Website Setup
Home Pages
1. Go to Website Setup->Home pages from the sidebar. An existing Home page list will appear.
2. Click on Add homepage to add a new Home Page.
Page Information


- Fill up the
Namefield for Page Information. - Select
Layoutfield to choose which layout should be seen. - If
Statusis enabled, then the home page will be active.
✏️ Note
Slug will be auto-filled.
SEO Field


- Fill up the
Meta TitleandMeta Descriptionfield for SEO Fields. - Upload
Meta Imagefield for SEO Fields.
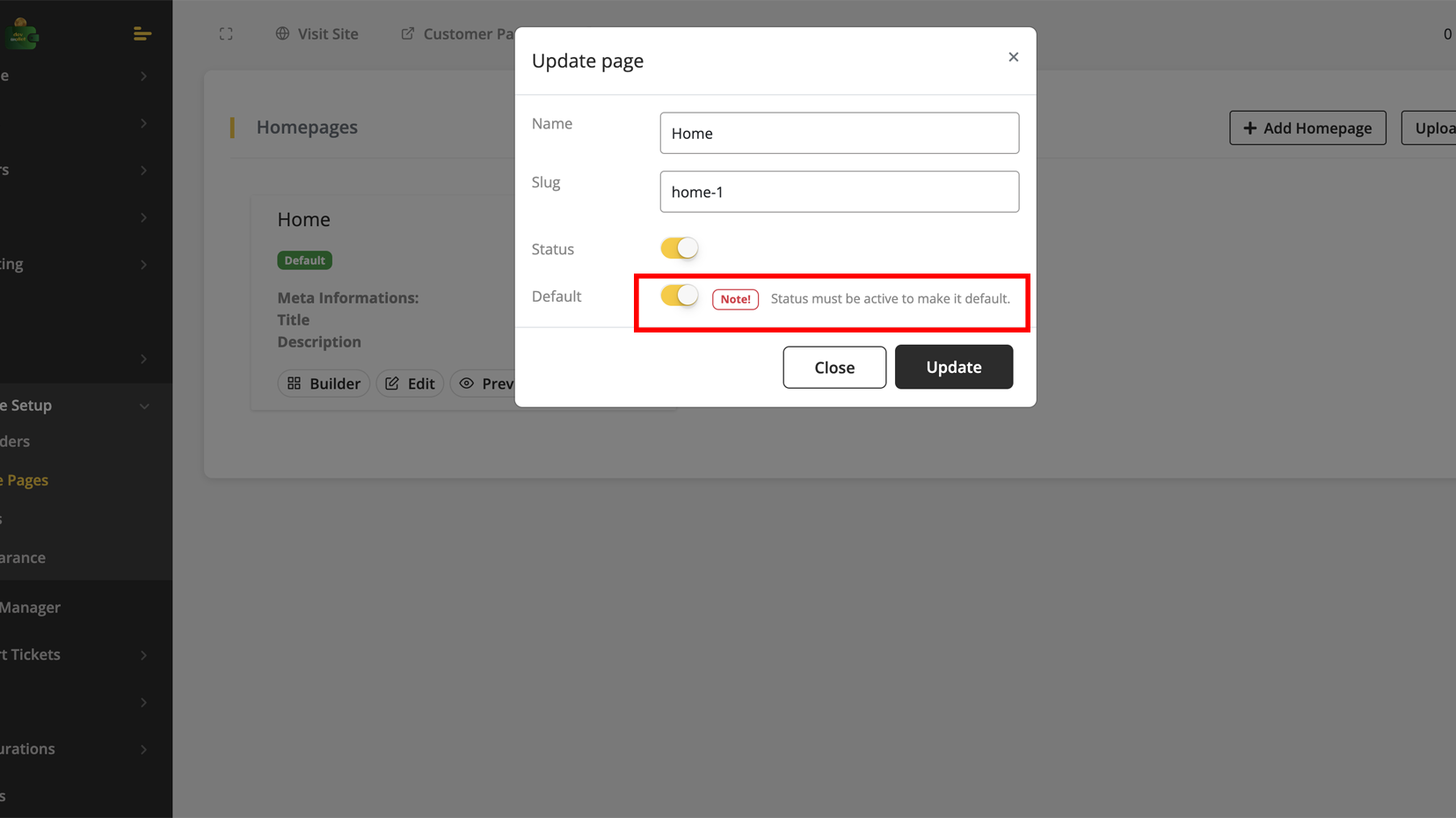
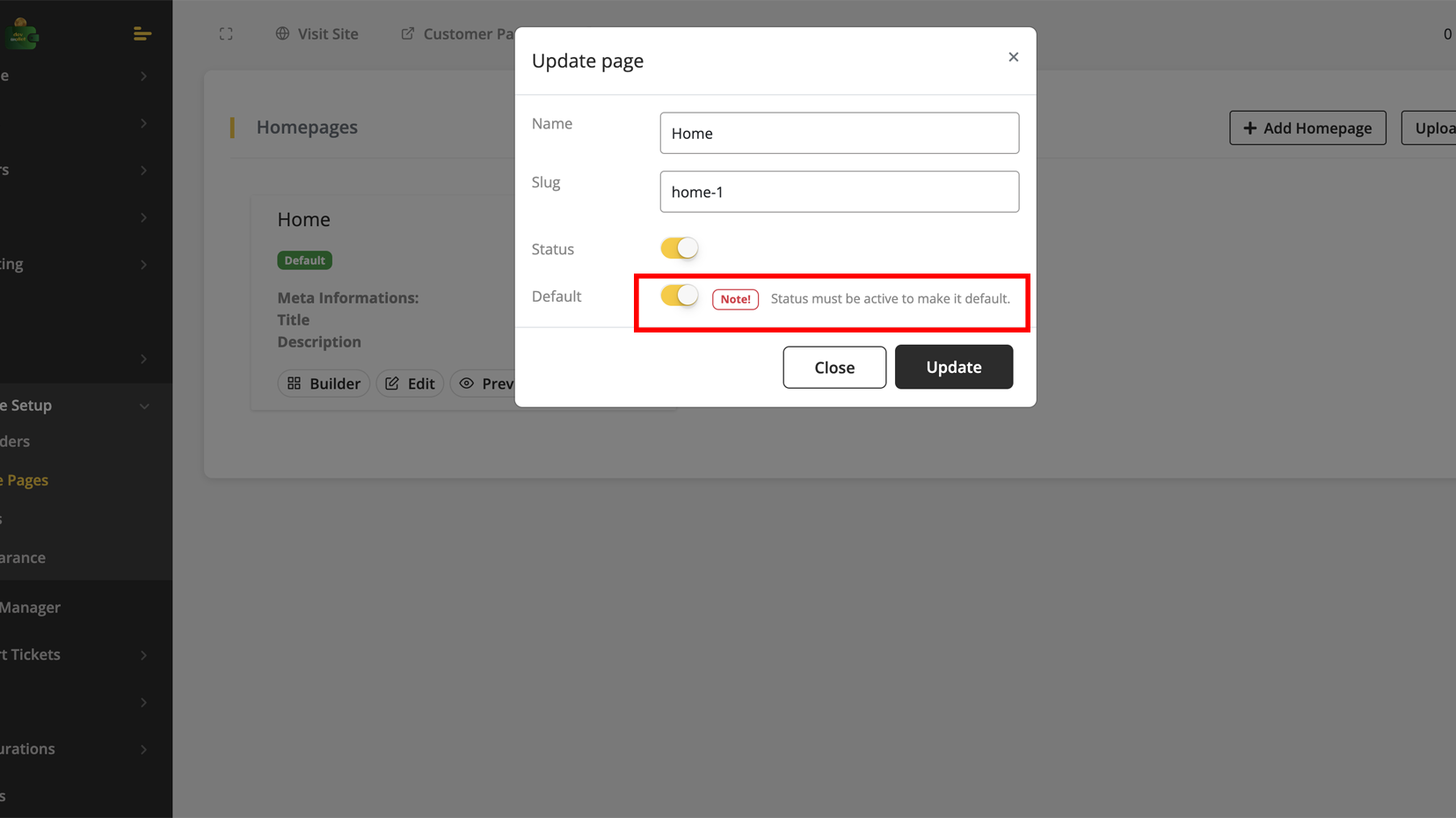
Update Page


- You can make the default
Homepages.
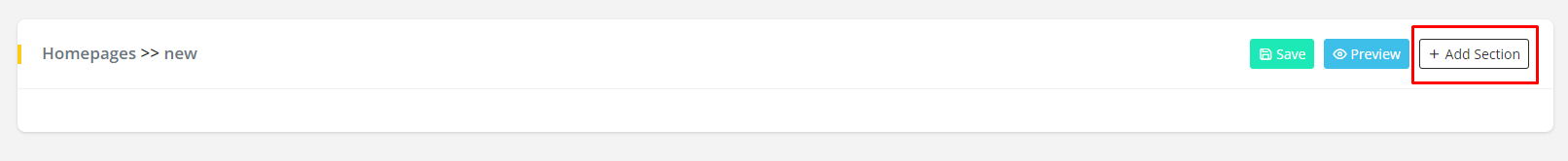
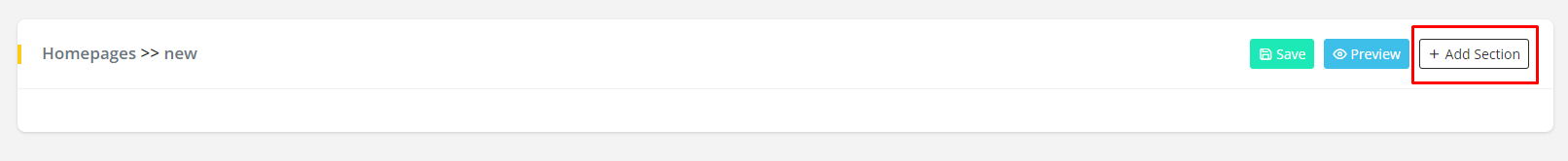
Adding Section
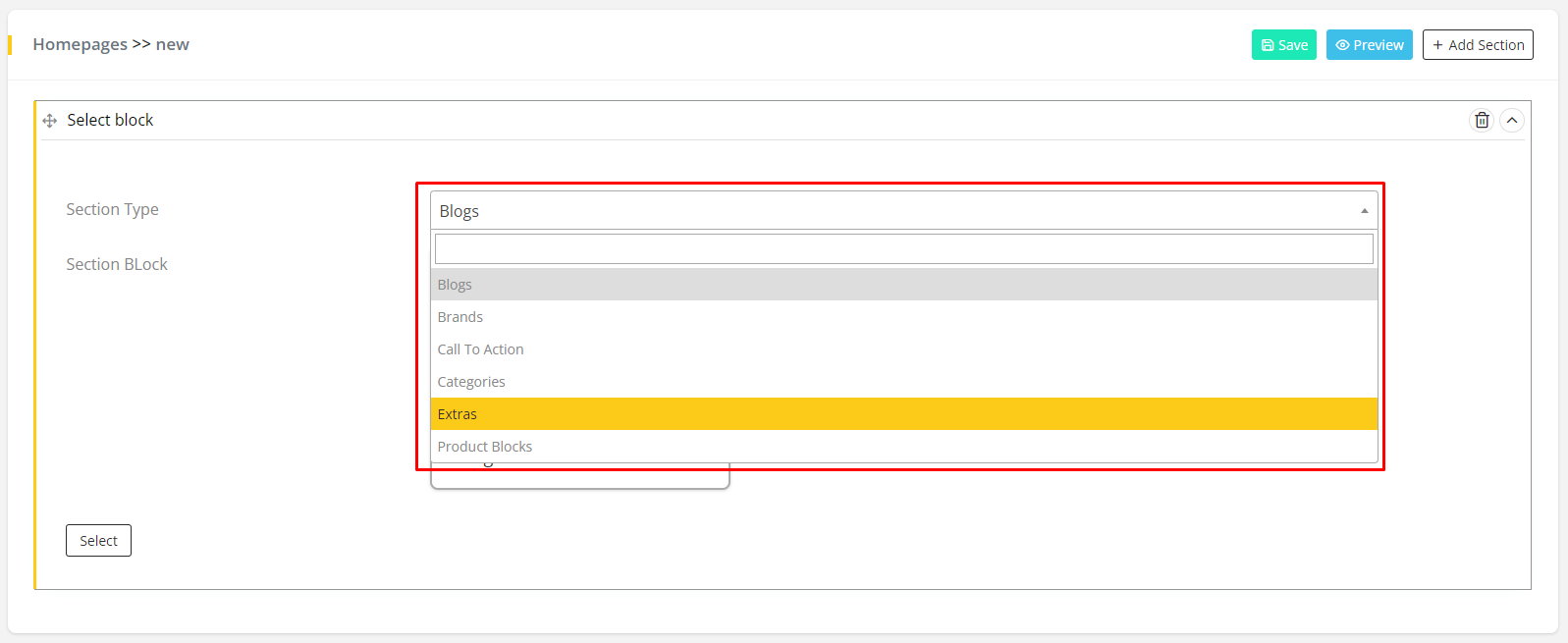
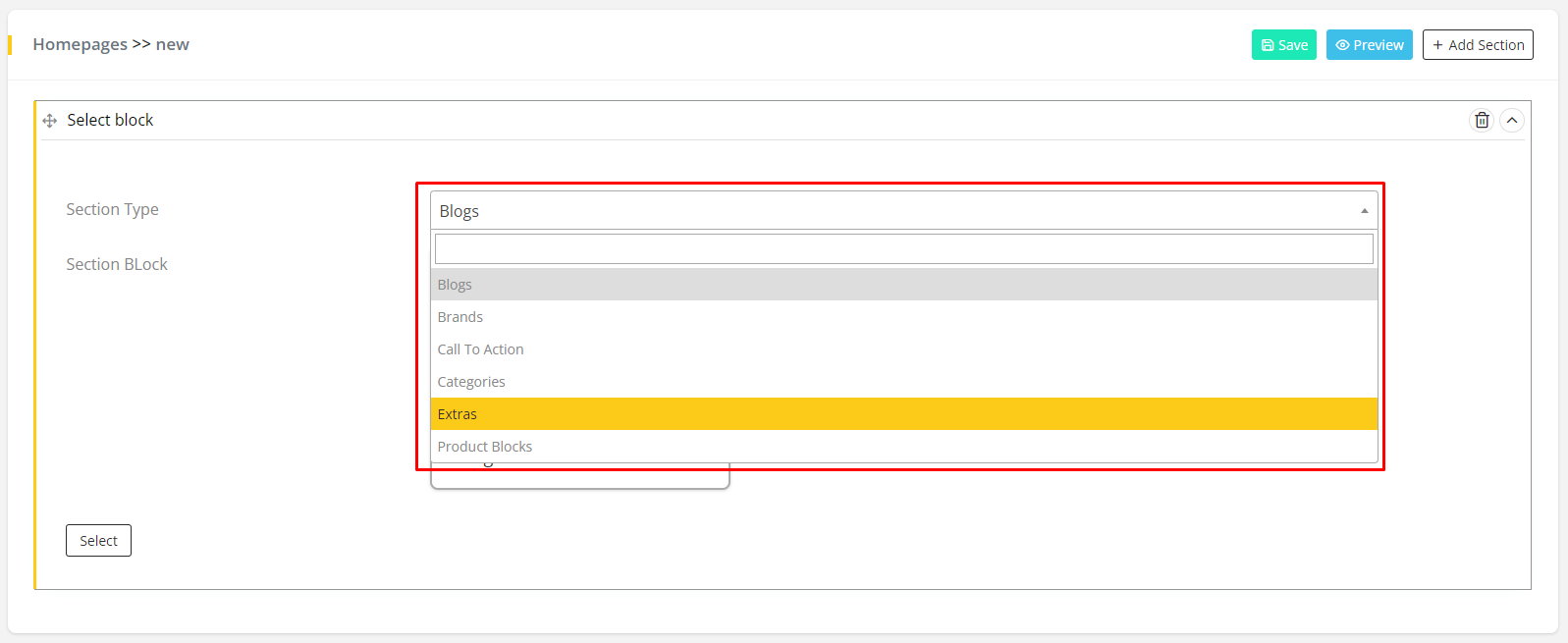
3. Go to Builder and Click on Add Section to new Home Page Builder.


