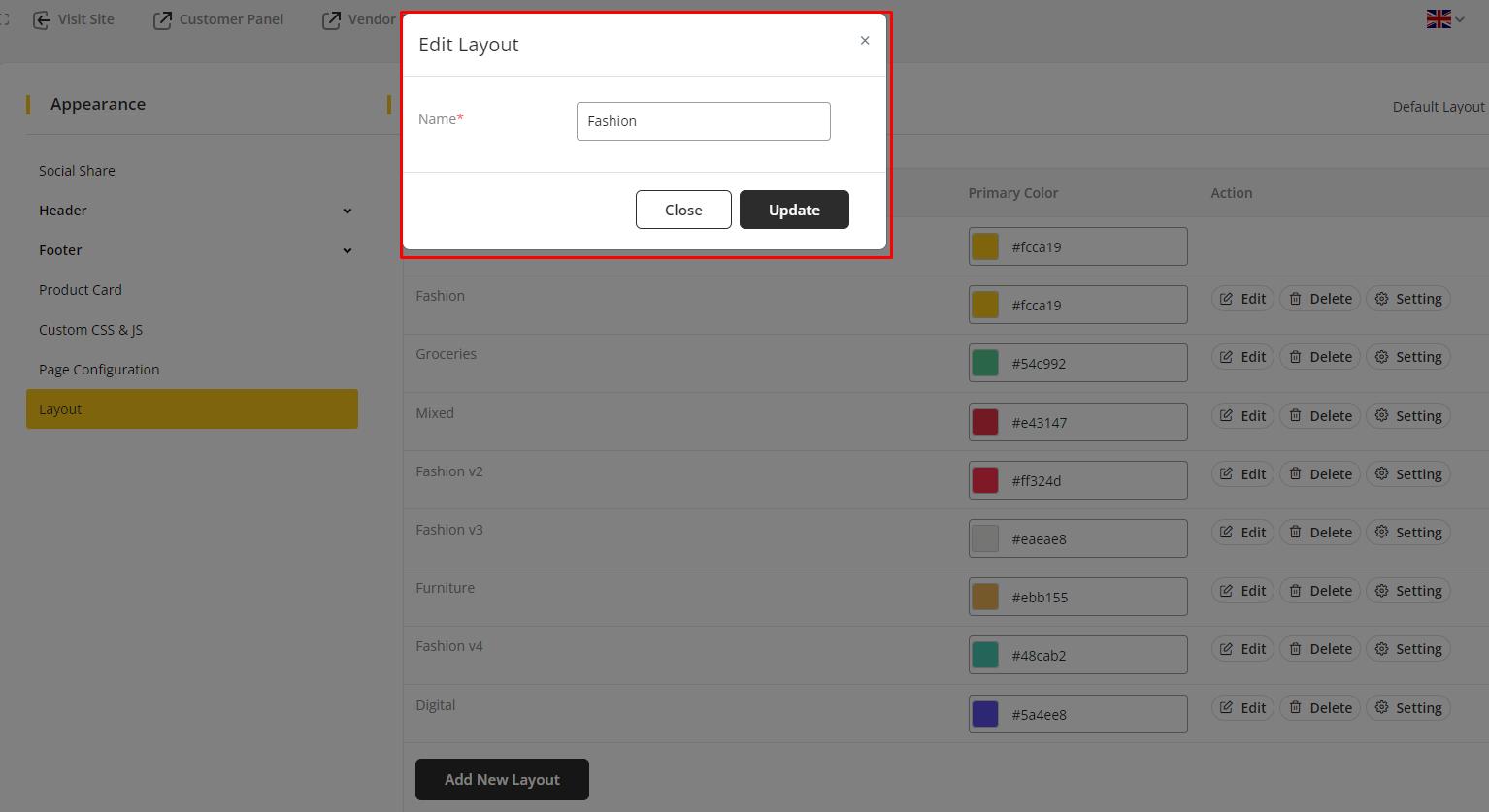
- By clicking on
Edit, you can edit the layout name. - By Clicking on
Delete, you can delete the layout. - By clicking on
Setting, you can change the layout setting. - If you click on Setting of any layout, then it will show sections as per the layout, you can change or customize the appearance of this layout.
Add Layout
- By clicking on
Add New Layout, you can add more layouts.
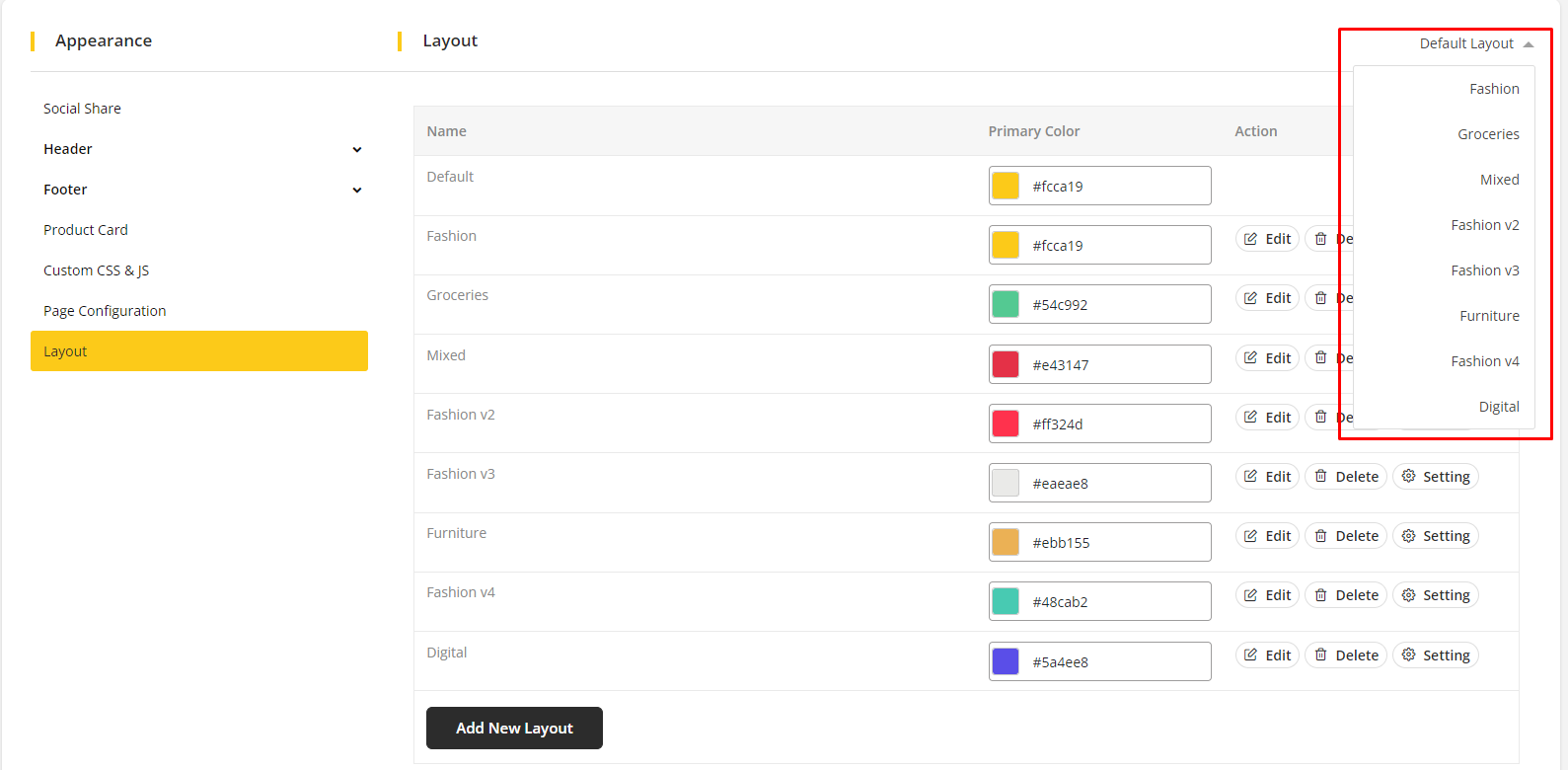
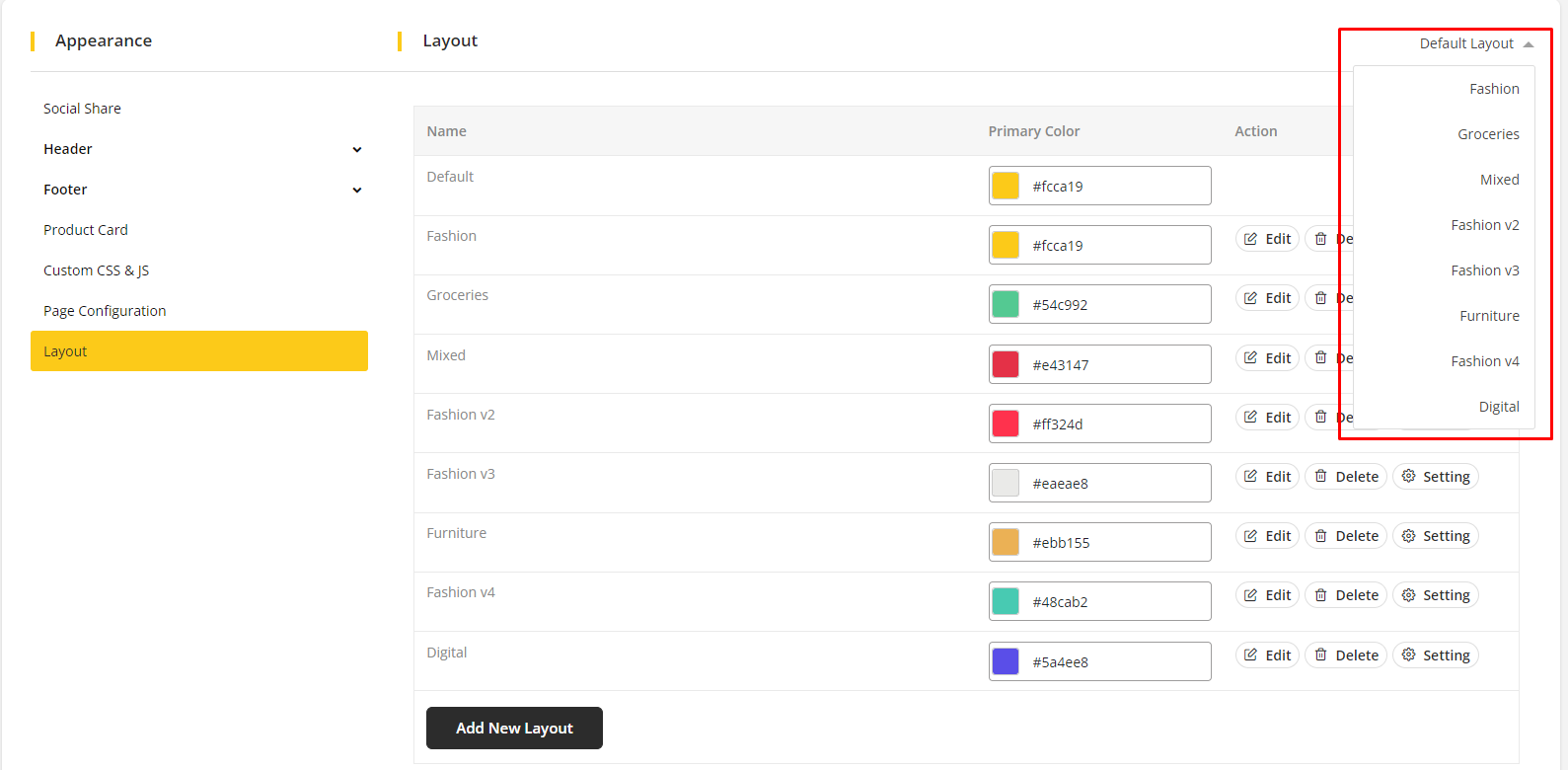
Change Layout


- You can change
Layoutfrom this Drop-Down field.
Save Section


- You need to Save sections after changes.