Adding section
- You can add all new sections by clicking Add Section.


- Select
Section Typeto choose which new section you want to create. - By clicking Select button, it takes to the section block field.
- By clicking Save button, you can save the section.
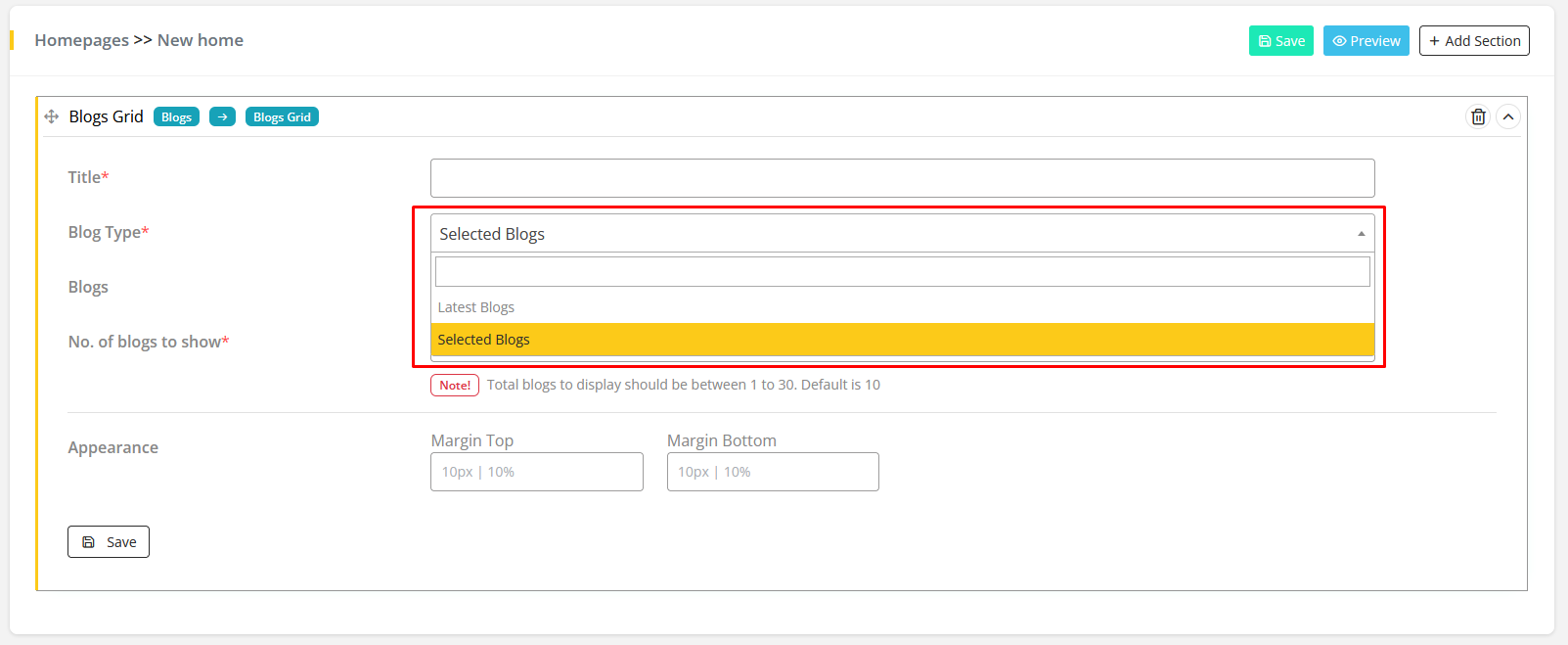
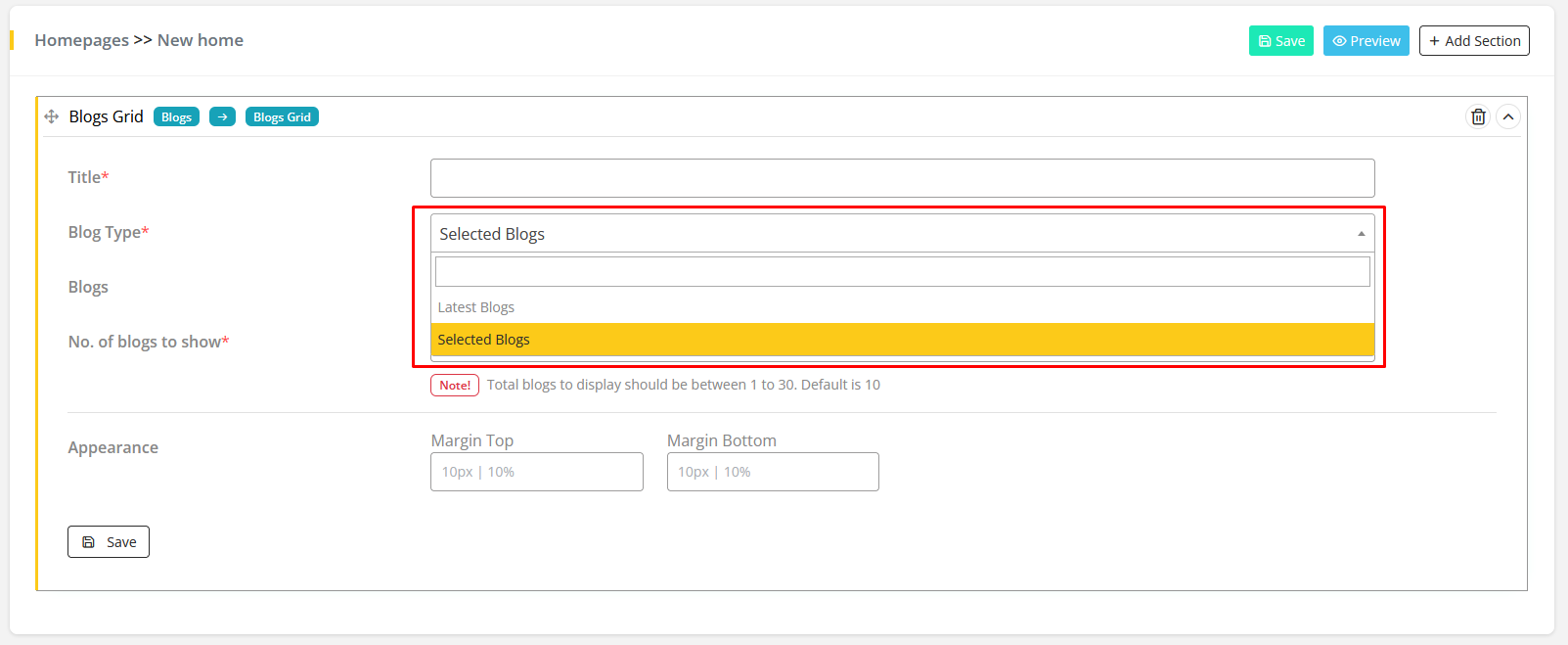
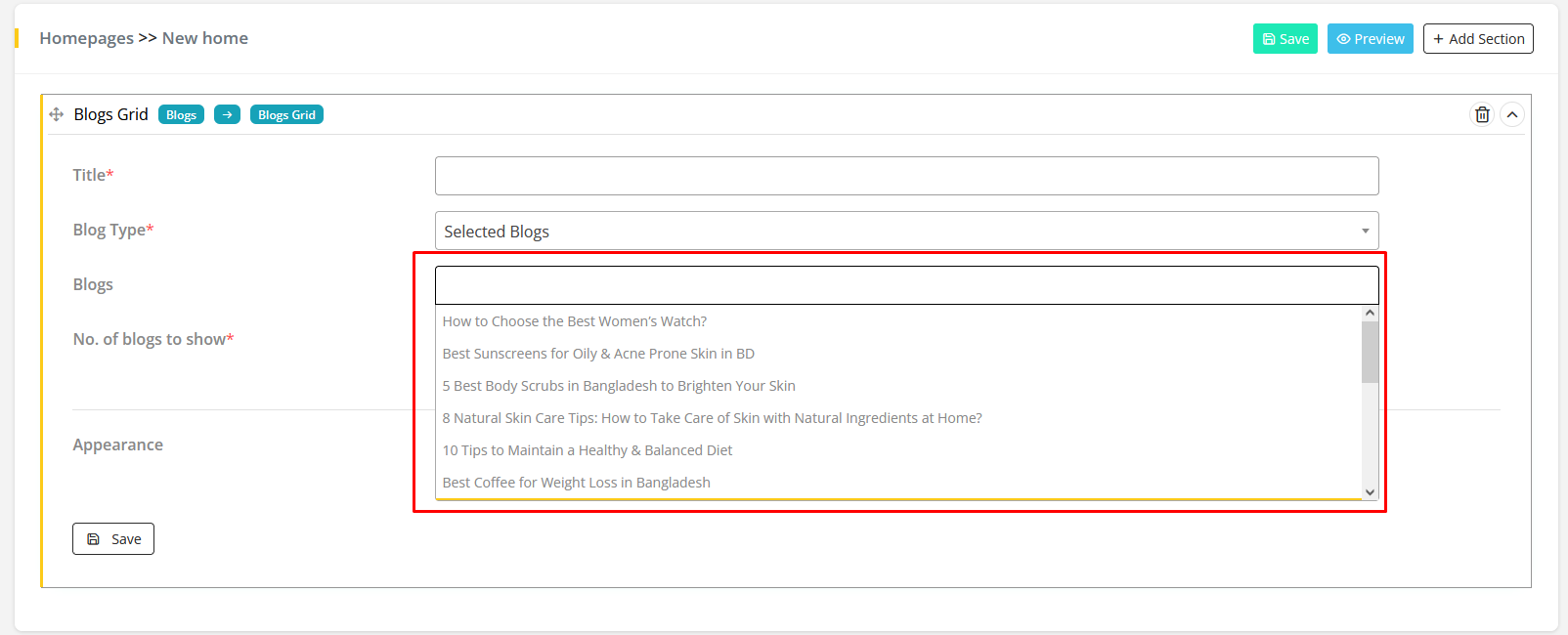
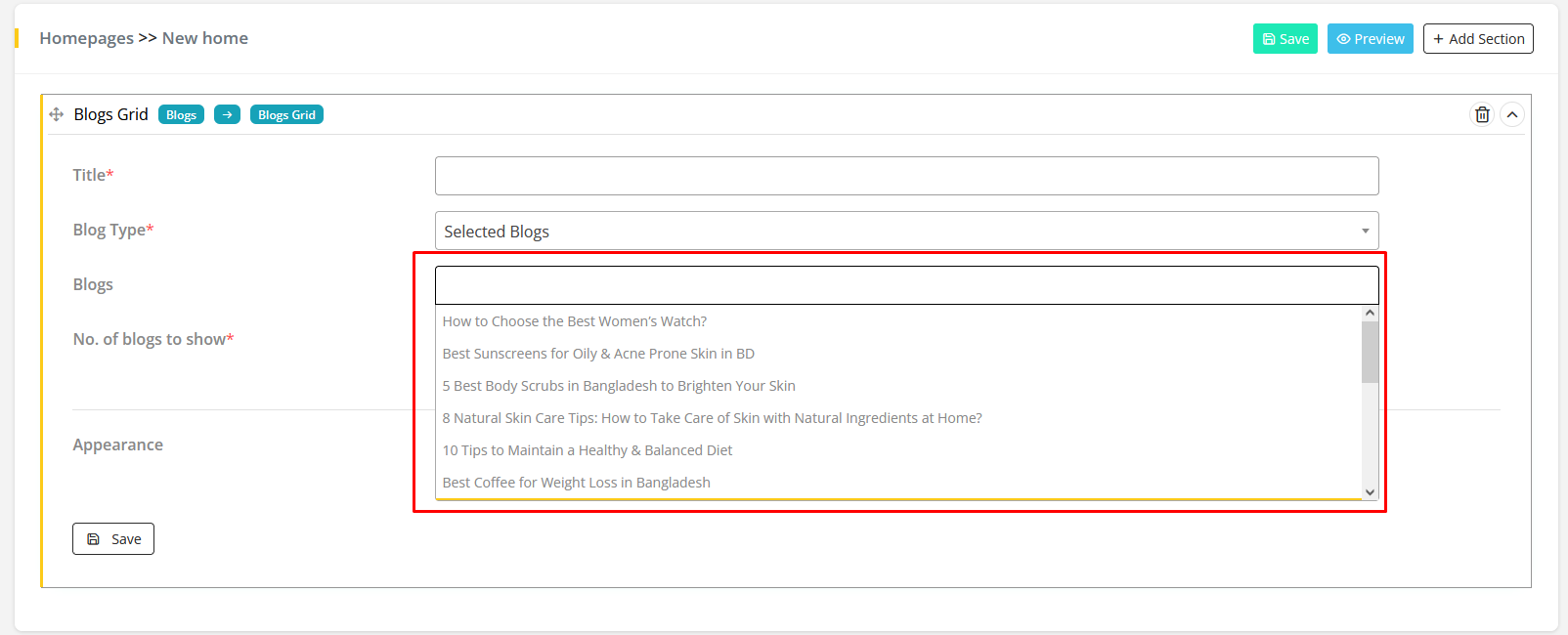
Blog Grids Section


- Add Section and Select Section Type
Blogs. - There are two types of
Blogs: Latest blog and Selected blog. - Latest Blogs will be shown which blogs have recently been added.


- Selected Blogs type will be shown which blogs you want to show.
- Fill up the
Tittlefield. Title will be the header for this Section. No. of blogs to showwill be shown how many blogs you want to show.Appearancewill be defined as the top and bottom margin for this section.
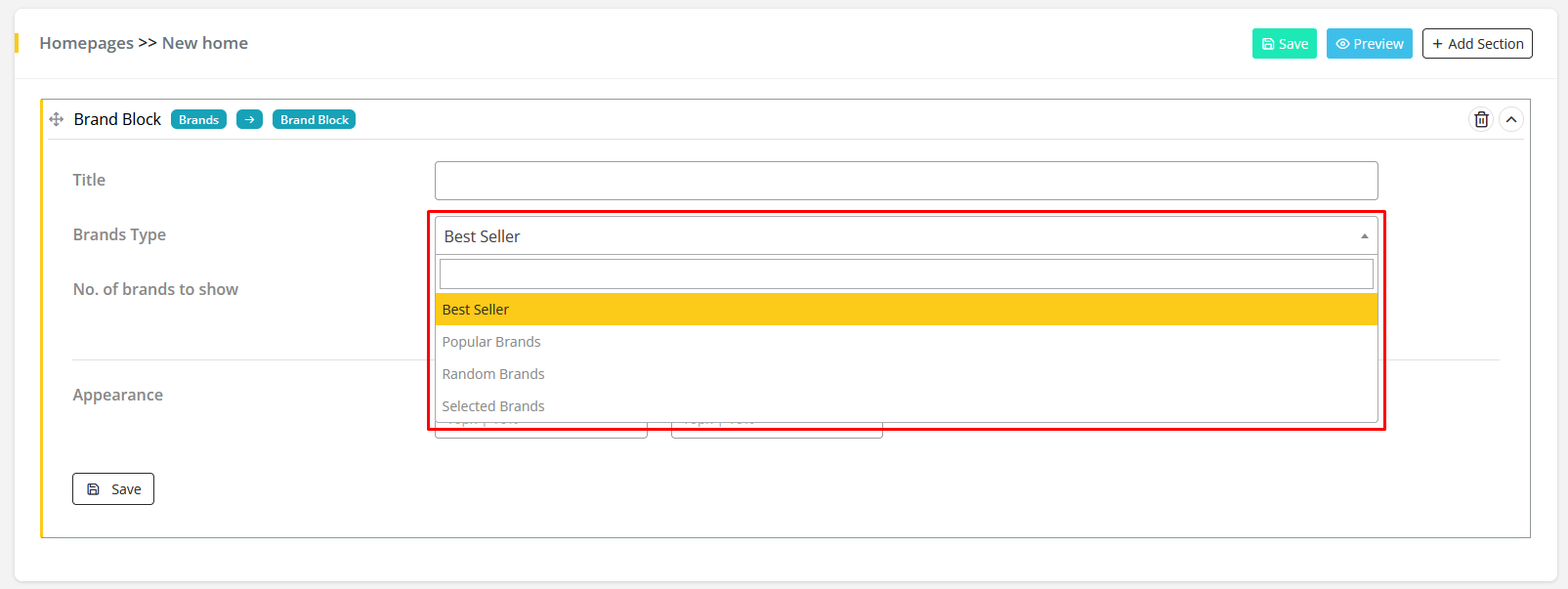
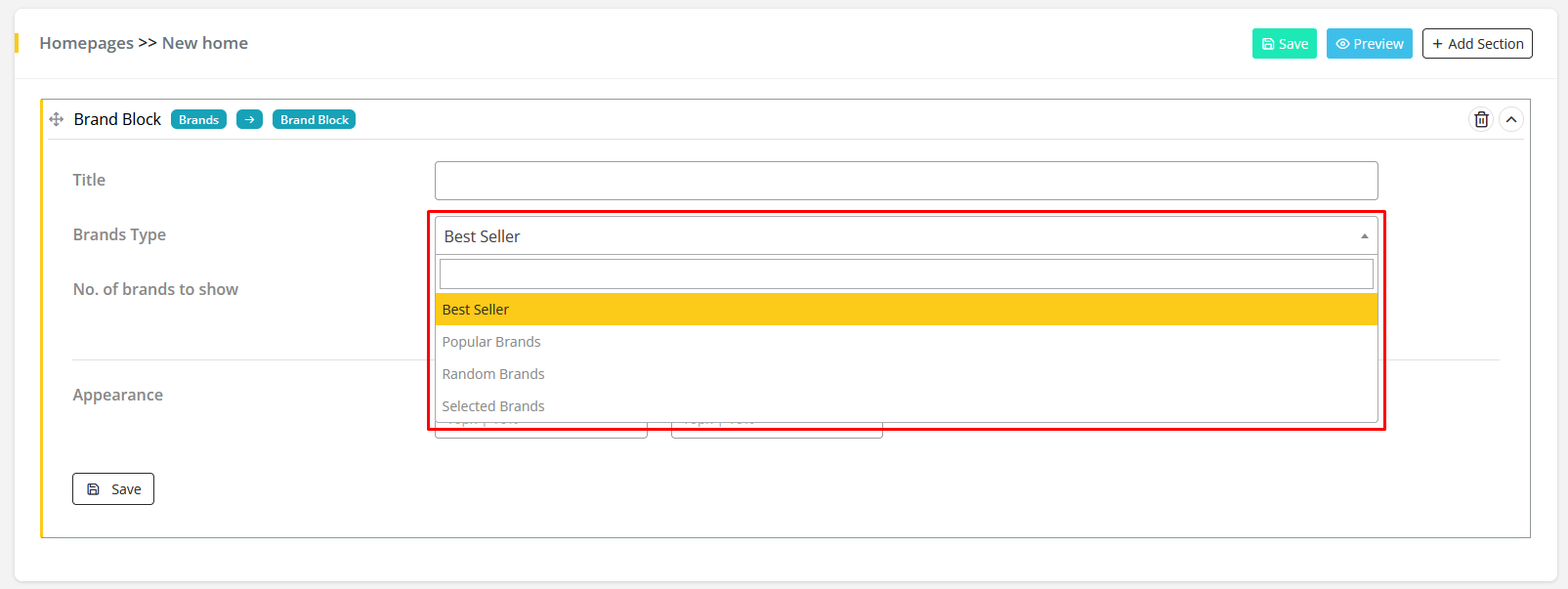
Brands Section


Best Sellerwill show the brand whose products are mostly sold.Popular Brandswill show the brand whose products are mostly viewed.Random Brandswill be randomly selected by the system.Selected Brandstype will be shown which brands you want to show.
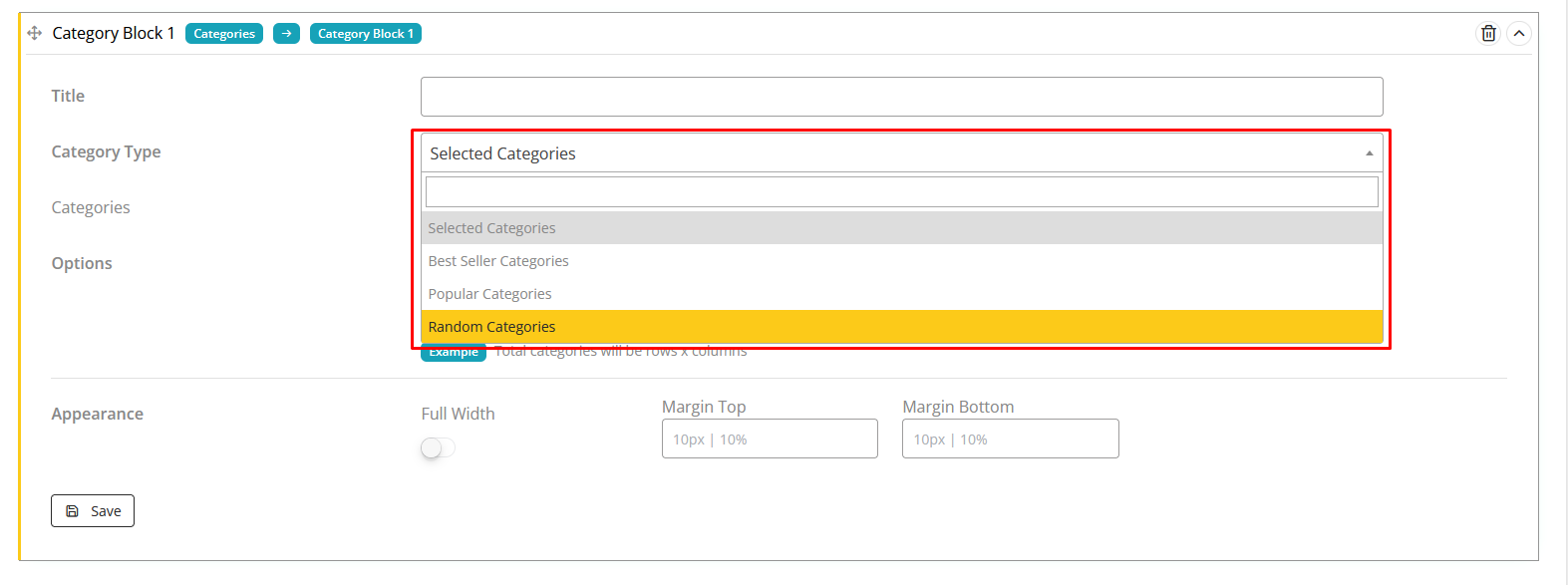
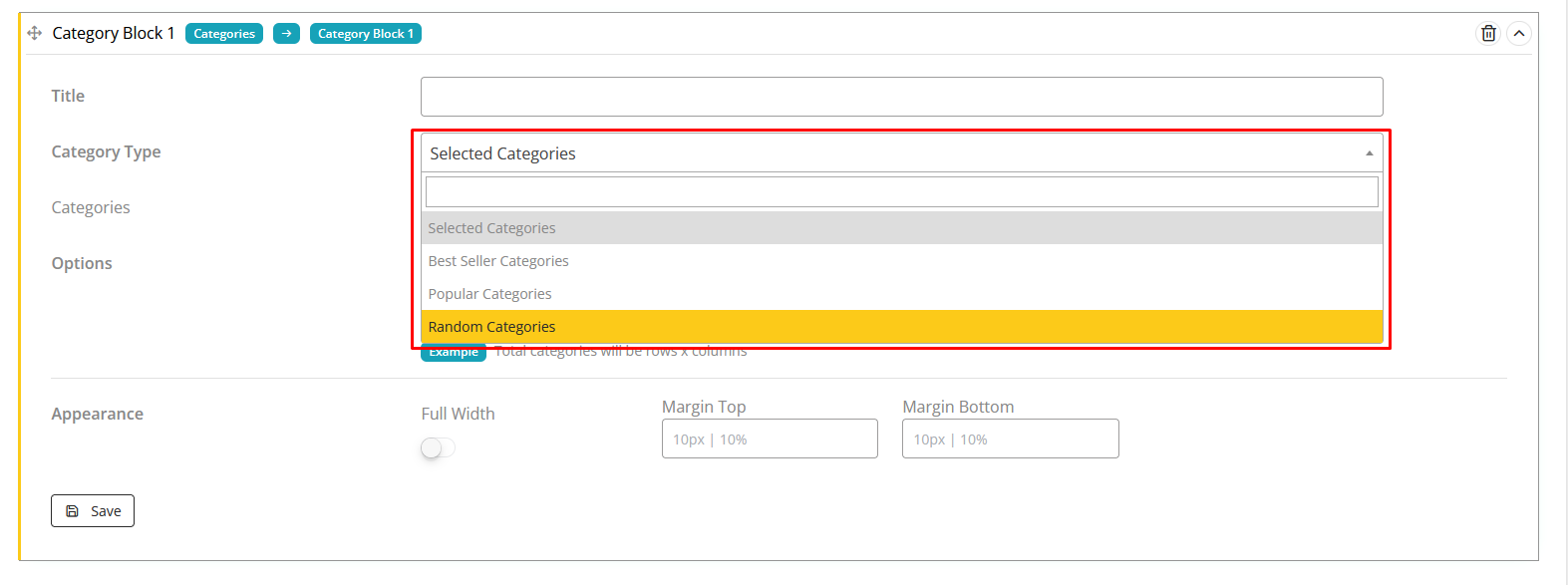
Category Section


Best Seller Categorieswill show the categories whose products are mostly sold.Most popular Categorieswill show the categories whose products are mostly viewed.Random Brands Categorieswill be randomly selected by the system.Selected Brands Categoriestype will be shown which categories you want to show.- Select
RowsandColumnsfield for the option to choose how many rows and columns you want to show. TittleandAppearanceare the same as the previous section.
Extra Section
Iconbox Grid
- Upload
Imagefor the icon. If you need to show any information/Offer then you can use an icon. Titlefield is the same as the previous section.Subtitlewill be the sub-header for this section.- You can enable
Display Sideboxif you need to show more offers/Information. - Fill up
Side textfor the sidebox. It will work as the sidebox name. - Fill up
Descriptionfield if you need to describe the offer/Information. - By clicking
Add Button, You can add more Icon Box Grid.
Customer view
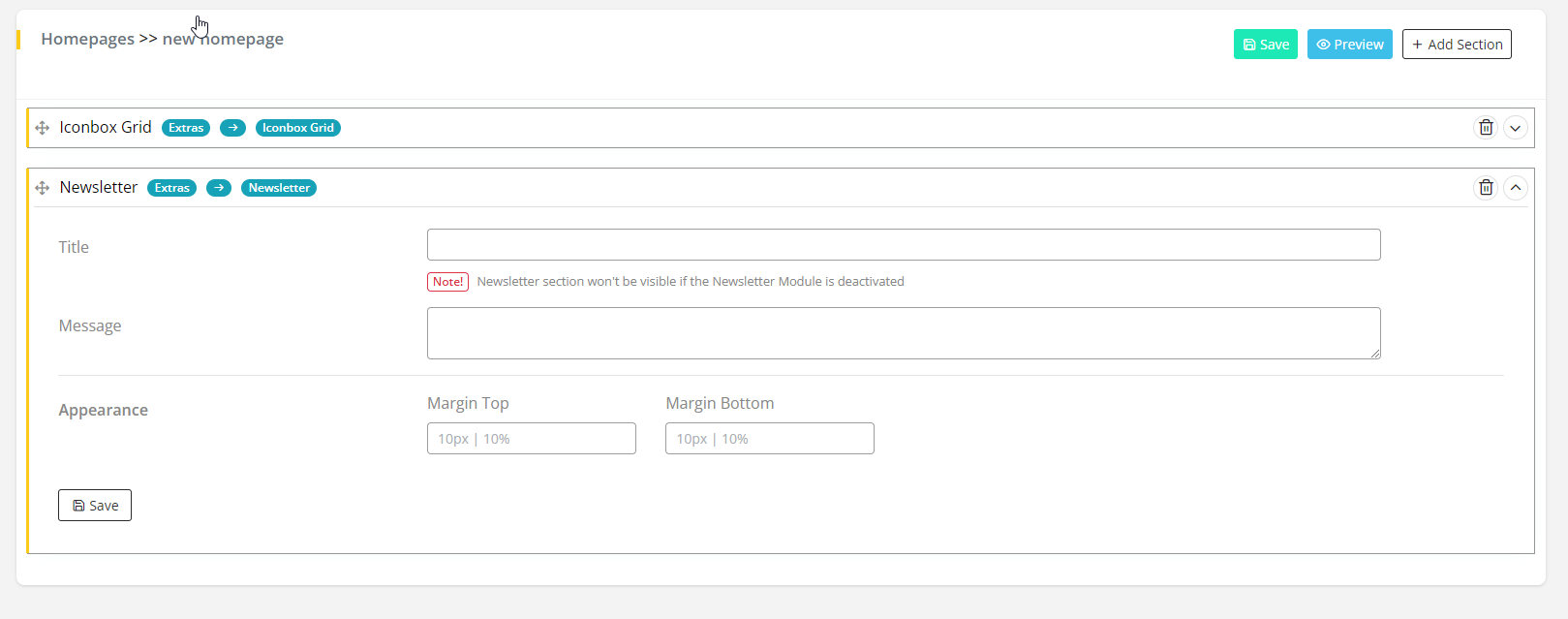
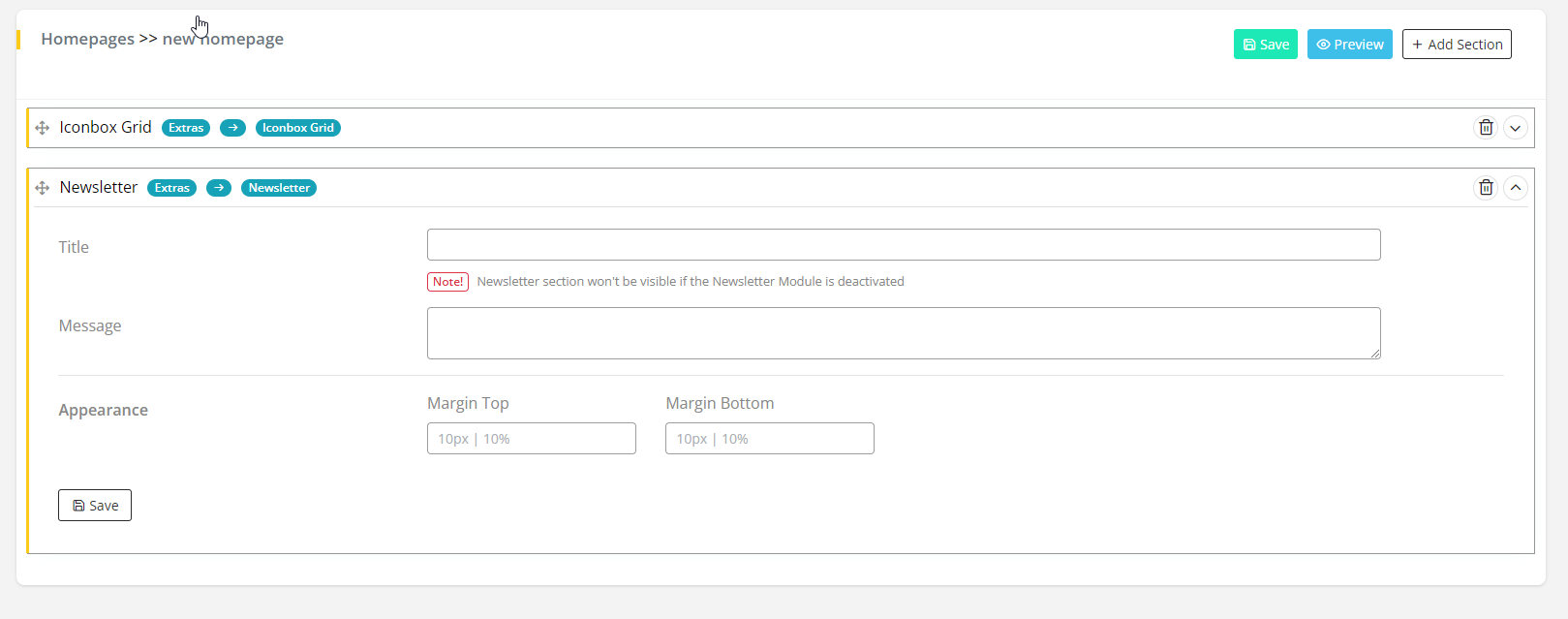
Newsletter


TittleandAppearancefields are the same as the previous section.- Fill up
Messagefield if you need to show any message.
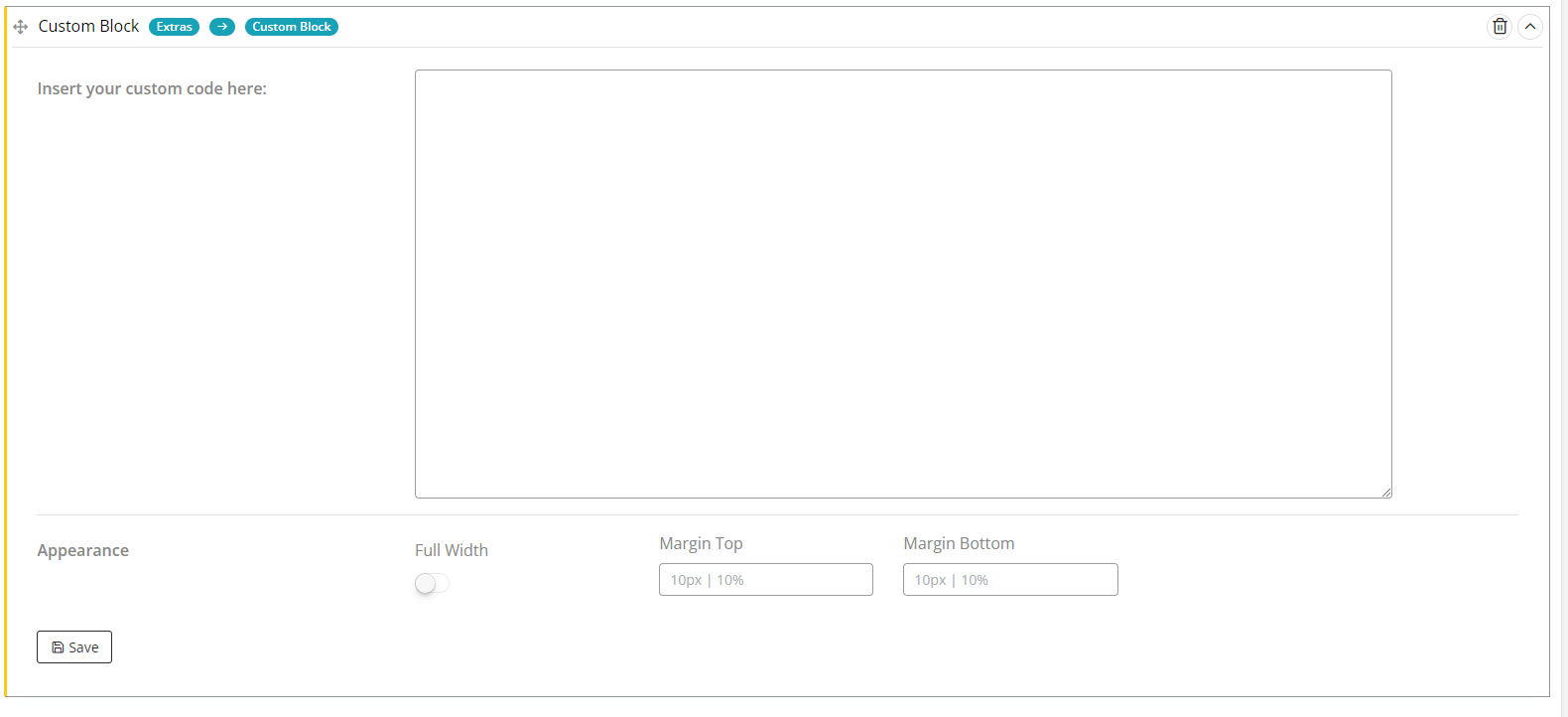
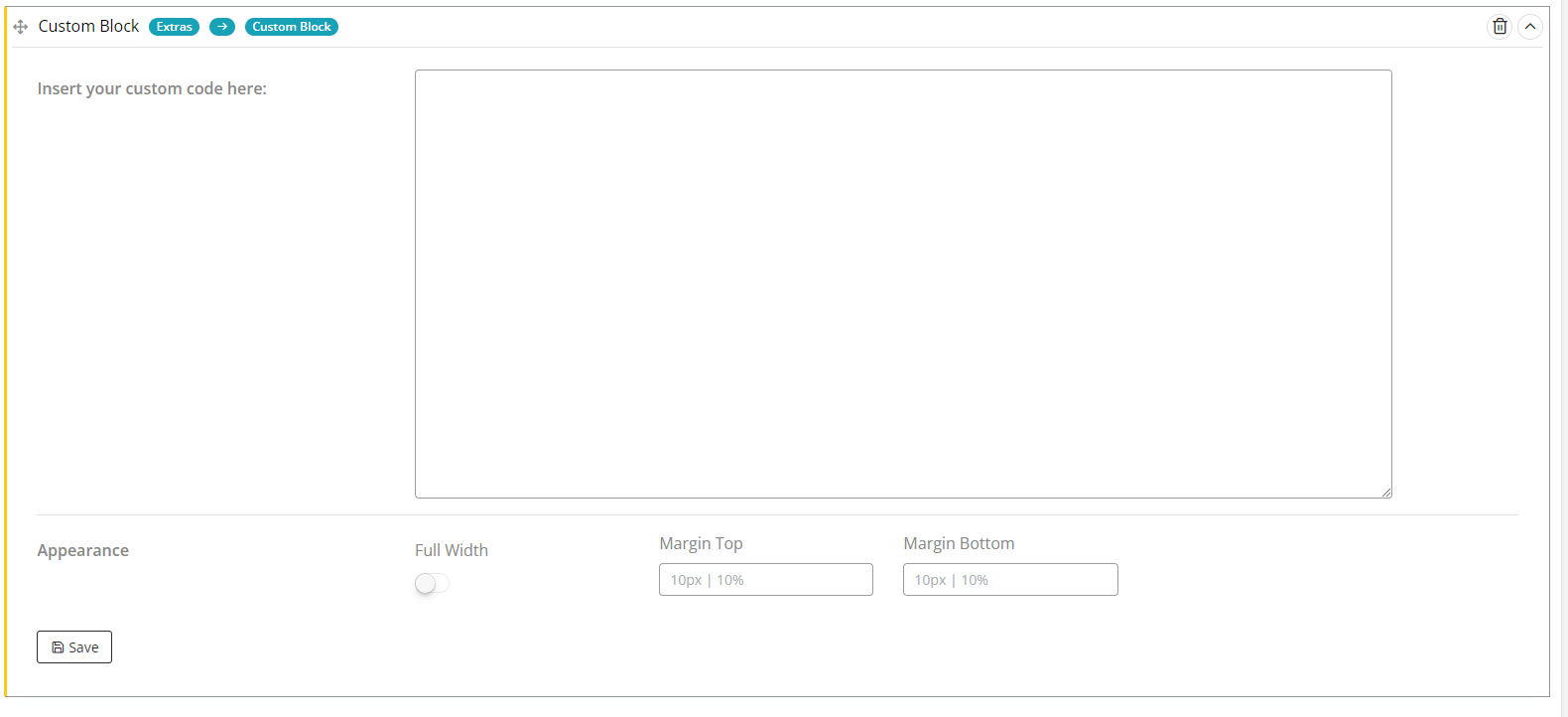
Custom Block


- Fill up the
Insert your custom code here:box if you want to add a custom section to your homepage. Appearanceis the same as the previous section.
Product Blocks
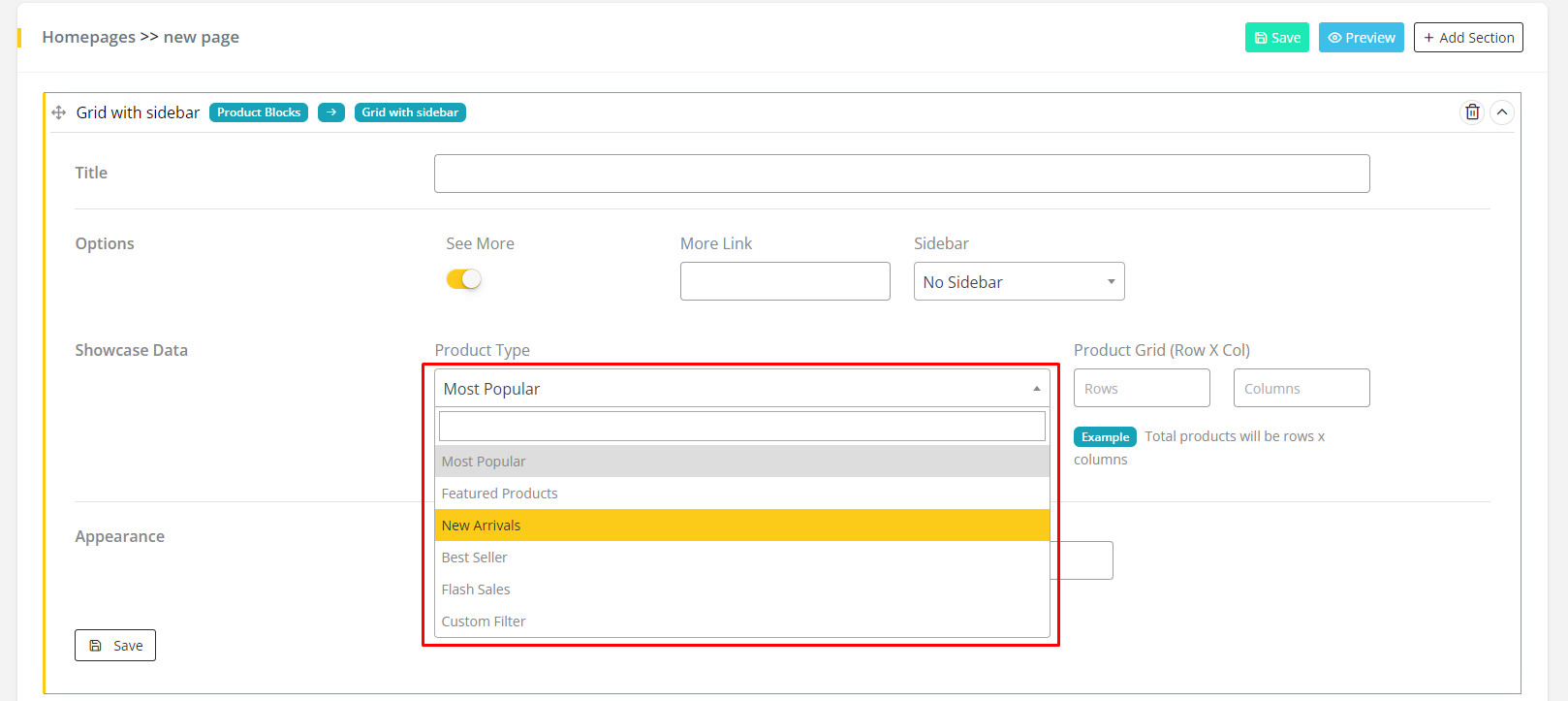
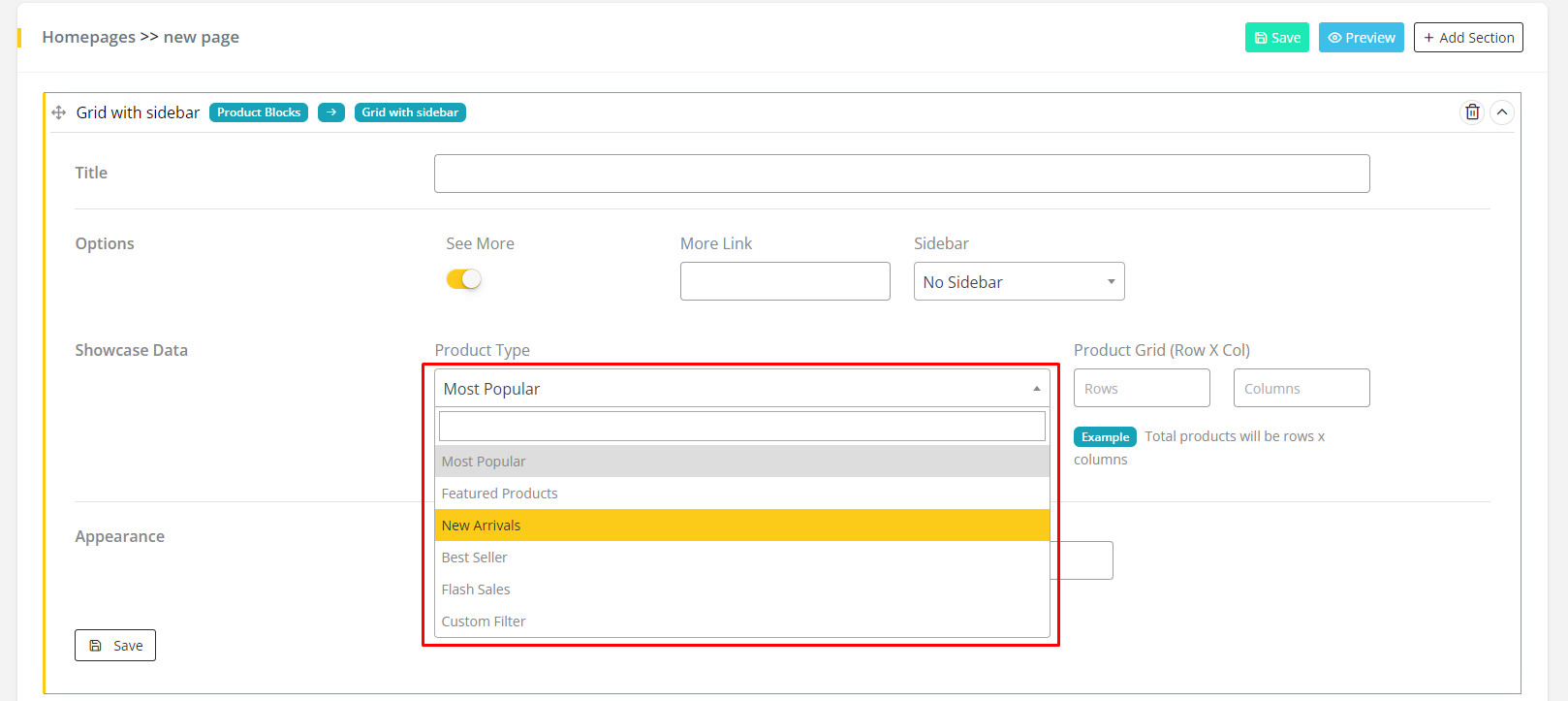
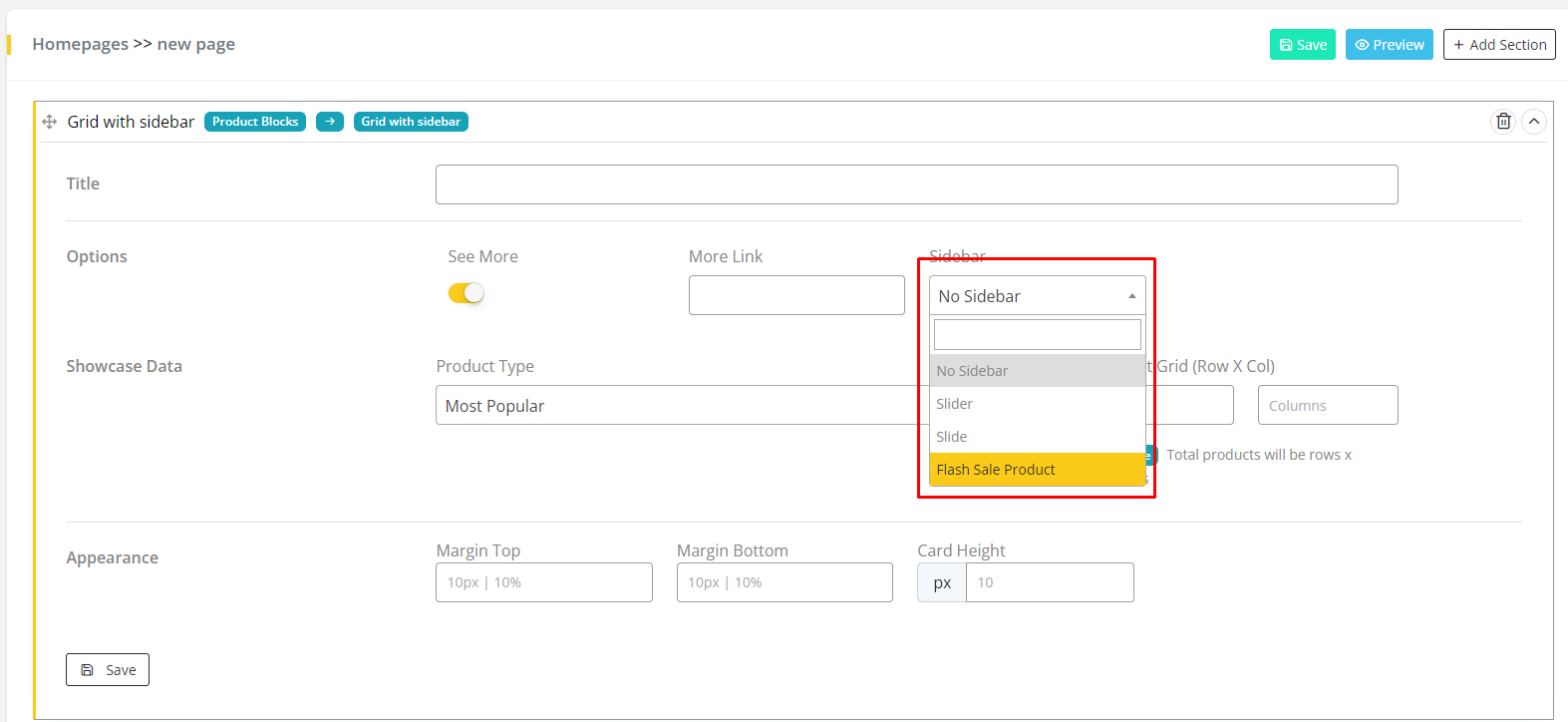
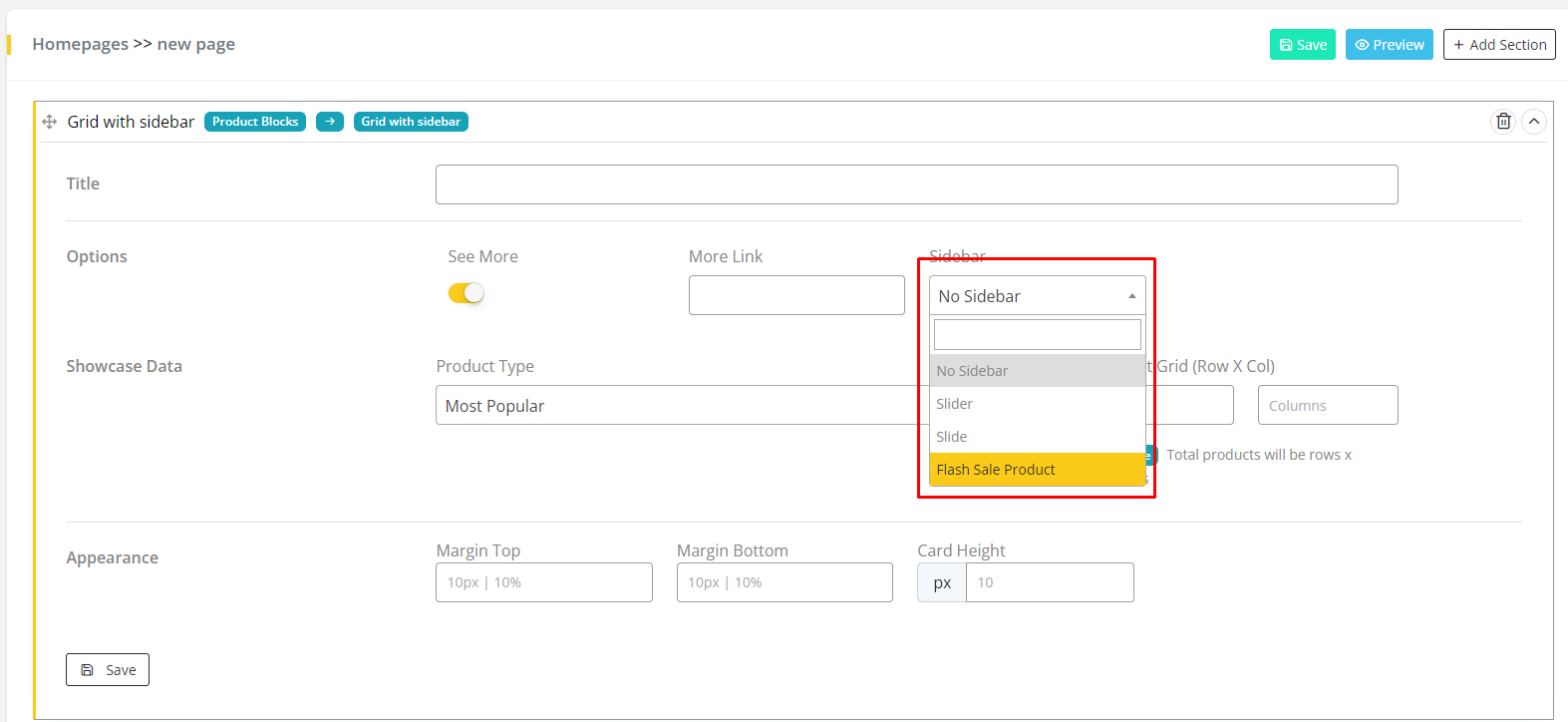
Grid With Sidebar




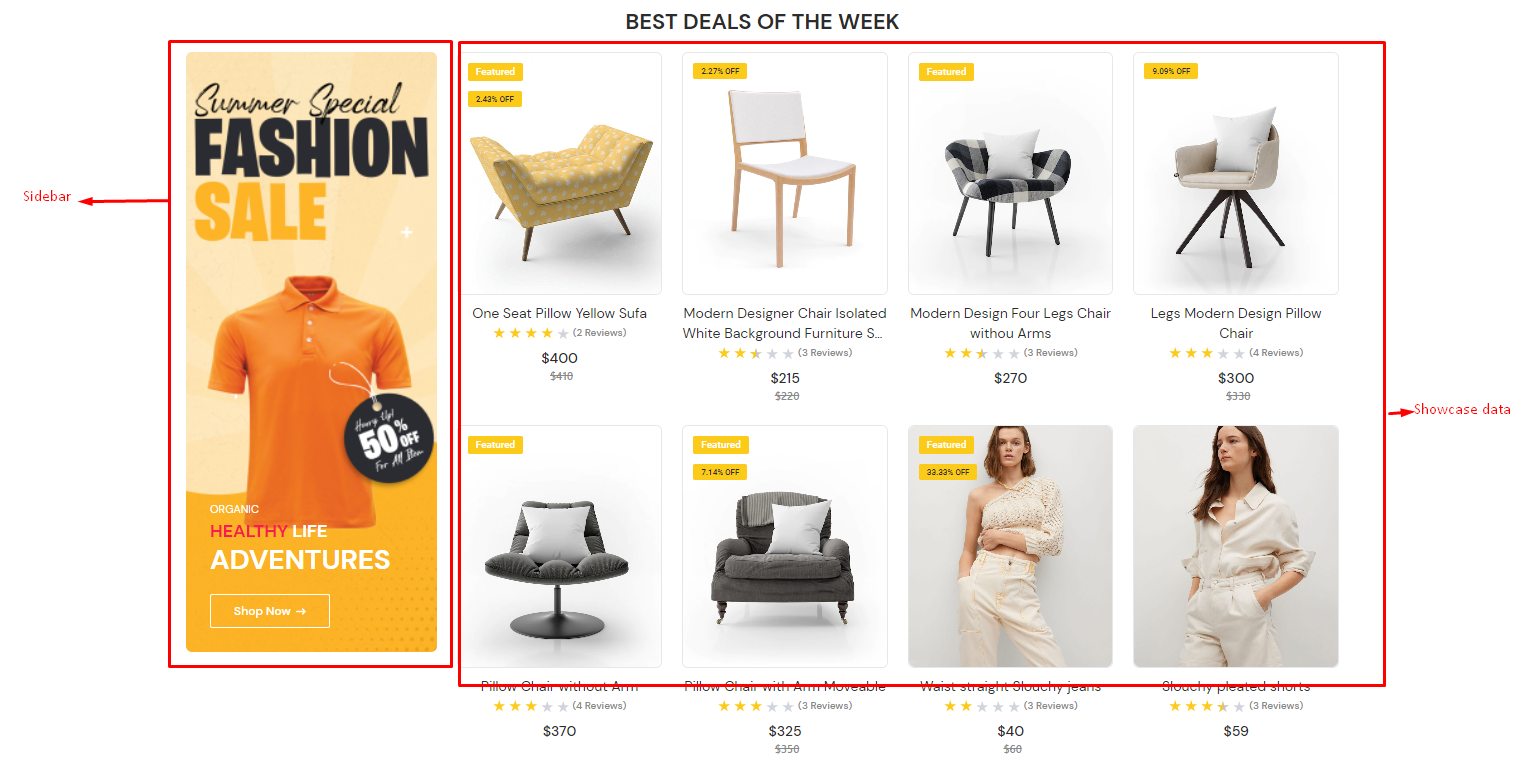
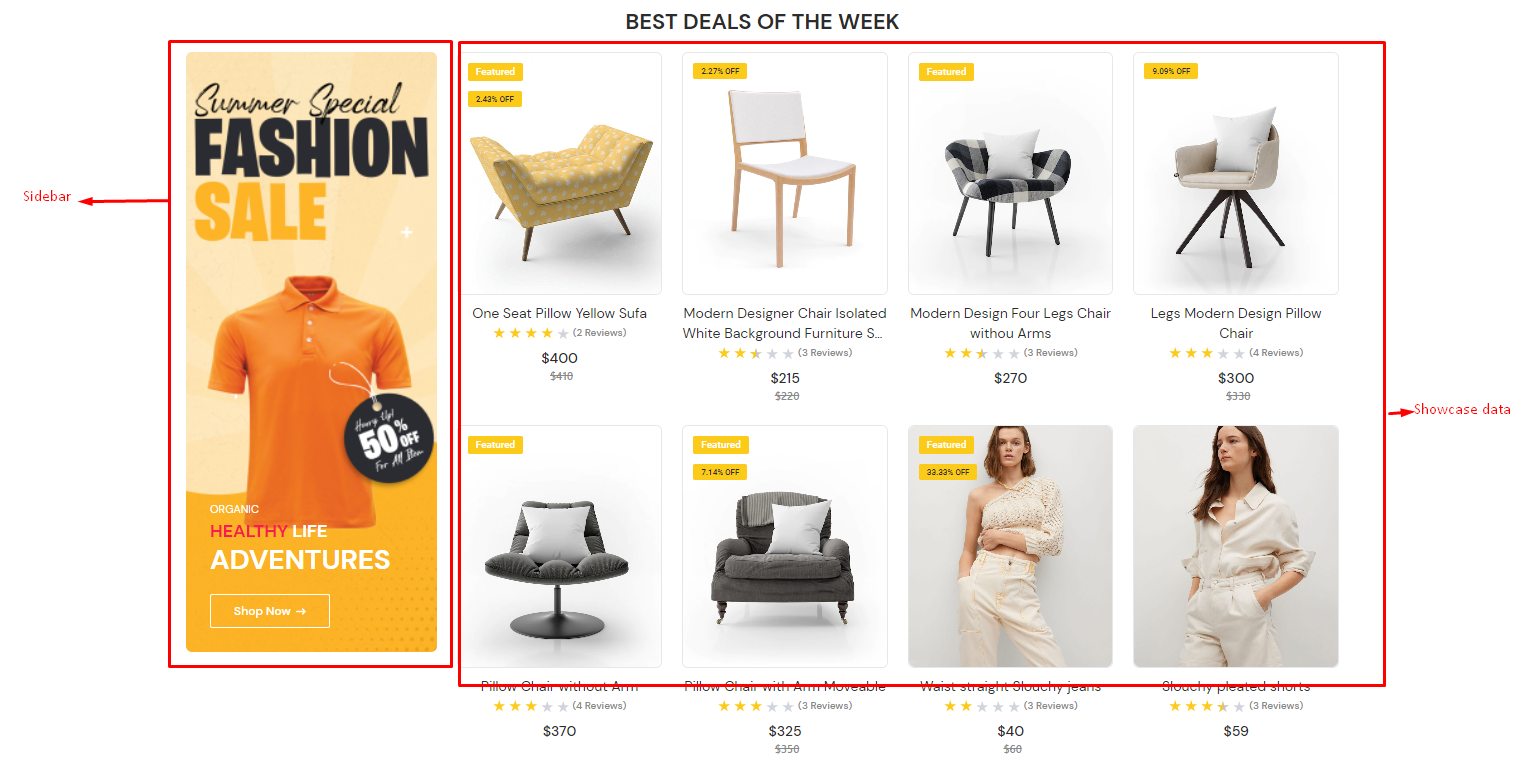
Customer view
- Select
Product Typeto showcase data. Most Popularwill show which products are mostly viewed.Featured Productwill show which products are added as featured products.New Arrivalswill show which products are newly added.Best Sellerwill show which products are mostly sold.Flash Saleswill show which products are on sale.- Select
RowsandColumnsfor the product grid. It will define how many rows and columns you want to show. TittleandAppearancefields are the same as the previous section.


- Select
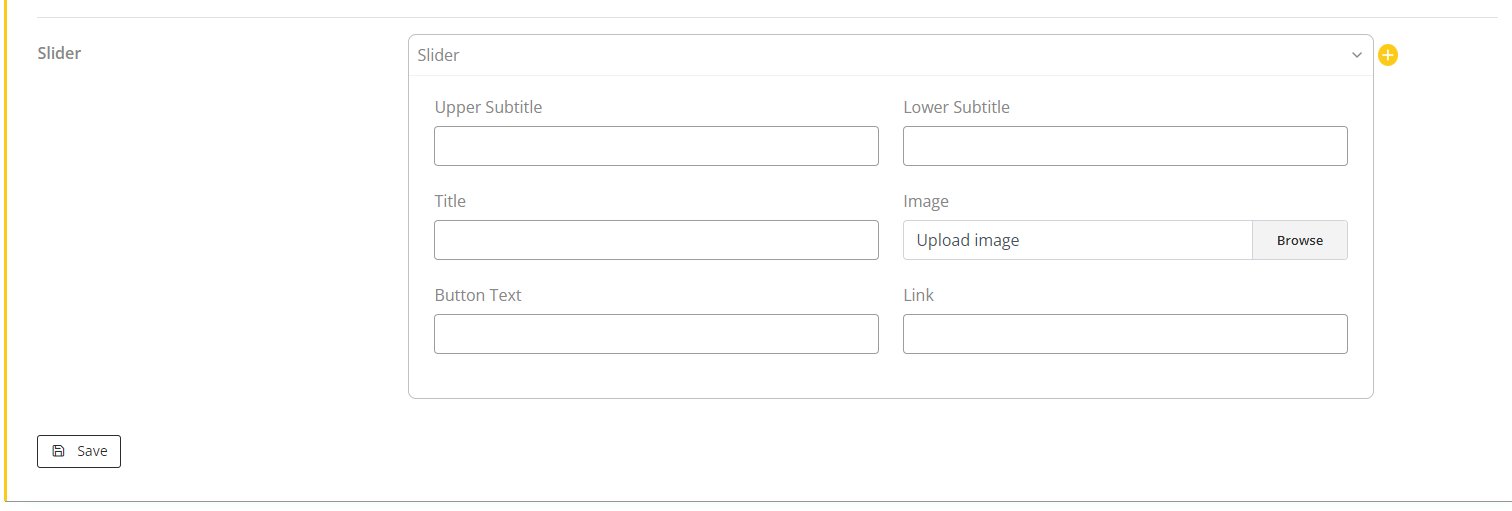
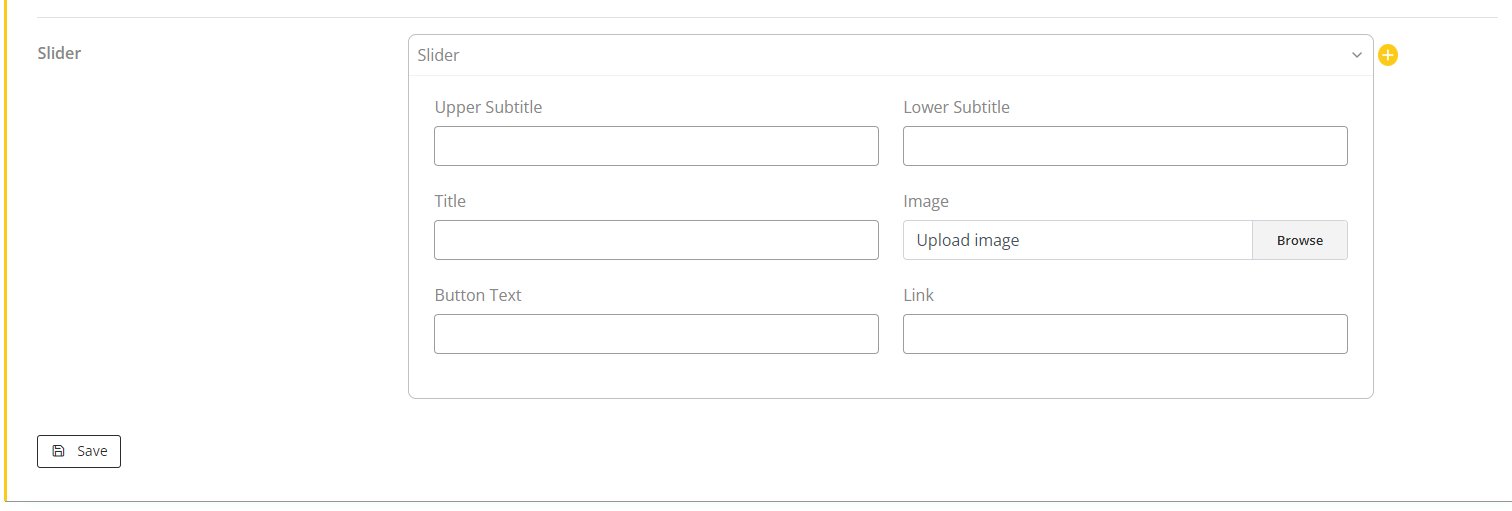
Sliderto add a slider to the sidebar.


Tittlefield is the same as other sections.- Upload
Imagefor the slider. - Fill up the
ButtonandLinkfields. The button will take to the link. - Select
slidefor the sidebar. The slide will be the same as the slider. - Select
Flash sale productfor the sidebar. - By clicking
Add Button, You can add more Slider.
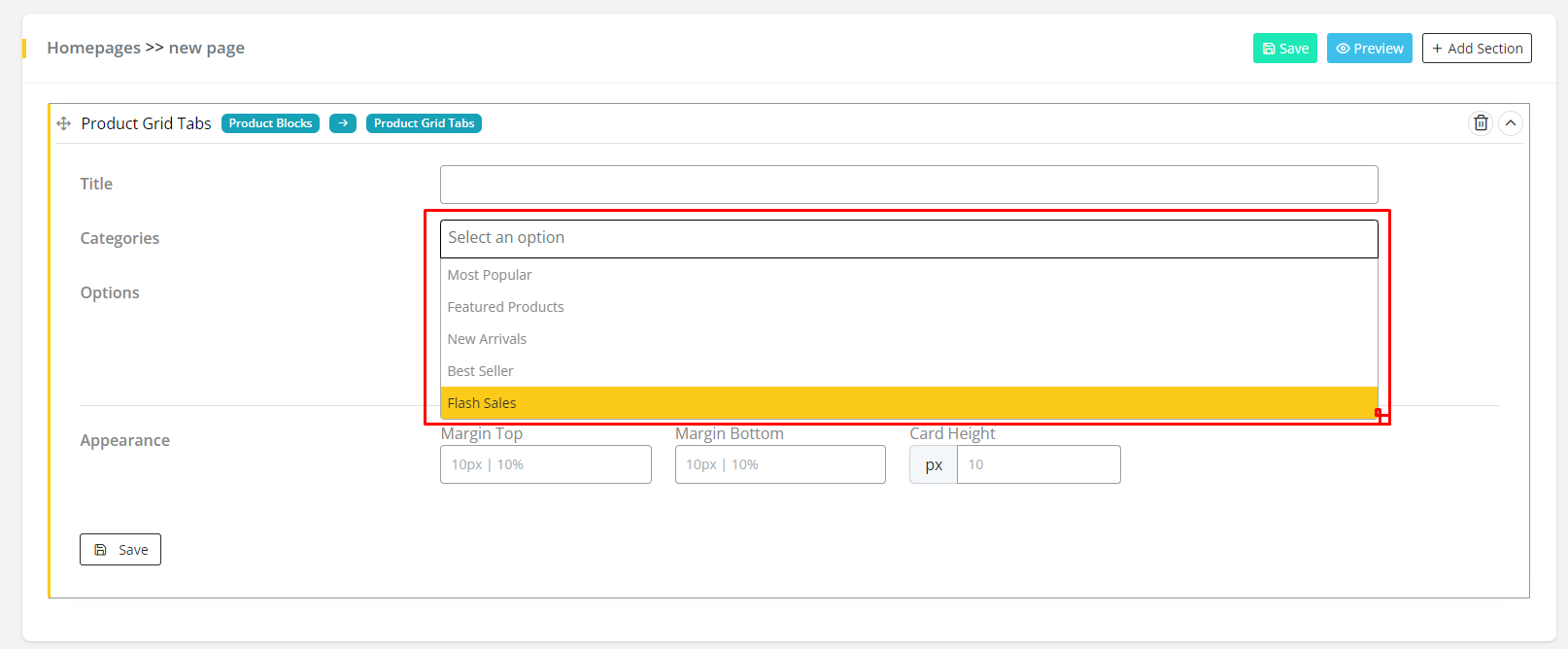
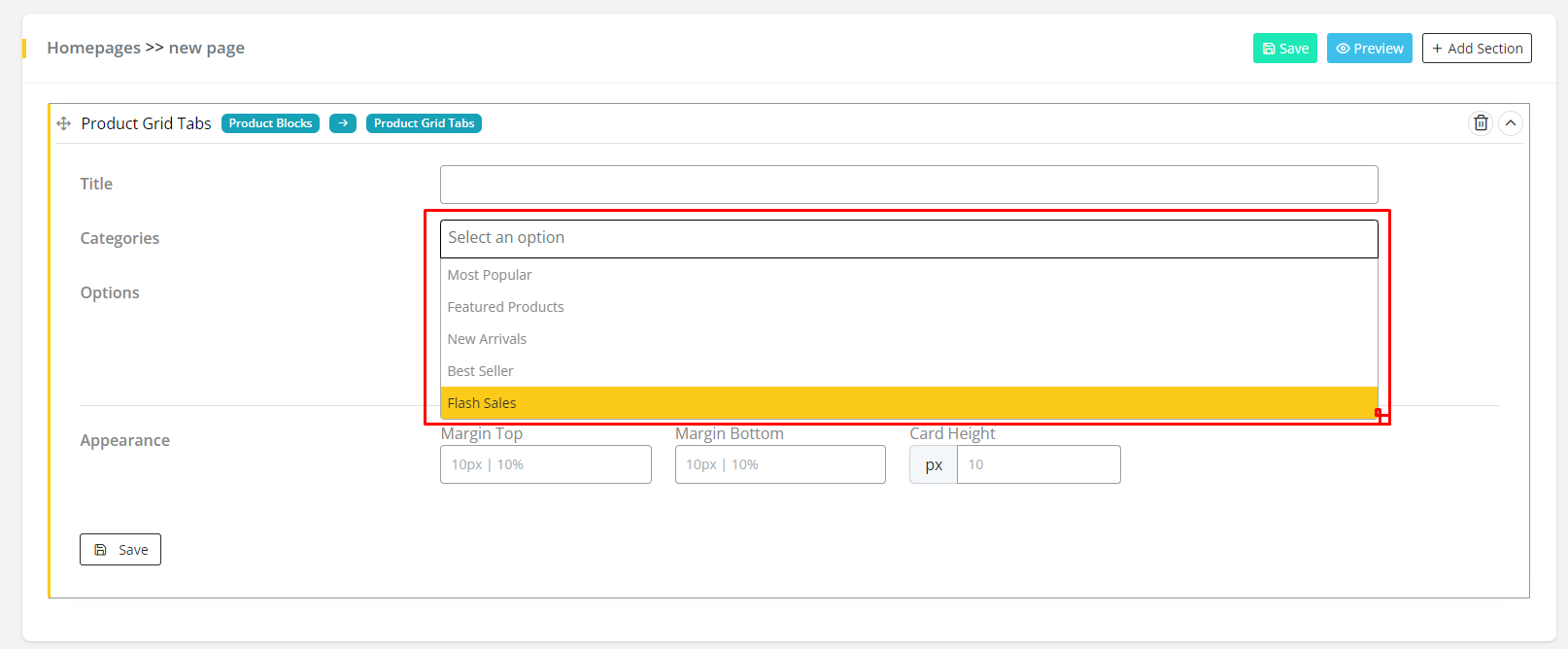
Product Grid Tabs


Categoriesis the same as Showcase data in the previous section.Title,Option, andAppearancefields are the same as the previous section.
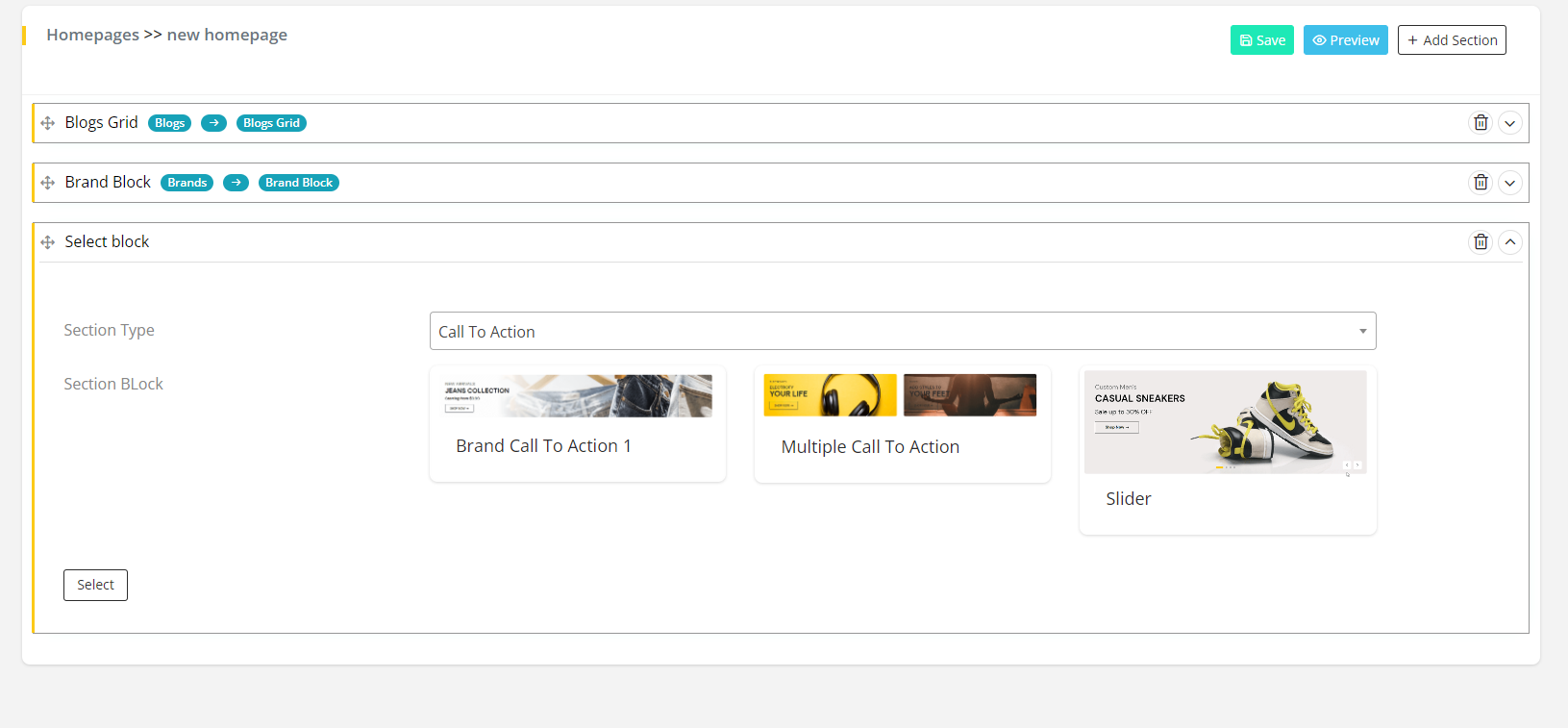
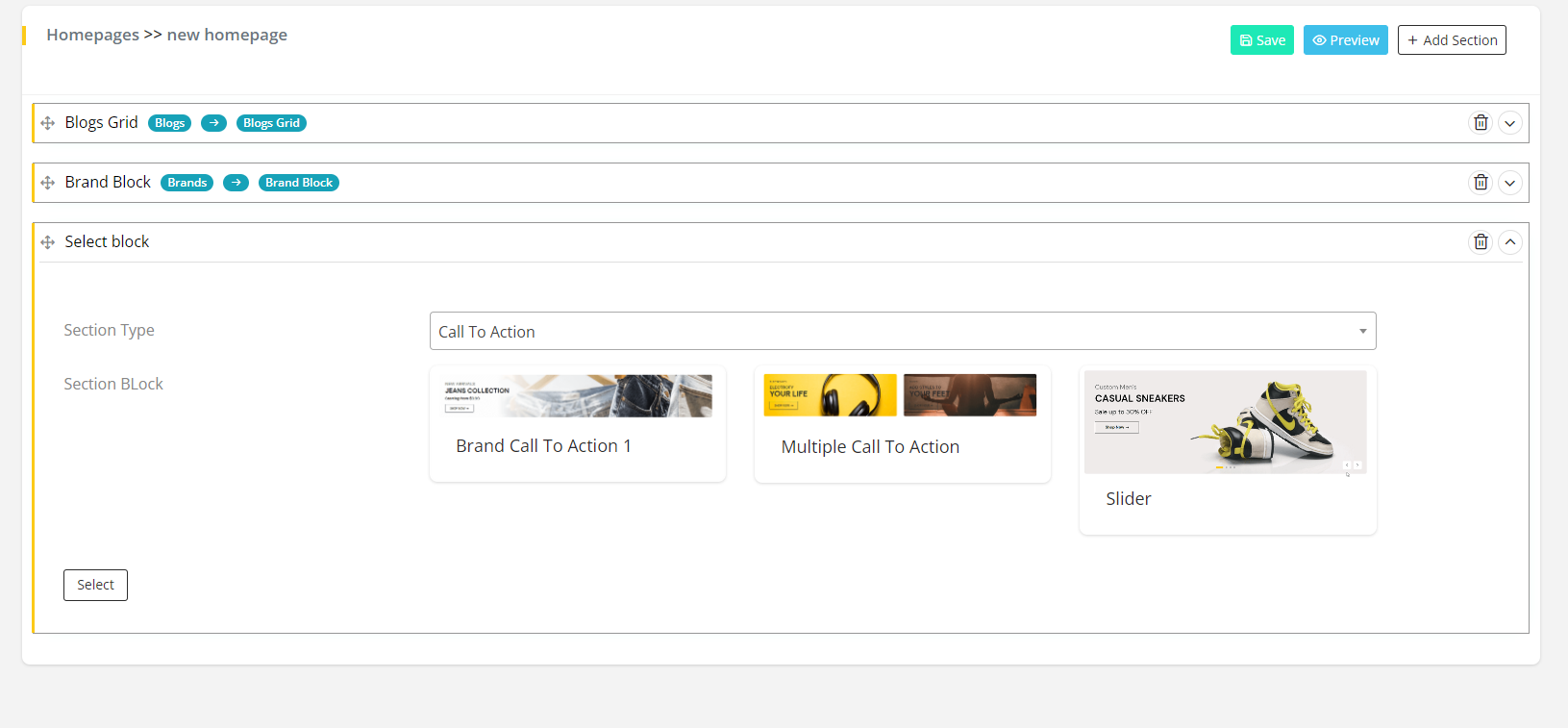
Call to Action
Brand Call to Action 1


- Fill up the
Main Tittlefield for the content. Title will be the header for this Section. - Upload
Imagefor the Content. ButtonandLinkfield. Button will take to the link.- If
Full card Linkis enabled, then the link will work on full content. - If
Round Corneris enabled, then the content corner will be round. - Select
Heightto define the content height. - Margin top and Button will be the same as the previous section.
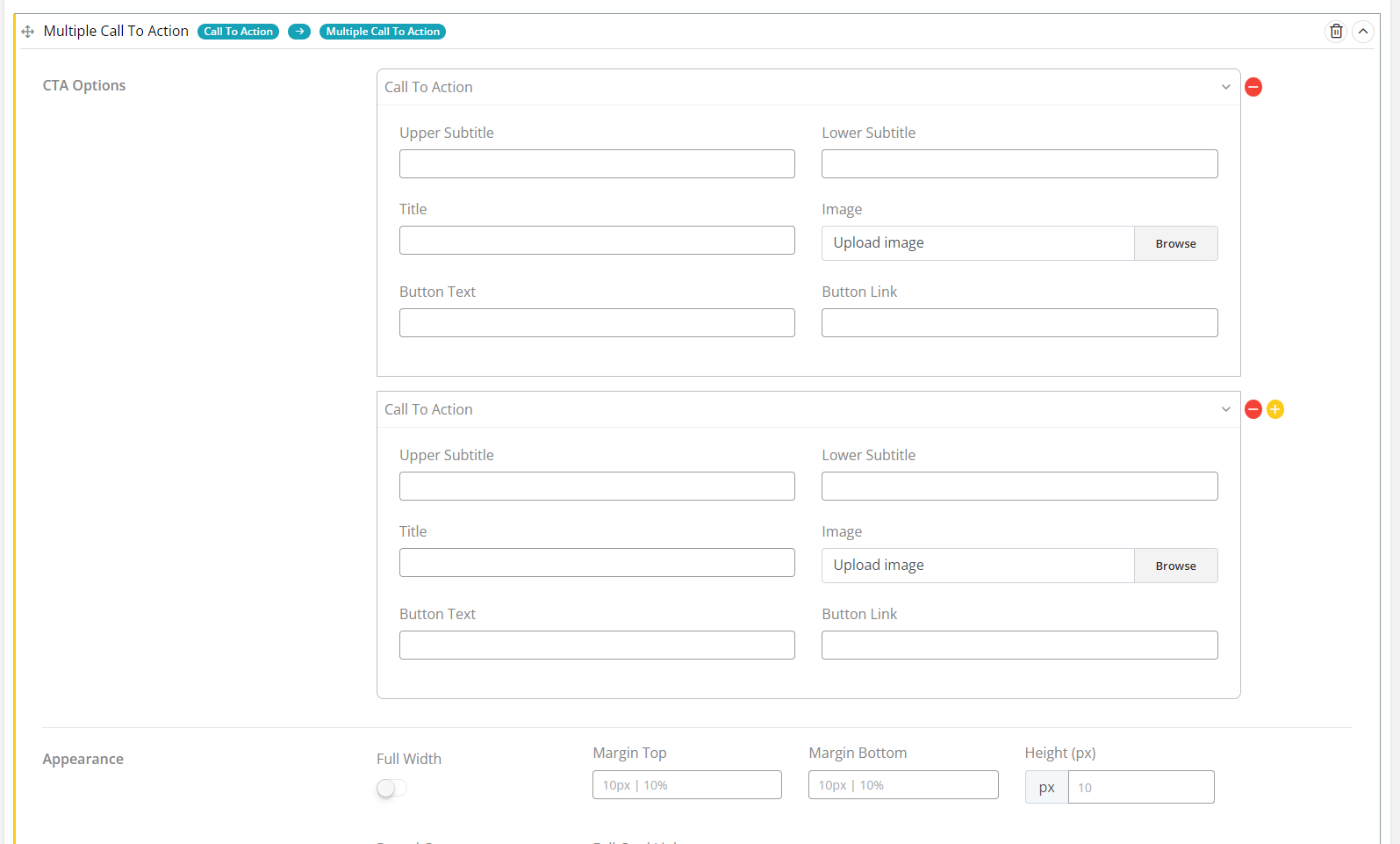
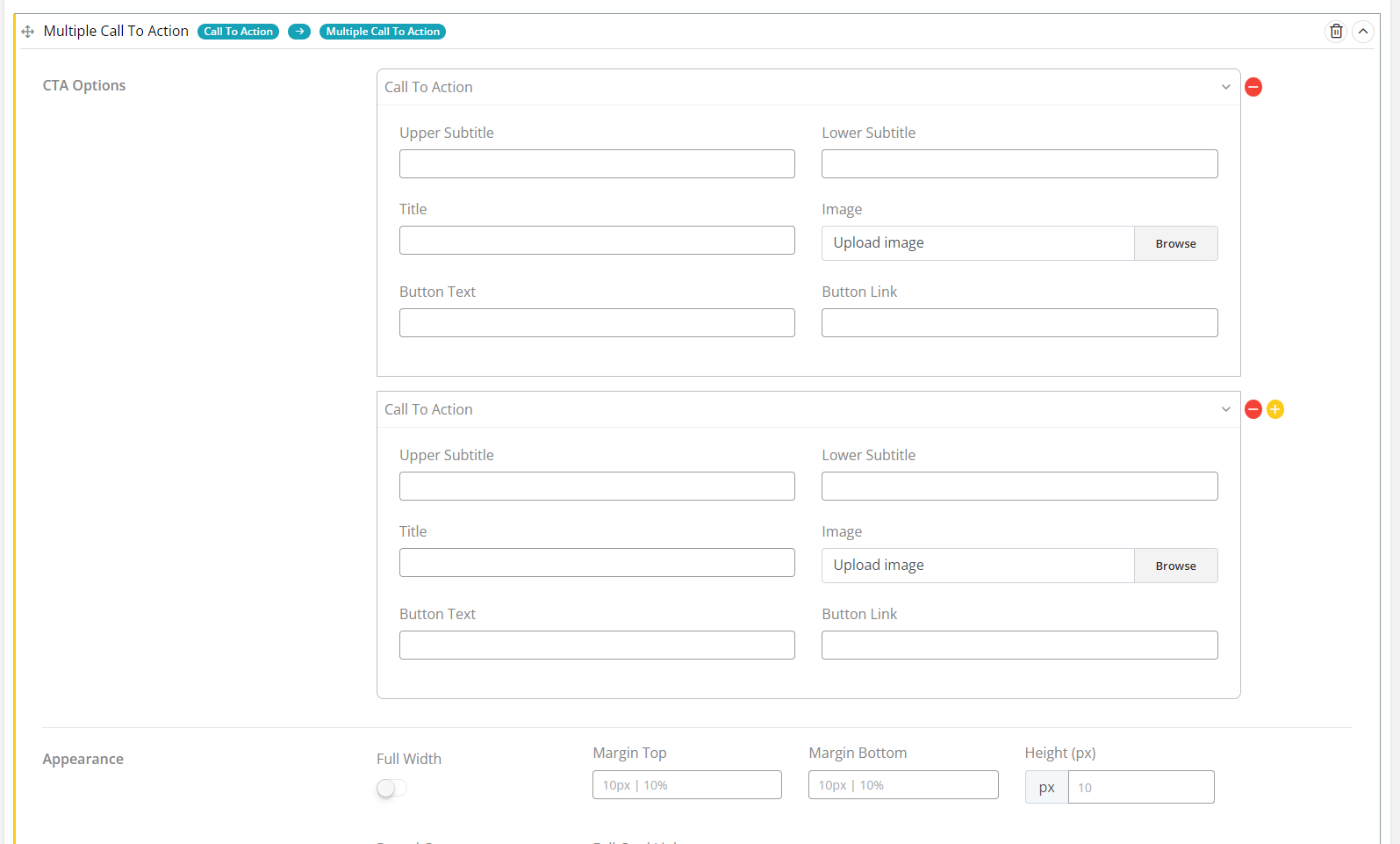
Multiple Call to Action


- Multiple call to action is the same as
Brand call to action 1. But the difference is, You can add multiple actions in Multiple call to action.
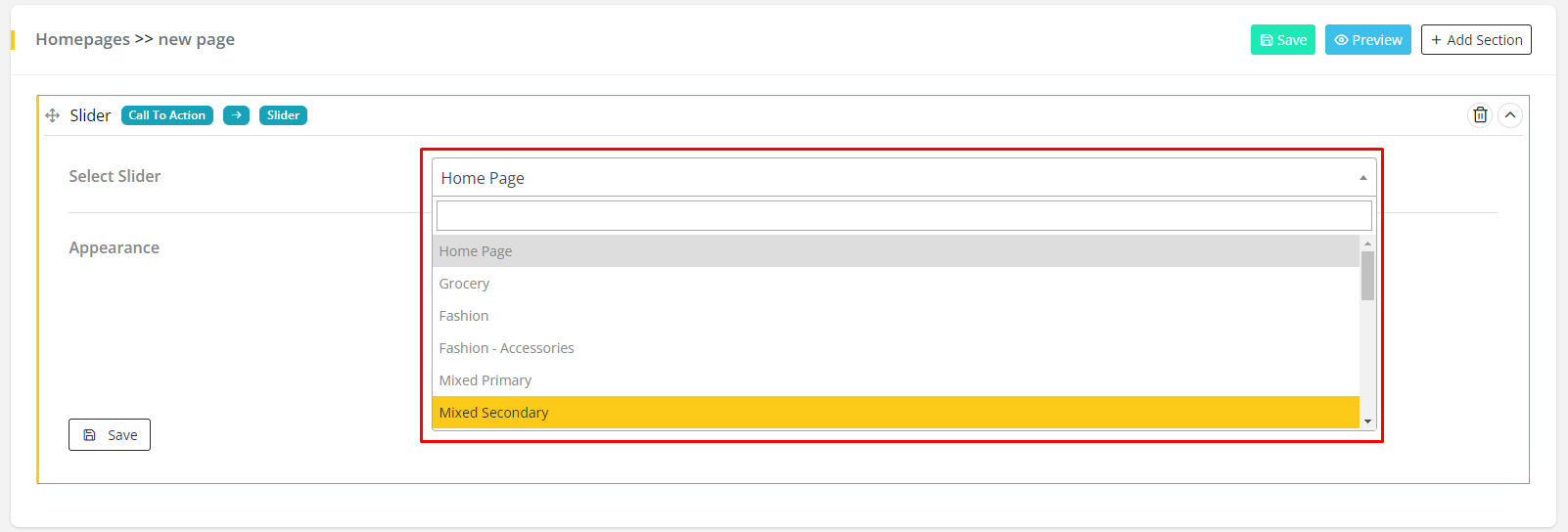
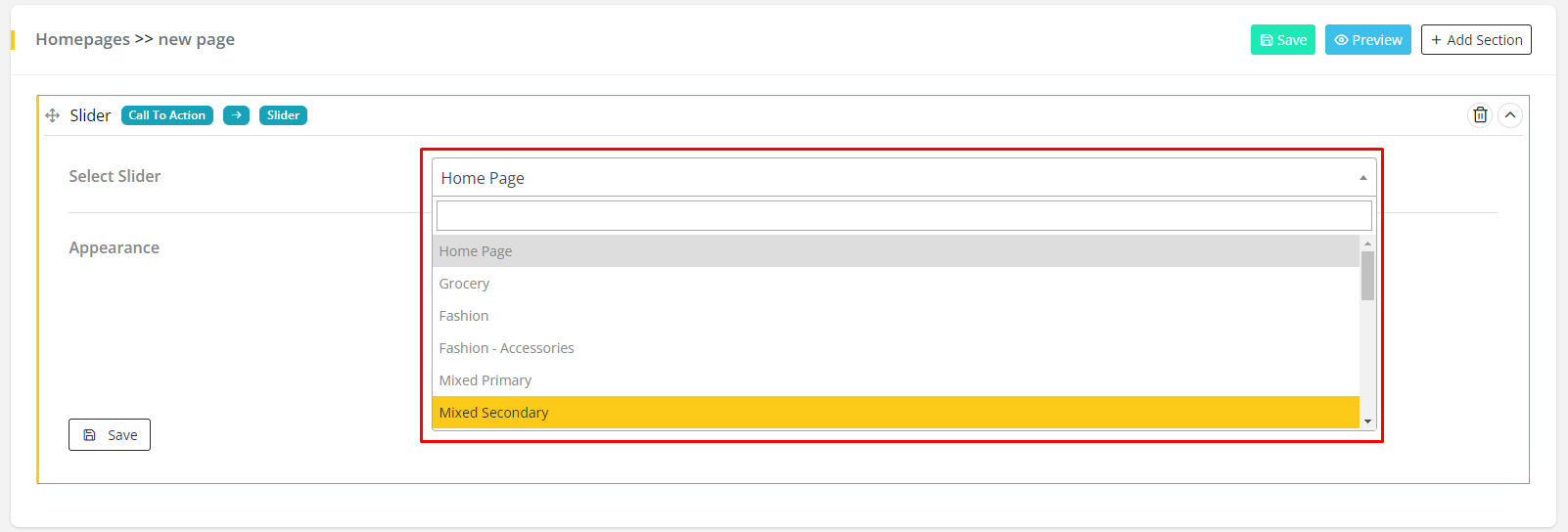
Slider


- Select
Sliderto choose which slider will be seen on this homepage. Appearanceis the same as the previous section.
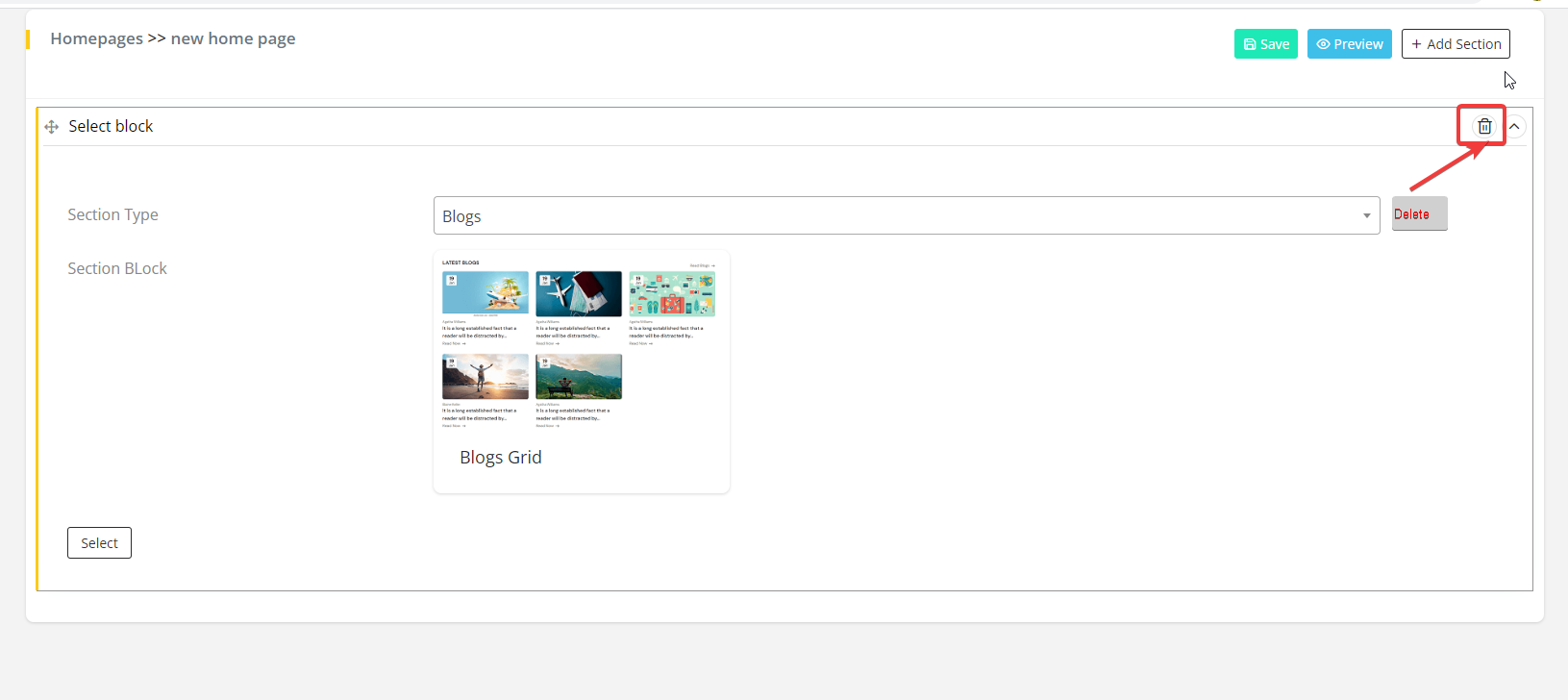
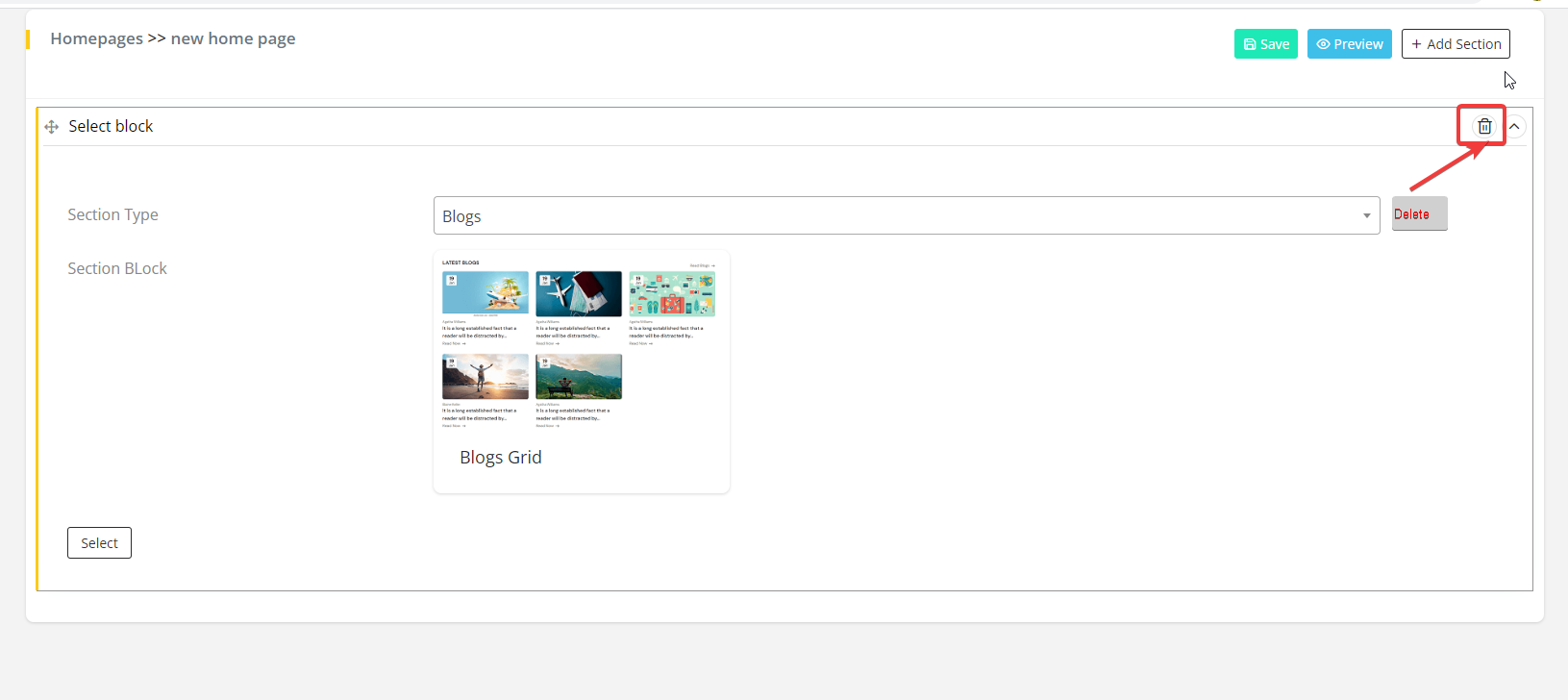
Deleting Section


- By clicking the
trashicon, Section can be deleted.
Preview




Preview from page builder
- You can preview the homepage in two ways.
- Select
Previewfrom Homepage list or Go to Builder and ClickPreviewto preview homepage.
Editing And Deleting


- Homepage can be
EditedandDeletedfrom Homepage list by clicking Edit and Delete.
Note:
Default Homepagecannot be deleted.